Home »
AJAX
Introduction to AJAX
AJAX Introduction: In this tutorial, we are going to learn about the AJAX, it contains the basic overview and introduction to AJAX.
Submitted by Siddhant Verma, November 19, 2019
One of the key skills of a frontend developer is to write asynchronous code for consuming API. AJAX stands for Asynchronous JavaScript and XML. It is an approach or concept to bind web apps and structure them. Back when web apps started coming out, the web page had to be refreshed for any data to be updated on the DOM. AJAX lets us create web apps that can update without refreshing. This is one of the main features of a single page application, where you can load data without refreshing the page and produce it in multiple views on the frontend using some frontend framework. In this article, we'll look at what exactly AJAX is, how it works, why it was needed against the conventional web application model and how to write AJAX requests to consume an API.
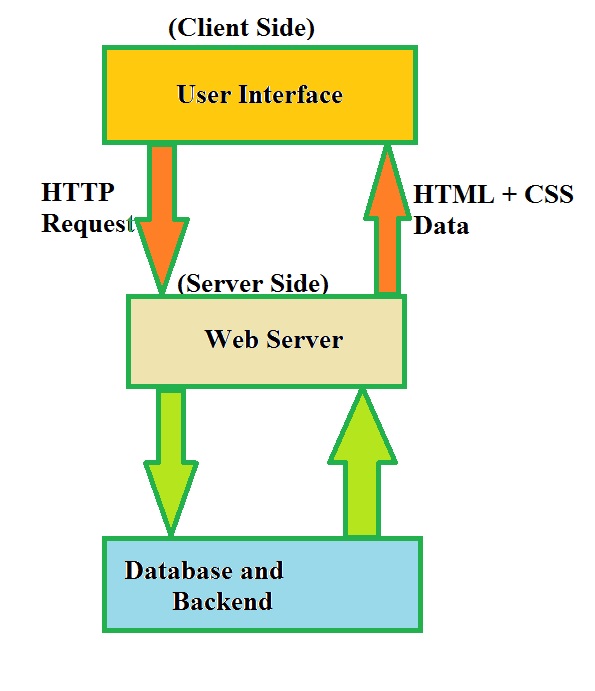
Let's look at the working of a classic web application which worked on the synchronous model,

At the start of the session, a web page is loaded on the client side. Whenever new data has to be fetched, the application would send an HTTP request to the server(typically a web server) which would process this request, query the data by connecting to a Database and perform the backend operations. Everytime the web page required some data, this process would be repeated again and again.
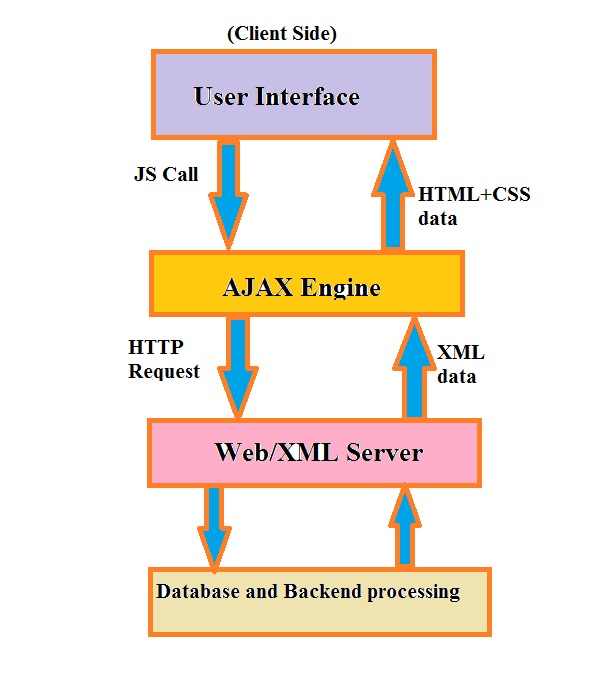
The AJAX web application model worked in the asynchronous mode,

Instead of loading a web page at the start of the session, the browser loads an AJAX engine. This AJAX engine was itself written in JavaScript which renders the interface and communication with the server. The AJAX allows user's interaction with the application to happen asynchronously independent of communication with the server. The website can send and request data. The data can be sent to and from the server in the background without disturbing the current page which is the core principle of single page applications.
XML is just a type of data that was popular at that time and was the JSON equivalent of that time. It is syntactically similar to HTML but does not describe presentation like HTML. It simply represents data and relations between them. XML and JSON both are just data formats. API's don't respond with HTML but with pure data and JSON consists of key-value pairs and looks almost exactly like JavaScript objects. It is popular today because of its similarity with JavaScript.
Writing AJAX requests with XHR
var XHR=new XMLHTTPRequest();
XHR.onreadyStatechange=function(){
if(XHR.readyState==4){
if(XHR.status==200)
document.write(XHR.response);
else
document.write(XHR.response);
}
}
XHR.open("GET",url);
XHR.send();
Let's try to consume an API that sends a random quote everytime you make an AJAX call to it.
var url="https://api.github.com/zen";
Problems with XHR:
It has a bulky syntax and is 16 years old which means too old for web technologies. It wasn't typically created for Single Page Applications and does not provide support for streaming data.
Modern methods for making AJAX requests are using the fetch() method or third party libraries like JQuery and Axios.
Advertisement
Advertisement