Home »
Django
How to use Static Data in Django?
Submitted by Pankaj Singh, on November 07, 2018
Static Data means those data items that we cannot want to change, we want to use them as it is like audio, video, images, files etc.
Steps to use Static Data in Django
Here, are the steps to create an application that will demonstrate the use of static data in Django:
Step 1: Create a Sandbox, Activate it, Install Django and Create Sample Project
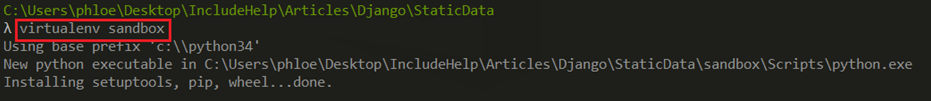
Creating Sandbox

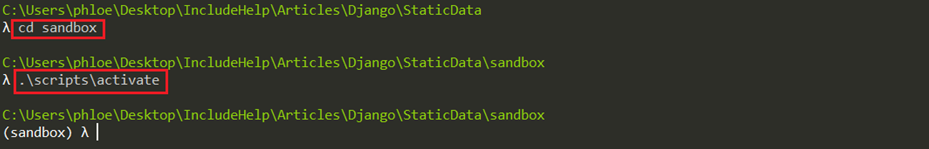
Activating it

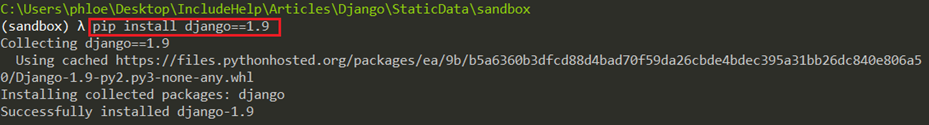
Installing Django

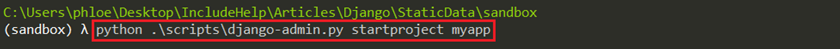
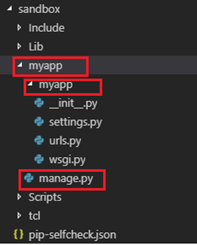
Creating Sample Project [myapp]

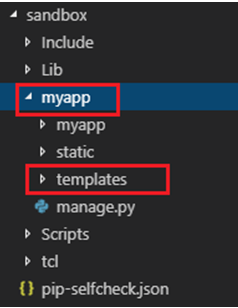
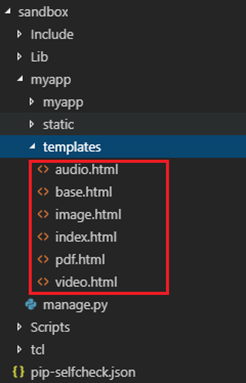
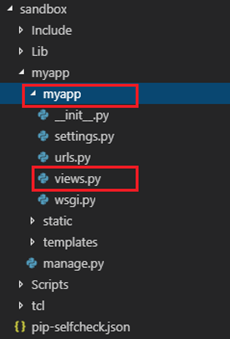
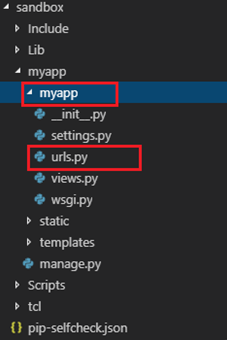
Project Structure [myapp]

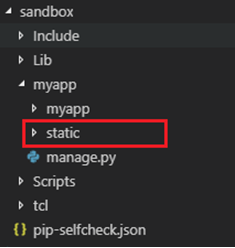
Step 2: Add a new folder (i.e. static) in root location (i.e. myapp folder[outer])

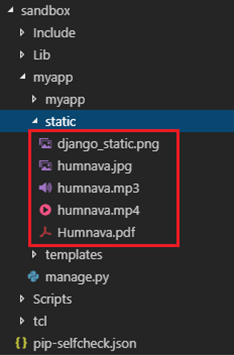
Step 3: Add Static Data (audio, videos etc) inside static folder

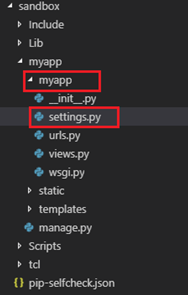
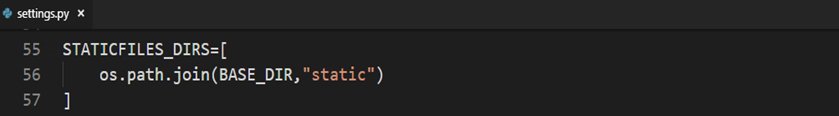
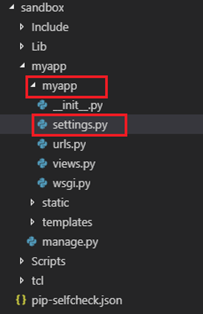
Step 4: Add static folder path to settings.py of admin app (i.e. myapp[inner])


Step 5: Add a new folder templates for HTML Templates in project folder (i.e. myapp[outer])

