Home »
jQuery »
jQuery Selectors
jQuery Multiple .Class Selector
jQuery | Multiple .Class Selector: Learn about the jQuery Multiple .Class Selector with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 03, 2022
Multiple .Class Selector
In jQuery, selectors are a parameter through which we can select the HTML element. Selectors can comprise – class names, ids, tag names, attributes, etc. Basically, by using selectors, the appropriate HTML-DOM element can be selected and hence performed actions on it. Here, we are discussing the jQuery multiple .class Selector.
The jQuery .class selector helps to select the element through its class names. We can pass various classes together, with commas in between, to select multiple elements altogether.
The "class name" is an attribute for elements those needs similar properties. It is specified within the "class attribute" of the element. A CSS class can be defined within the style tag, and hence its name can be passed to the elements that you won't be similar in properties. Generally, a class name should not start with a numerical value as it is not accepted by some browsers.
When selecting the DOM element using the class of the element, always make sure to pass the class name along with the (.) prepending it.
Multiple .Class Selector Syntax
$('.class_name, .class_2, .class_3, ...');
Once the element is selected, you can access those and perform the actions that you want to perform on them. The example given below shows the selection of all the elements on click by passing the appropriate class names.
jQuery Multiple .Class Selector Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style>
.color{
color: darkblue;
font-size: large;
font-weight: bold;
}
.newClass{
color: darkmagenta;
font-family: monospace;
font-weight: bold;
}
</style>
</head>
<body>
<h2>jQuery - Multiple .Class Selector</h2>
<p>Click the button to Select the elements with mulptiple classes.</p>
<button>Select with Multiple Classes</button>
<hr>
<div>
<p class="color" id="one">Welcome to Include Help !</p>
<p class="newClass" id="two">This is a jQuery Tutorial for Selectors.</p>
<p class="color" id="three">Thanks for visiting !</p>
</div>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('.color, .newClass').html('Class Selected');
});
});
</script>
</html>
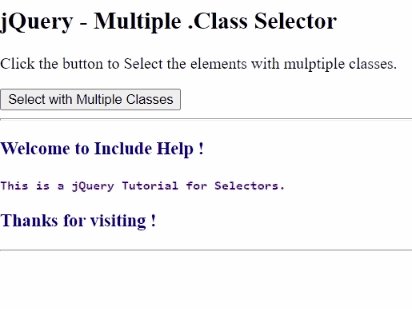
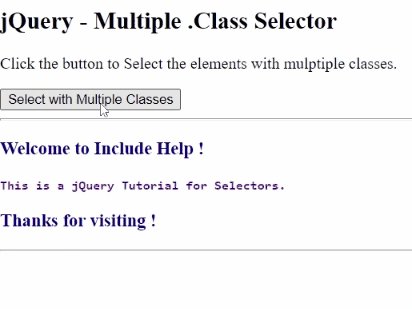
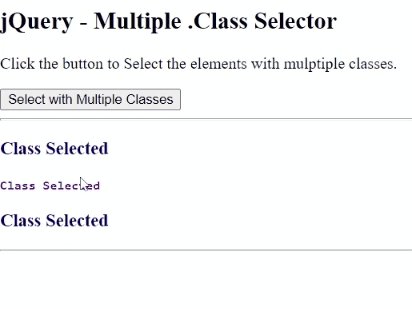
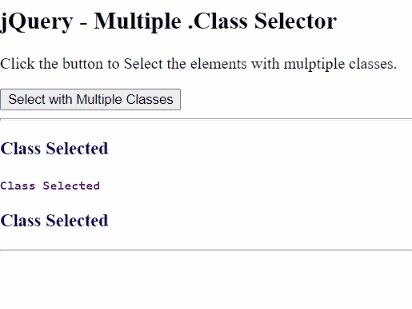
Output: