Home »
Web programming/HTML
HTML 'em' Tag with Examples
HTML | <em> Tag: In this tutorial, we are going to learn about the Emphasized (<em>) tag in HTML with its description, syntax, and examples.
Submitted by Shivang Yadav, on February 21, 2020
<em> Tag
<em> tag in HTML is used to display the text in emphasized form. <em> tag add semantic meaning to the text, text inside it is treated as emphasized text.
Syntax:
<em>emphasized Text</em>
Technical insights of <em> tag
- It supports global attributes and attributes that handle events of HTML5.
- Supported by all browsers.
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Tutorial at IncludeHelp</title>
</head>
<body>
<h1>HTML tutorial</h1>
<p><em>"The quick brown fox jumps over the lazy dog"</em> is a sentence that contains all alphabets</p>
<p>IncludeHelp provides tutorials on all <em>programming languages</em>.</p>
</body>
</html>
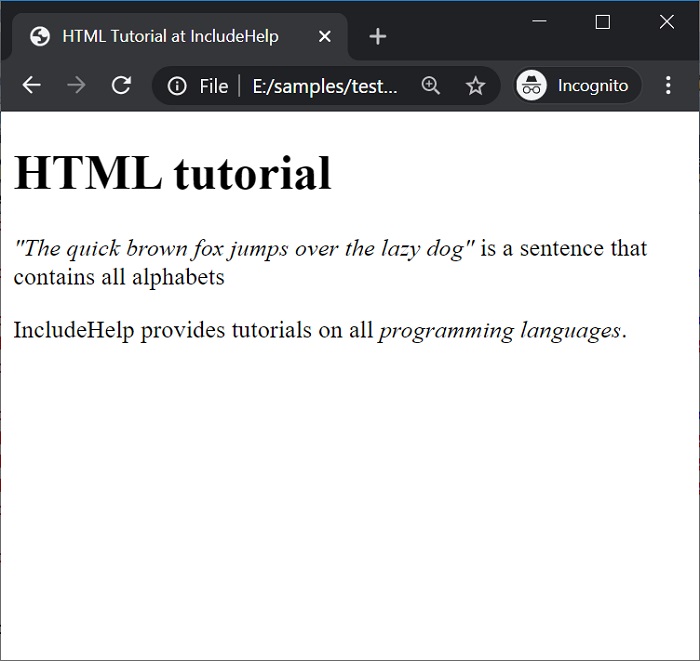
Output

See the above HTML code, we made "The quick brown fox jumps over the lazy dog" and programming languages emphasized using <em> Tag.
Advertisement
Advertisement