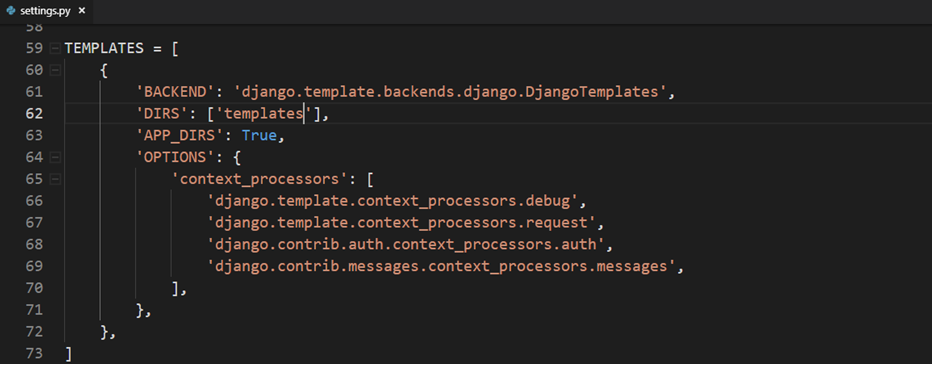
Step 6: Add templates location to setting.py in admin app (i.emyapp[inner])


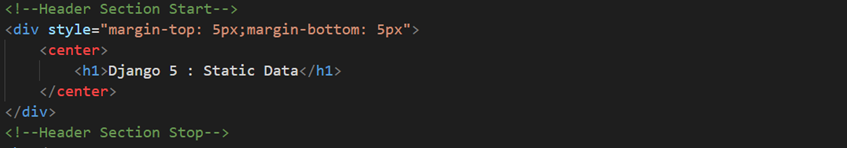
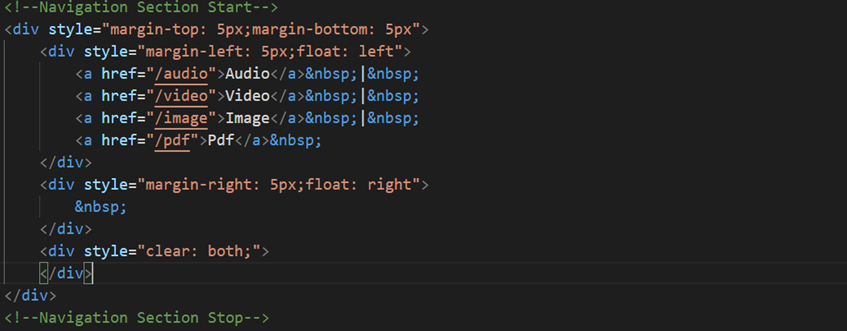
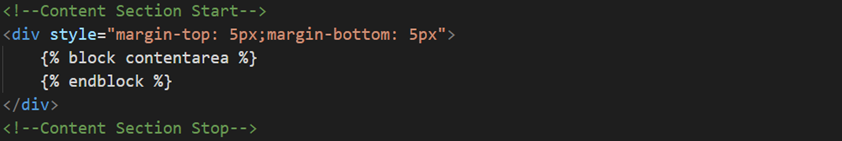
Step 7: Add a master page (base.html) in templates folder

Different sections of Body Tag of base.html




Step 8: Now Add child pages (i.e. index.html, audio.html, video.html, image.html, pdf.html)

