Home »
CSS
How to Create a Modal Popup Box with CSS and JavaScript?
In this tutorial, we will learn how to create a modal popup box with CSS and JavaScript?
By Shahnail Khan Last updated : July 11, 2023
Introduction
Are you working on any Web Development projects or want to build your website from scratch and want to get high rankings on Google SEO? Well, you just need to make sure to add and style all the elements of the webpage like navigation bar, buttons, modal popup, etc., to immediately capture user interest. In this article, we'll specifically deal with modal popup and how to create it using JavaScript and CSS.
Creating a Modal Popup Box with CSS and JavaScript
The modal popup is an element of the web page that is displayed over everything else in a web page to grab the user's attention which must get a response to continue navigating web pages. It's a dialog box that appears on the screen for a certain time duration.
Example to Create a Modal Popup Box with CSS and JavaScript
Let's create a modal popup using pure JavaScript and CSS.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Moadl_popup</title>
</head>
<body>
<button class="btn" class id="one">Click this</button>
<div class="modal1">
<div class="container">
<h2>Welcome to IncludeHelp!!</h2>
<p> Before diving in, first login-</p>
<div class="action">
<button class="btn" class id="Login">Enter</button>
<button class="btn" class id="close">Close</button>
</div>
</div>
</div>
</body>
</html>
CSS Code
<style>
body {
background: white;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.btn {
cursor: pointer;
background-color: #fff;
border-radius: 4px;
font-size: large;
}
.btn:hover {
background: salmon;
cursor: pointer;
}
.modal1 {
position: fixed;
height: 100%;
width: 100%;
background: darkgray;
display: flex;
align-items: center;
justify-content: center;
opacity: 0;
pointer-events: none;
transition: all .4s ease-in-out;
}
.container {
background: white;
width: 414px;
max-width: 90%;
position: relative;
border-radius: 9px;
padding: 38px 16px;
border-radius: 14px;
transform: translateY(-100%);
transition: all .4s ease-in;
}
.action {
display: flex;
justify-content: flex-end;
align-items: center;
}
.Box {
opacity: 1;
pointer-events: auto;
}
.modal1.Box .container {
transform: translateY(0);
}
</style>
JavaScript Code
<script>
const trigger = document.querySelector('#one');
const exit = document.querySelector('#close');
const modalWrapper = document.querySelector('.modal1');
// Upon clicking "Click this" button,
// modal popup appears.
trigger.addEventListener('click', function() {
modalWrapper.classList.add('Box');
})
// Upon clicking "Close", you will be
// redirected to first page.
exit.addEventListener('click', function() {
modalWrapper.classList.remove('Box');
});
</script>
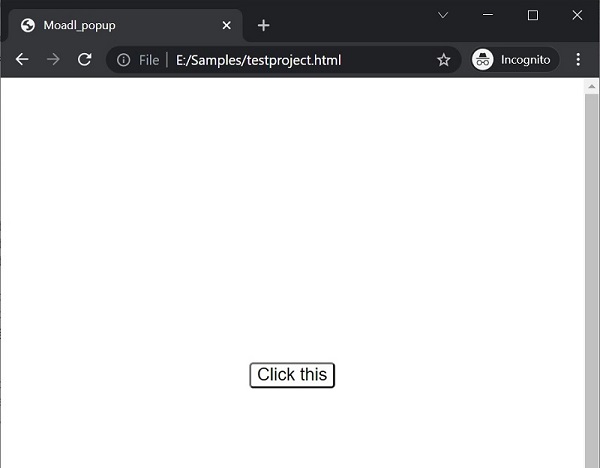
Output

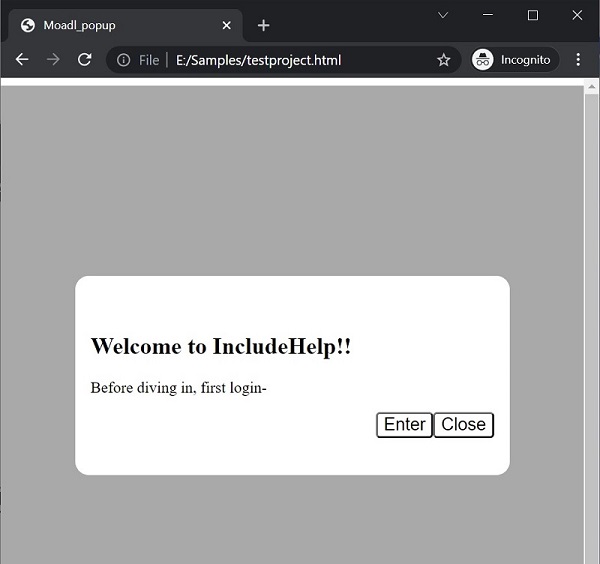
After clicking on the button

Start by writing HTML code, followed by CSS and then JavaScript. We created one button and upon clicking that button, the modal popup will show up. We haven’t used any CSS frameworks and JavaScript libraries. This popup is created with pure HTML, CSS & JavaScript. Transition is also added in CSS to see the effect when CSS properties are injected into the target element.
CSS Examples »
Advertisement
Advertisement