Home »
CSS
CSS - Apply Different Style (Color, Background Color) on Even and Odd Table Rows
In this CSS style example, we will learn how to apply different CSS styles on EVEN and ODD Table Rows and How to highlight Rows on Mouse Over (hover) Events.
By Anjali Singh Last updated : July 11, 2023
Different Style for EVEN and ODD Rows Table Rows (Table CSS)
CSS
<style>
.tableStyle1 {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: auto;
}
/*Style for Table Head - TH*/
.tableStyle1 th {
text-align: left;
background-color: #006699;
color: #fff;
text-align: left;
padding: 25px;
}
/*TD and TH Style*/
.tableStyle1 td, .tableStyle1 th {
border: 1px solid #dedede; /*Border color*/
padding: 15px;
}
/*Table Even Rows Styles*/
.tableStyle1 tr:nth-child(even){
background-color: #afafaf;
}
/*Table ODD Rows Styles*/
.tableStyle1 tr:nth-child(odd){
background-color: #cfcfcf;
}
/*Table Row HOver Style*/
.tableStyle1 tr:hover{
background-color: #e5423f;
}
</style>
HTML Source Code with CSS
<!--CSS - Apply Different Style (Color, Background Color)
on Even and Odd Table Rows.-->
<html>
<head>
<title>CSS - Apply Different Style (Color, Background Color) on Even and Odd Table Rows.</title>
<!--Example CSS-->
<link href="ExampleStyle.css" type="text/css" rel="stylesheet"/>
<style>
.tableStyle1 {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: auto;
}
/*Style for Table Head - TH*/
.tableStyle1 th {
text-align: left;
background-color: #006699;
color: #fff;
text-align: left;
padding: 25px;
}
/*TD and TH Style*/
.tableStyle1 td, .tableStyle1 th {
border: 1px solid #dedede; /*Border color*/
padding: 15px;
}
/*Table Even Rows Styles*/
.tableStyle1 tr:nth-child(even){
background-color: #afafaf;
}
/*Table ODD Rows Styles*/
.tableStyle1 tr:nth-child(odd){
background-color: #cfcfcf;
}
/*Table Row HOver Style*/
.tableStyle1 tr:hover{
background-color: #e5423f;
}
</style>
</head>
<body>
<h1>CSS - Apply Different Style (Color, Background Color) on Even and Odd Table Rows.</h1>
<table class="tableStyle1">
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
<th>Country</th>
</tr>
<tr>
<td>Mike</td>
<td>23</td>
<td>Male</td>
<td>USA</td>
</tr>
<tr>
<td>Mohit</td>
<td>28</td>
<td>Male</td>
<td>India</td>
</tr>
<tr>
<td>James</td>
<td>31</td>
<td>Male</td>
<td>Canada</td>
</tr>
<tr>
<td>Rossy</td>
<td>32</td>
<td>Female</td>
<td>South Africa</td>
</tr>
</table>
</body>
</html>
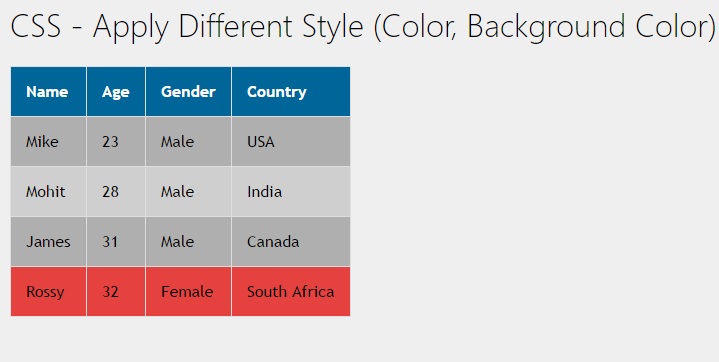
Result:

CSS Examples »
Advertisement
Advertisement