Home »
CSS
CSS - Make Two DIVs Left and Right Aligned inside Main DIV
By IncludeHelp Last updated : July 11, 2023
In this style, we will learn how to make two DIVs Left and Right Aligned inside a Main DIV using CSS.
Make Two DIVs Left and Right Aligned inside Main DIV
CSS:
<style>
.outerDiv
{
background-color: #006699;
color: #fff;
height: 400px;
width: 600px;
margin: 0px auto;
padding: 5px;
}
.leftDiv
{
background-color: #efefef;
color: #000;
height: 400px;
width: 48%;
float: left;
}
.rightDiv
{
background-color: #efefef;
color: #000;
height: 400px;
width: 48%;
float: right;
}
</style>
HTML Source Code with CSS:
<!--CSS - Make Two DIVs Left and Right Aligned inside Main DIV.-->
<html>
<head>
<title>CSS - Make Two DIVs Left and Right Aligned inside Main DIV.</title>
<!--Example CSS-->
<link href="ExampleStyle.css" type="text/css" rel="stylesheet" />
<style>
.outerDiv {
background-color: #006699;
color: #fff;
height: 400px;
width: 600px;
margin: 0px auto;
padding: 5px;
}
.leftDiv {
background-color: #efefef;
color: #000;
height: 400px;
width: 48%;
float: left;
}
.rightDiv {
background-color: #efefef;
color: #000;
height: 400px;
width: 48%;
float: right;
}
</style>
</head>
<body style="text-align: center;">
<h1>CSS - Make Two DIVs Left and Right Aligned inside Main DIV.</h1>
<div class="outerDiv">
<div class="leftDiv">
This is Left DIV.
</div>
<div class="rightDiv">
This is Right DIV.
</div>
<div style="clear: both;"></div>
</div>
</body>
</html>
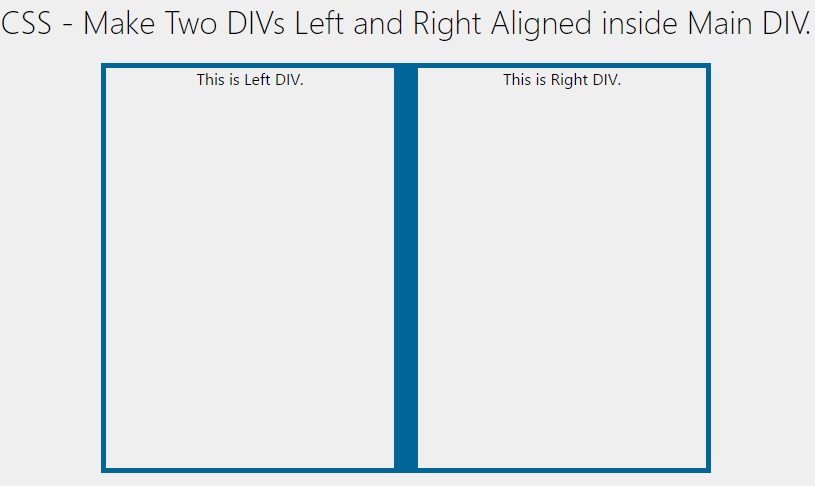
Result

CSS Examples »
Advertisement
Advertisement