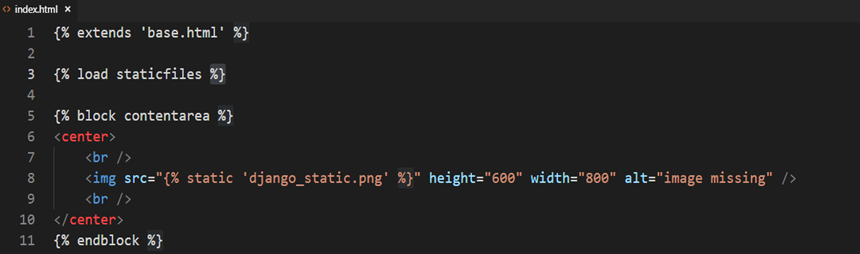
Index.html

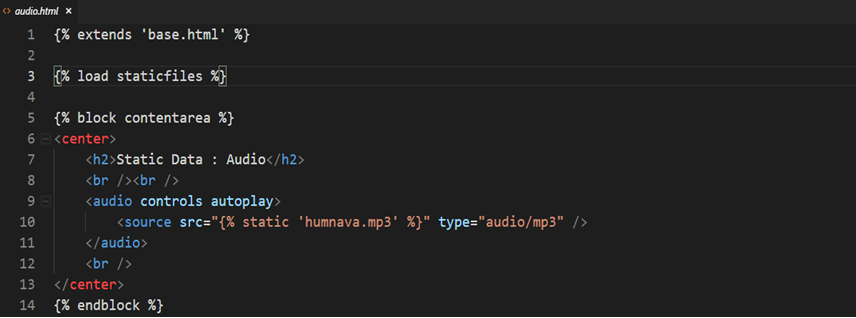
Audio.html

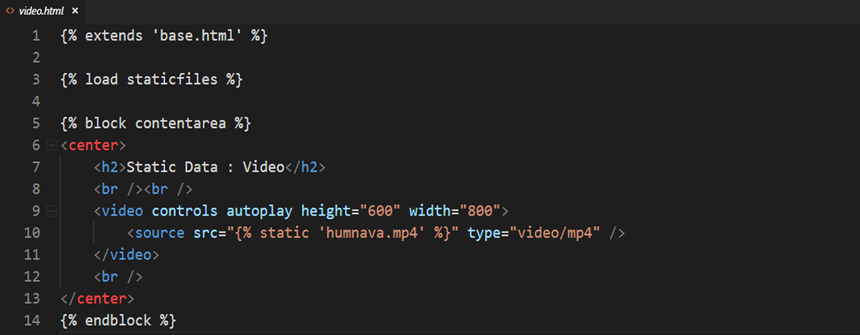
Video.html

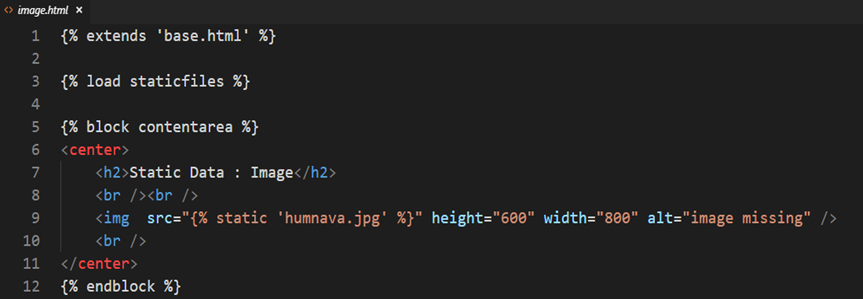
Image.html

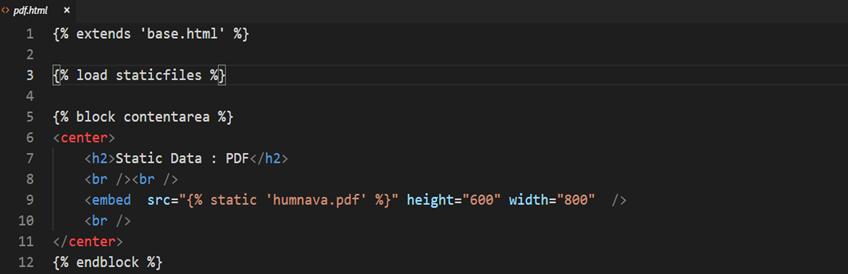
Pdf.html

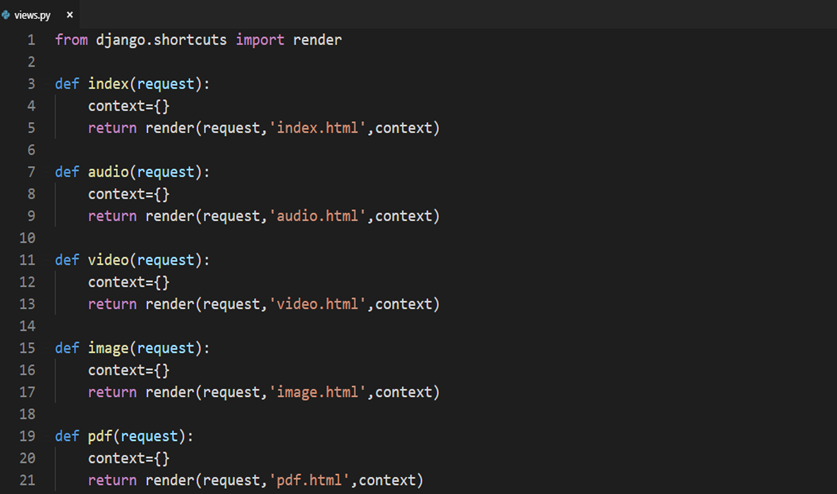
Step 9: Add a controller file (views.py) to manage views in admin app (i.e. myapp[inner])

Step 10: Add controller actions (functions) to views.py to manage requests.

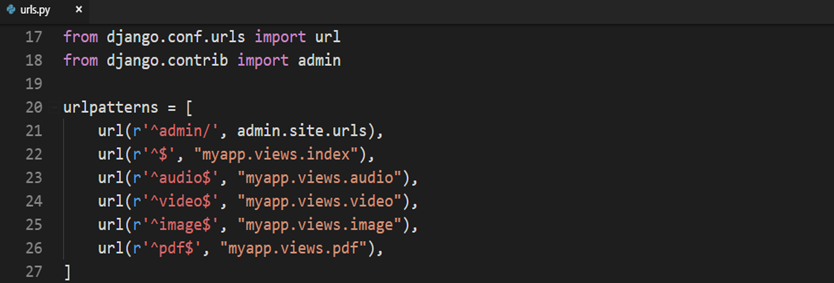
Step 11: Add new url to urls.py in admin app (i.e. myapp[inner])


Step 12: Run the Server


Step 13: Open Browser and type http://127.0.0.1:8000




Advertisement
Advertisement