Home »
Django
Implement CSS on an App | Django
Submitted by Pankaj Singh, on November 07, 2018
CSS (Cascade Style Sheets) are used to implement design.
Step 1: Create a Sandbox, Activate it, Install Django and Create Sample Project
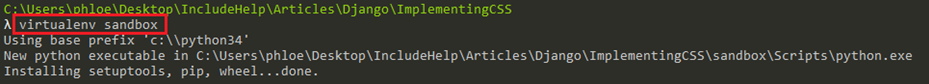
Creating Sandbox

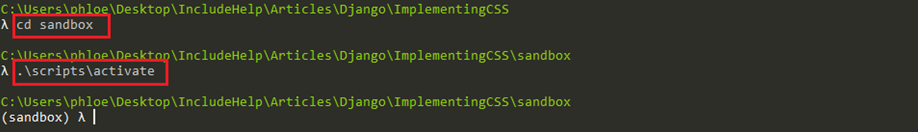
Activating it

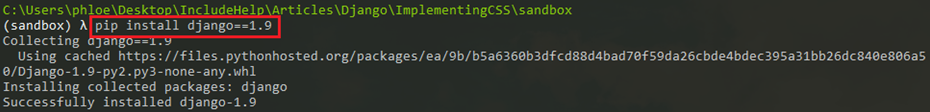
Installing Django

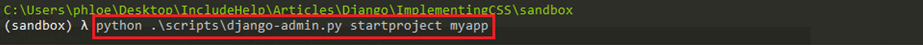
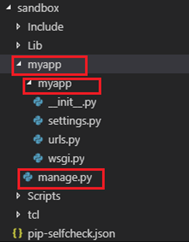
Creating Sample Project [myapp]

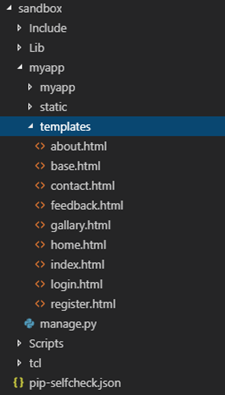
Project Structure [myapp]

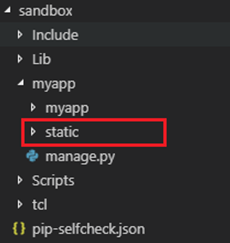
Step 2: Add a new folder (i.e. static) in root location (i.e. myapp folder[outer])

Step 3: Now go to https://getbootstrap.com/docs/3.3/ and download bootstrap files. I am using bootstrap CSS to style myapp

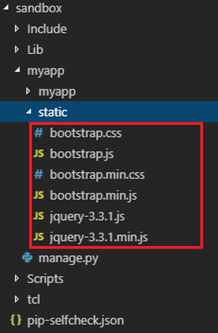
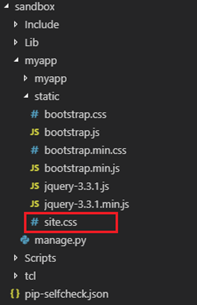
Step 4: Add bootstrap files to static folder

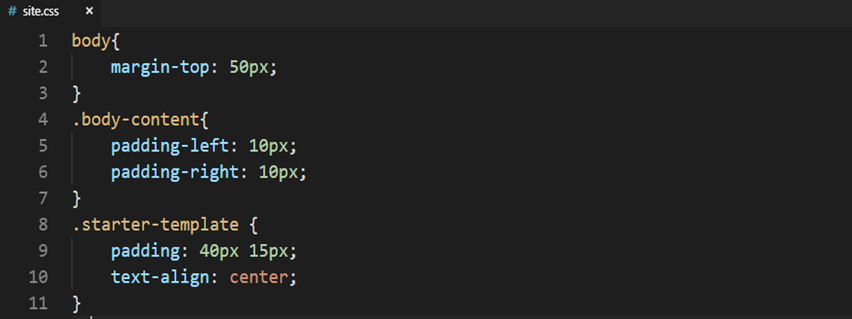
Step 5: Add site.css (my own css) to static folder


