Home »
jQuery »
jQuery Selectors
jQuery :only-of-type Selector
jQuery | :only-of-type Selector: Learn about the jQuery :only-of-type Selector with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 05, 2022
:only-of-type Selector
In jQuery, selectors are a parameter through which we can select the HTML element. Selectors can comprise – class names, ids, tag names, attributes, etc. Basically, by using selectors, the appropriate HTML-DOM element can be selected and hence performed actions on it. Here, we are discussing the jQuery :only-of-type Selector.
The jQuery :only-of-type selector helps to select all the only child occurrences of the specified tag (particular tag) in their parent elements. It is used along with some tag names prepended to it. If 'div' is specified then, it will return those only occurring div child elements in their parent element. It can return more than one element.
Unlike :only-child selector, :only-of-type selector returns the only occurrence of the specified tag within the parent element even if that particular type of tag is not the single child element. It is possible that there can be more than one child of the parent element but they are of some different tags.
:only-of-type Selector Syntax
$('elementName:only-of-type');
Once the elements are selected, you can access them and perform the actions that you want to perform on them. The example given below shows the selection of the only child element of the type 'div' tag on click by passing the appropriate selector.
jQuery :only-of-type Selector Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery - Only-of-type Selector</h2>
<p>Click the button and get the only-of-type selector of the selected element.</p>
<button>Only-of-type Selector</button>
<hr>
<div>
<div>Div One</div>
<div>Div Two</div>
</div>
<br>
<div>
<div>Div Three</div>
<div>Div Four</div>
</div>
<br>
<div>
<div>Div Five</div>
<span>Span One</span>
</div>
<br>
<div>
<div>Div Six</div>
<div>Div Seven</div>
</div>
<br>
<hr>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('div:only-of-type').css({'color':'red', 'font-size':'larger'});
});
});
</script>
</html>
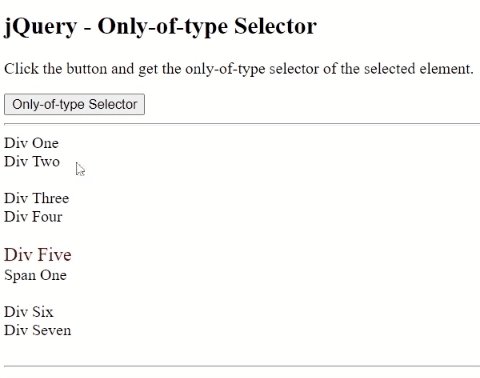
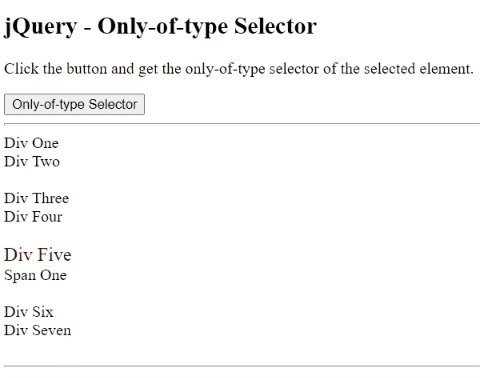
Output: