Home »
jQuery »
jQuery Selectors
jQuery :nth-last-child Selector
jQuery | :nth-last-child Selector: Learn about the jQuery :nth-last-child Selector with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 05, 2022
:nth-last-child Selector
In jQuery, selectors are a parameter through which we can select the HTML element. Selectors can comprise – class names, ids, tag names, attributes, etc. Basically, by using selectors, the appropriate HTML-DOM element can be selected and hence performed actions on it. Here, we are discussing the jQuery :nth-last-child Selector.
The jQuery :nth-last-child selector helps to select the nth child occurrence from the last (regardless of the type) in their parent elements. It is used along with some tag names prepended to it. It will return the specified child tag at the given index from last if it is present in the parent element.
:nth-last-child Selector Syntax
$('elementName:nth-last-child(n/even/odd/formula)');
It takes a few parameters: n, even, odd, formula.
- n: is the index of the child element that you want to select from last.
- even: the keyword ‘even’ can be passed to get the child elements at the even index position from last.
- odd: the keyword ‘odd’ can be passed to get the child elements at the odd index position from last.
- formula: Any specific formula or equation can be passed to get that particular indexed element from the last.
Once the elements are selected, you can access them and perform the actions that you want to perform on them. The example given below shows the selection of the nth child element from the last of the 'div' tag on click by passing the appropriate selector.
jQuery :nth-last-child Selector Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery - Nth Last Child Selector</h2>
<p>Click the button and get the nth Last child selector of the selected element.</p>
<button>Nth Last Child Selector</button>
<hr>
<div>
<div>Div One</div>
<div>Div Two</div>
<div>Div Three</div>
<div>Div Four</div>
<div>Div Five</div>
<div>Div Six</div>
<div>Div Seven</div>
</div>
<hr>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('div:nth-last-child(2)').css({'color':'red', 'font-size':'larger'});
});
});
</script>
</html>
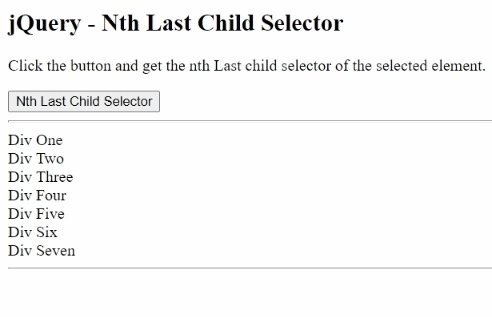
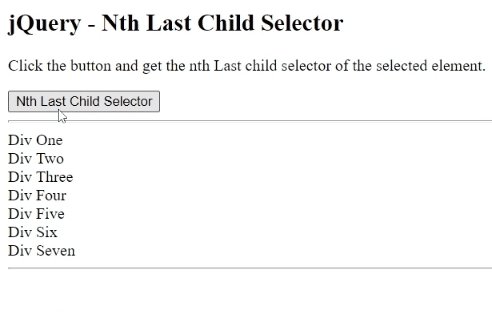
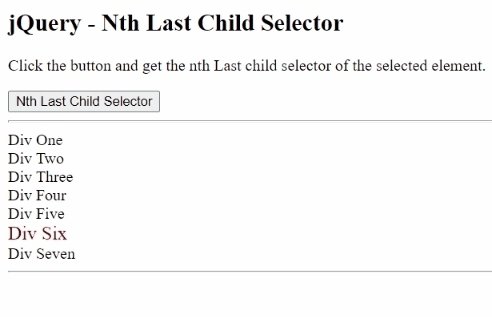
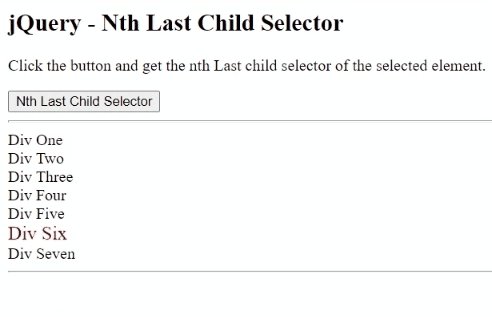
Output: