Home »
Node.js
Project on Node.js and Puppeteer API | Converting Form Submission to PDF with Node.js and Express
A project on Node.js and Puppeteer API | this project can be used for converting form submission to PDF with Node.js and Express.
Submitted by Godwill Tetah, on June 06, 2019
Project on Node.js and Puppeteer API
Converting Form Submission to PDF with Node.js and Express
Hi guys! We have spoken a lot about interaction with web pages and forms using node and puppeteer. Today, let's see the compiled code of a project on converting a submitted form into PDF.
Our code will:
- Create an http server.
- Will be served at port 8080 in a web browser.
- Form will be filled and submitted by user.
- Finally submitted information will be converted to pdf.
Cool right!!!
- You should have some knowledge in express
- Knowledge on Node.js and puppeteer api
- If not, review our previous articles
Take Note! You should have Node.js and puppeteer installed in your PC.
With Node.js and puppeteer already up and running, let's get started.
*NB: If you don't yet have Node.js/ puppeteer installed in your PC, read the article Node.js and Google Puppeteer API series
Now, let's get started by typing our project source code.
Open a text editor and type the following code and save it with the file name app.js:
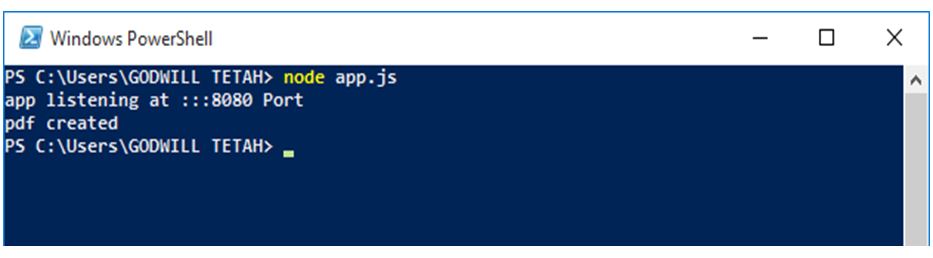
- After saving your file, initiate the file by opening the command line and execute the command node app.js
- If app runs successfully, it'll print app listening at port 8080 on the console
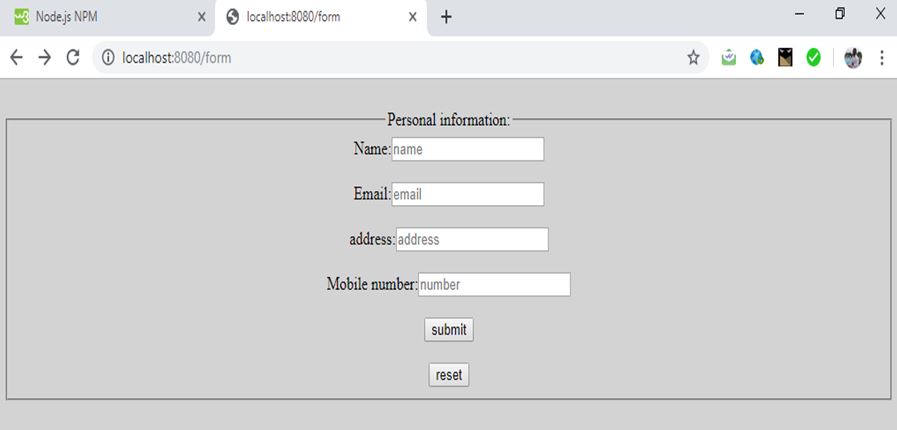
- Open the browser at http://localhost:8080/form
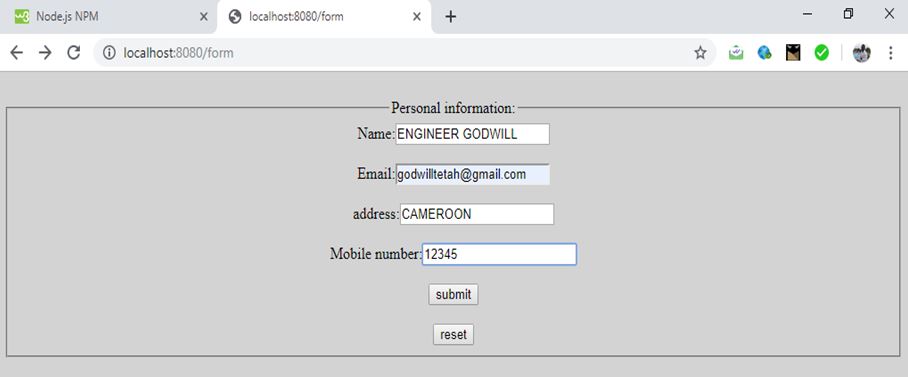
- Fill the form and click submit
- After successful conversion to pdf, pdf created will be printed at the console
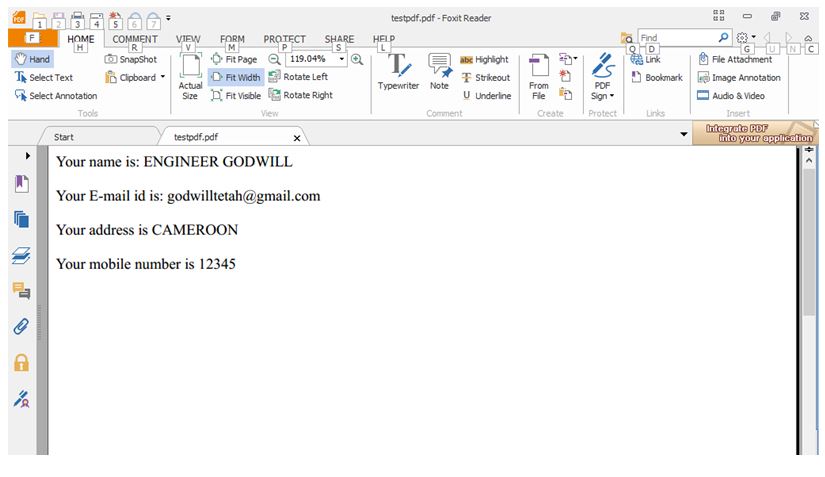
- Check your directory and open file named testpdf.pdf
BELOW ARE SCREENSHOTS...
Code:
var http = require ( "http" ) ;
const puppeteer = require ('puppeteer');
const fs = require ('fs');
var express = require ( 'express' ) ;
var app = express () ;
var bodyParser = require ( 'body-parser' ) ;
var urlencodedParser = bodyParser.
urlencoded ({ extended : true }) ;
// Running Server Details.
var server = app. listen(8080 , function ()
{
var host = server. address() . address
var port = server. address() . port
console.log( "app listening at %s:%s Port" , host, port )
}) ;
// web page/form
app. get( '/form' , function ( req, res ) { // we used just one route which is the /form
var html = '' ;
html += "<body>" ;
html += "<body bgcolor = lightgrey>";
html += "<center>";
html += "<form action='/thank' method='post' name='form1'></br>" ;
html += "<fieldset>";
html += " <legend>Personal information:</legend>";
html += "Name:<input type= 'text' name='name' placeholder='name'></br></br>" ;
html += "Email:<input type='text' name='email' placeholder='email'></br></br>" ;
html += "address:<input type='text' name='address' placeholder='address'></br></br>" ;
html += "Mobile number:<input type='text' name='mobilno' placeholder='number'></br></br>" ;
html += "<input type='submit' value='submit'></br></br>";
html += "<INPUT type='reset' value='reset'>" ;
html += "</fieldset>";
html += "</form>" ;
html += "</body>" ;
res. send ( html) ;
}) ;
app. post ('/thank' , urlencodedParser, function ( req, res ){
var reply ='' ;
reply += "Your name is:" + " " + req. body . name ;
reply += "</br>" ;
reply += "</br>" ;
reply += "Your E-mail id is:" + " " + req. body.email ;
reply += "</br>" ;
reply += "</br>" ;
reply += "Your address is" + " " + req. body.address ;
reply += "</br>" ;
reply += "</br>" ;
reply += "Your mobile number is" + " " + req.
body . mobilno;
res. send ( reply ) ;
//puppeteer
(async function () {
try {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setContent (reply);
await page.emulateMedia ('screen');
await page.pdf ({
path: 'testpdf.pdf',
format: 'A4',
printBackground: true
});
console.log ('pdf created');
await browser.close();
process.exit();
} catch (e) {
console.log ('our error', e);
}
} ) () ;
}) ;



Output image file:

Thanks for coding with me. Your comments are most welcome.
Advertisement
Advertisement