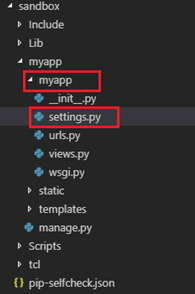
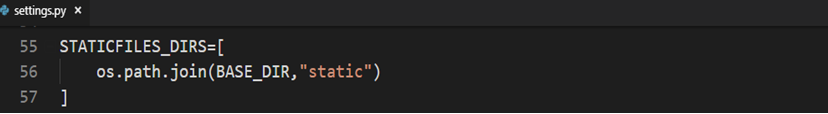
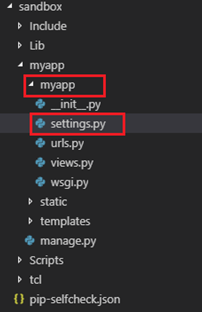
Step 6: Add static folder path to settings.pyof admin app (i.e. myapp[inner])


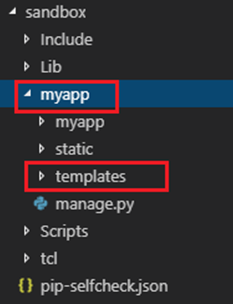
Step 7: Add a new folder templates for HTML Templates in project folder (i.e. myapp[outer])

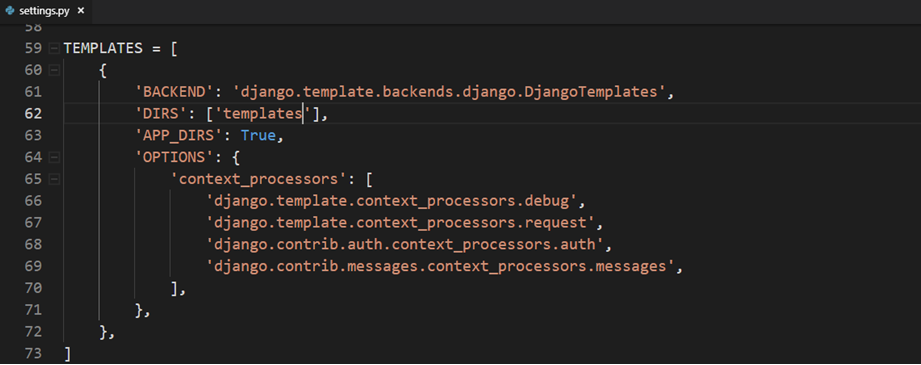
Step 8: Add templates location to setting.py in admin app (i.emyapp[inner])


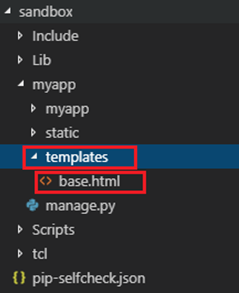
Step 9: Add a master page (base.html) in templates folder

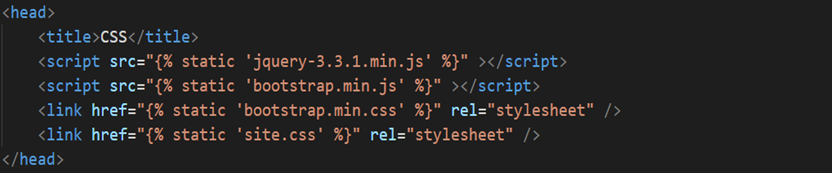
Sections of Head Tag of base.html

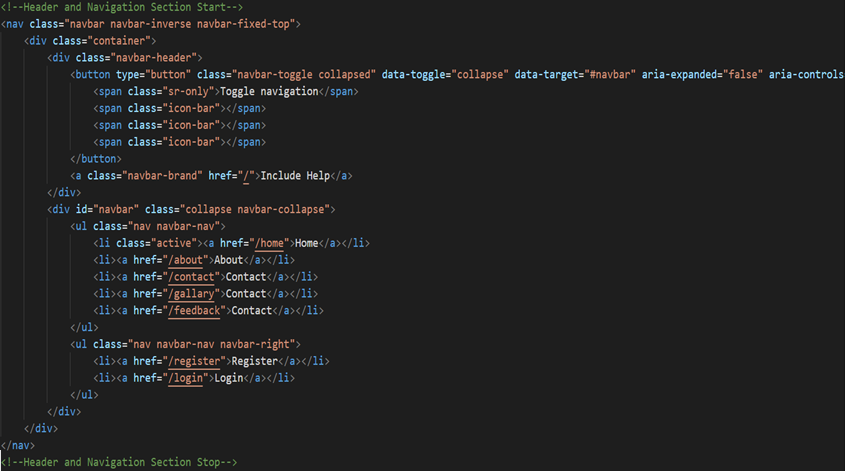
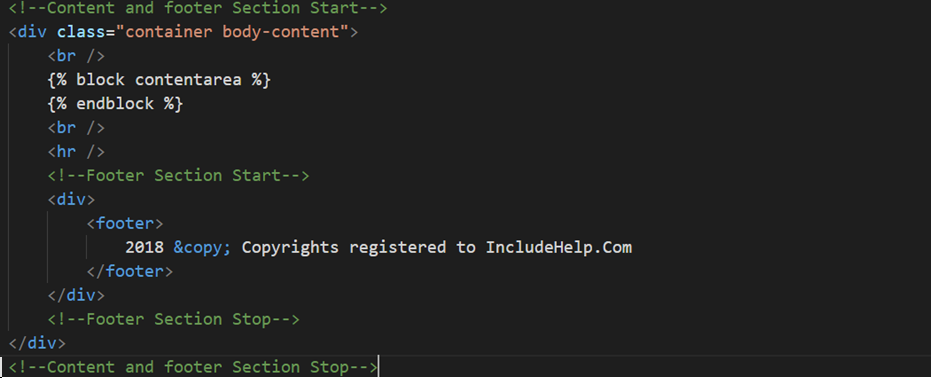
Sections of Body Tag of base.html


Step 10: Now Add child pages (i.e. index.html, home.html etc)

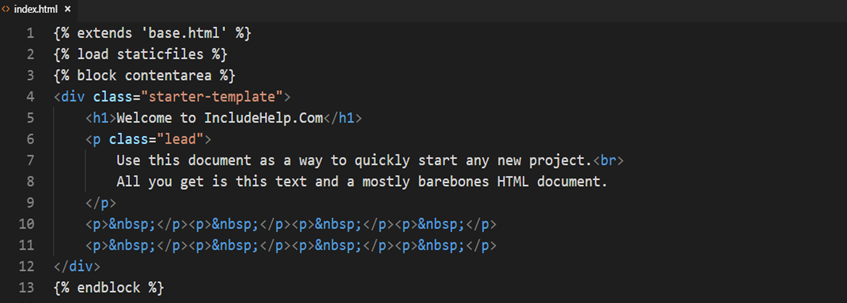
Index.html

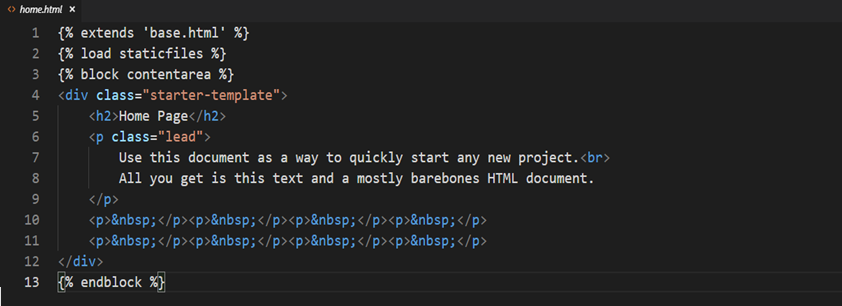
Home.html

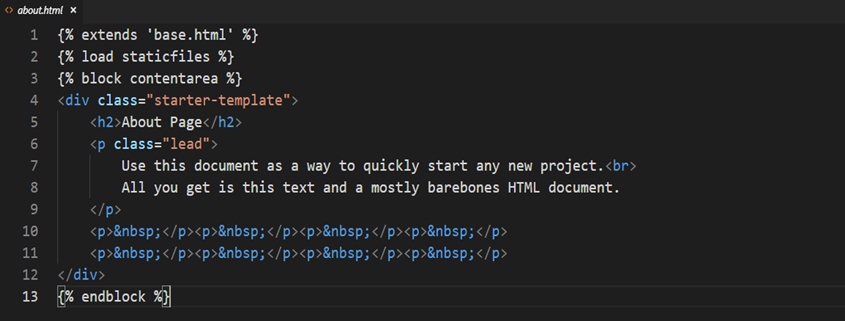
About.html

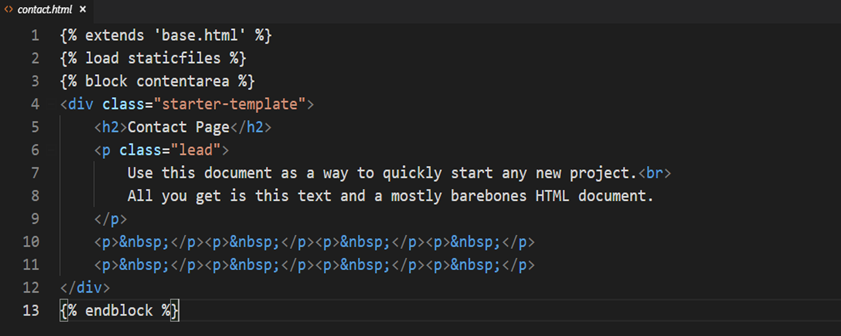
Contact.html

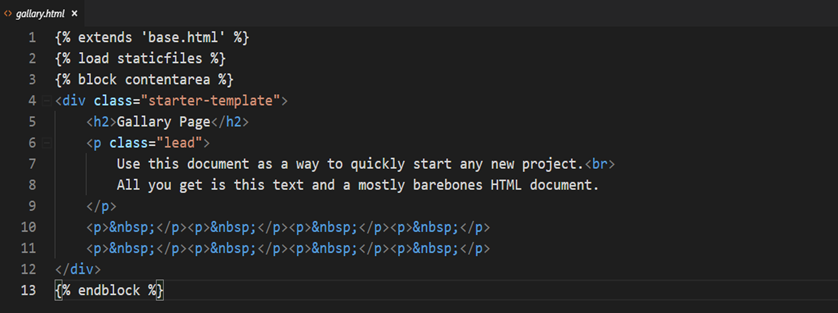
Gallary.html

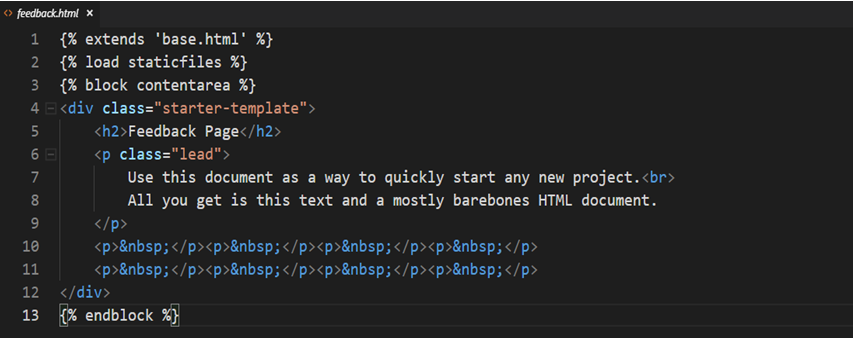
Feedback.html

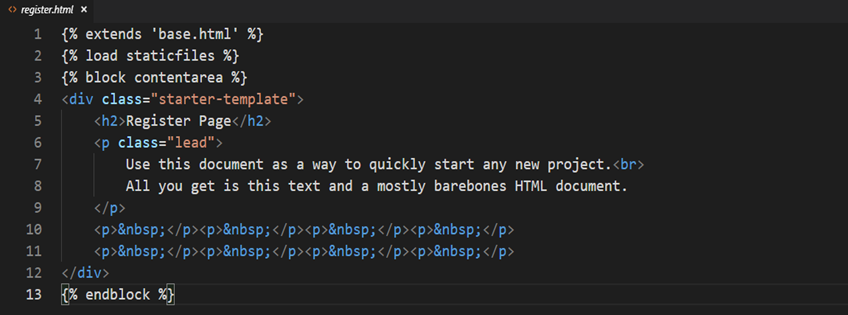
Register.html

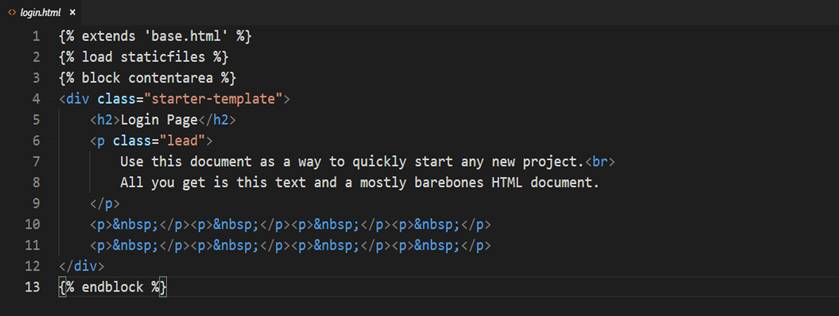
Login.html

Step 11: Add a controller file (views.py) to manage views in admin app (i.e. myapp[inner])

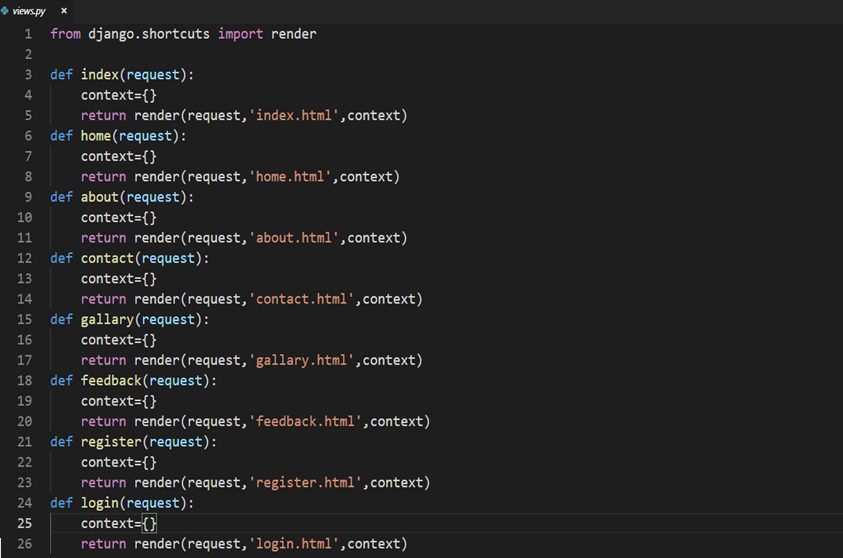
Step 12: Add controller actions (functions) to views.py to manage requests.

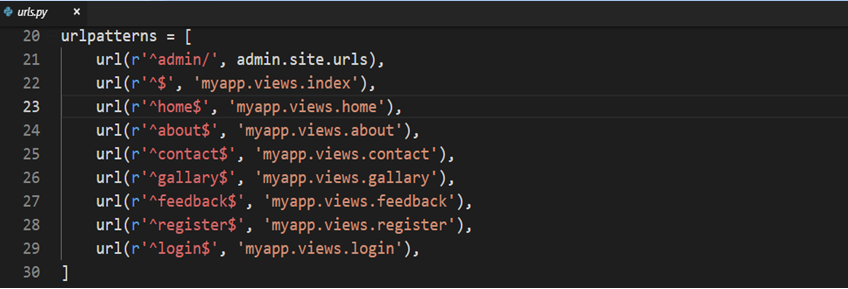
Step 13: Add new url to urls.py in admin app (i.e. myapp[inner])


Step 14: Run the Server


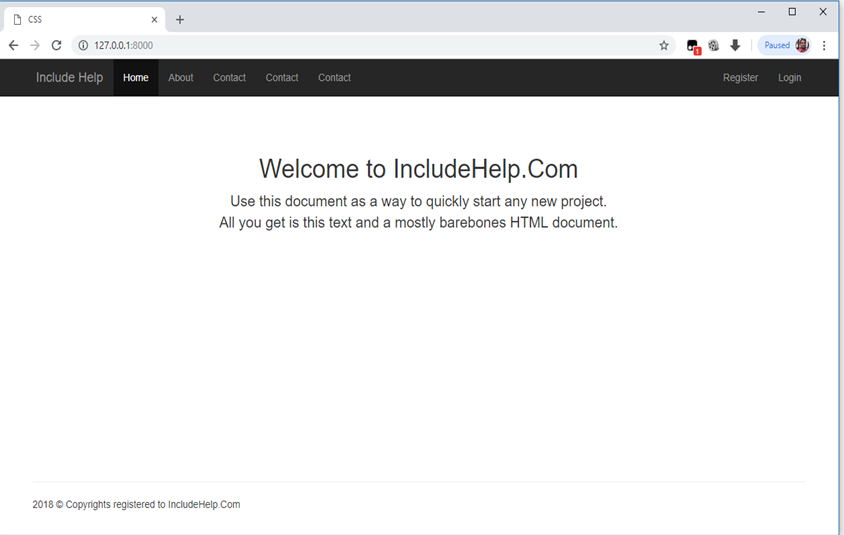
Step 15: Open Browser and type http://127.0.0.1:8000

Advertisement
Advertisement