Home »
Android
GridView in Android with Example
Android GridView: In this tutorial, we will learn about the implementation of GridView with the help of an example and codes in Android.
By Manu Jemini Last updated : June 06, 2023
What is GridView in Android?
GridView is a very easy way to show a similar type of data in grid formate. GridView provides very simple techniques to set it. For this tutorial to work, just create a new project with any name. You will get a default activity namely ‘MainActivity’, you can make use of it.
How to Use GridView in Android?
Starting with your XML file, drag and drop it from the widget section. There is no implication about the parent layout type. Make your layout the way you want it.
The second thing is your JAVA file. To begin with, you should import GridView from the widget, this is done by adding this line import android.widget.GridView; After that, in your activity, there would a default onCreate() function, this would be pre-set to use quickly.
Now, you would need to have a variable of type GridView and set it with the reference of the GridView in the layout file.
Above Lines would do it. After doing everything up, your code should look like this. Connect an Android device or run an ADV and then build your project to see the result.
Android GridView Example with Code Files
Java file
package com.example.hp.demo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.GridView;
public class MainActivity extends AppCompatActivity
{
GridView gridView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView=(GridView)findViewById(R.id.gridView);
}
}
XML file
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="1">
<GridView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/gridView"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:numColumns="auto_fit" />
</RelativeLayout>
Manifest file
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.hp.demo">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
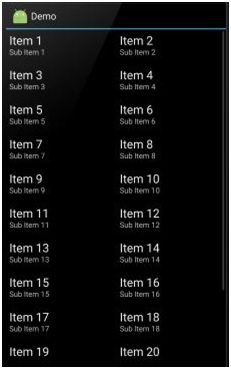
Output

Advertisement
Advertisement