Home »
CSS
How to set the sticky footer at the bottom of a webpage using CSS?
In this tutorial, we will learn how to set the sticky footer at the bottom of a webpage using CSS. Learn with the help of examples.
By Anjali Singh Last updated : July 11, 2023
Introduction
We know various things regarding web development, don't we? But do we know it all? The answer might be no. That is nothing to feel embarrassed about as it is just natural that one cannot know everything, moreover when you are just a beginner. Therefore, one must keep learning as much as one can. Learning various properties would help you grow as a web developer exponentially. A good and professional developer is the one who keeps on learning new things and implement those learnings in the development of websites or web pages. So if you aim to be a good developer never stop learning new methods, properties, functions, etc. Thus, on that note let us learn something new in this article and that is setting the footer at the bottom of the website or web page.
We know various things regarding web development, don't we? But do we know it all? The answer might be no. That is nothing to feel embarrassed about as it is just natural that one cannot know everything, moreover when you are just a beginner. Therefore, one must keep learning as much as one can. Learning various properties would help you grow as a web developer exponentially. A good and professional developer is the one who keeps on learning new things and implement those learnings in the development of websites or web pages. So if you aim to be a good developer never stop learning new methods, properties, functions, etc. Thus, on that note let us learn something new in this article and that is setting the footer at the bottom of the website or web page.
The footer in CSS can stick at the bottom of the webpage in the same manner that the navigation bar sticks on the top of the page. It's always there on the bottom of the page, no matter how much you scroll down the webpage? It is always visible on every page. Not just that, it is a good practice to include footers in the websites or web pages. It makes your website or web page appear to be very professional and organized. Normally the website footer is useful to add additional information and navigation options at the end of the web page.
So, let us continue this discussion of setting the footers at the bottom of the webpage.
Setting the sticky footer at the bottom of a webpage using CSS
To create a footer to stay at the bottom of a web page in CSS all you need to do is set the position to fixed, so that the footer is fixed at one position even if you scroll the web page and set the bottom to 0 so it is fixed at the bottom of the web page exactly how we wanted.
Syntax
element{
position:fixed;
bottom:0; // other CSS properties
}
CSS example to set the sticky footer at the bottom of a webpage
<html>
<head>
<style>
iframe {
height: 300px;
width: 900px;
background-color: blue;
}
.footer {
position: fixed;
padding: 10px 10px 0px 10px;
bottom: 0;
width: 100%;
height: 30px;
font-size: 20px;
background: #f40;
color: #fff;
text-align: center;
}
</style>
<head>
<body>
<h1>IncludeHelp</h1>
<iframe src="https://www.includehelp.com/" frameBorder="0"></iframe>
<div class="footer">This is IncludeHelp</div>
</body>
<html>
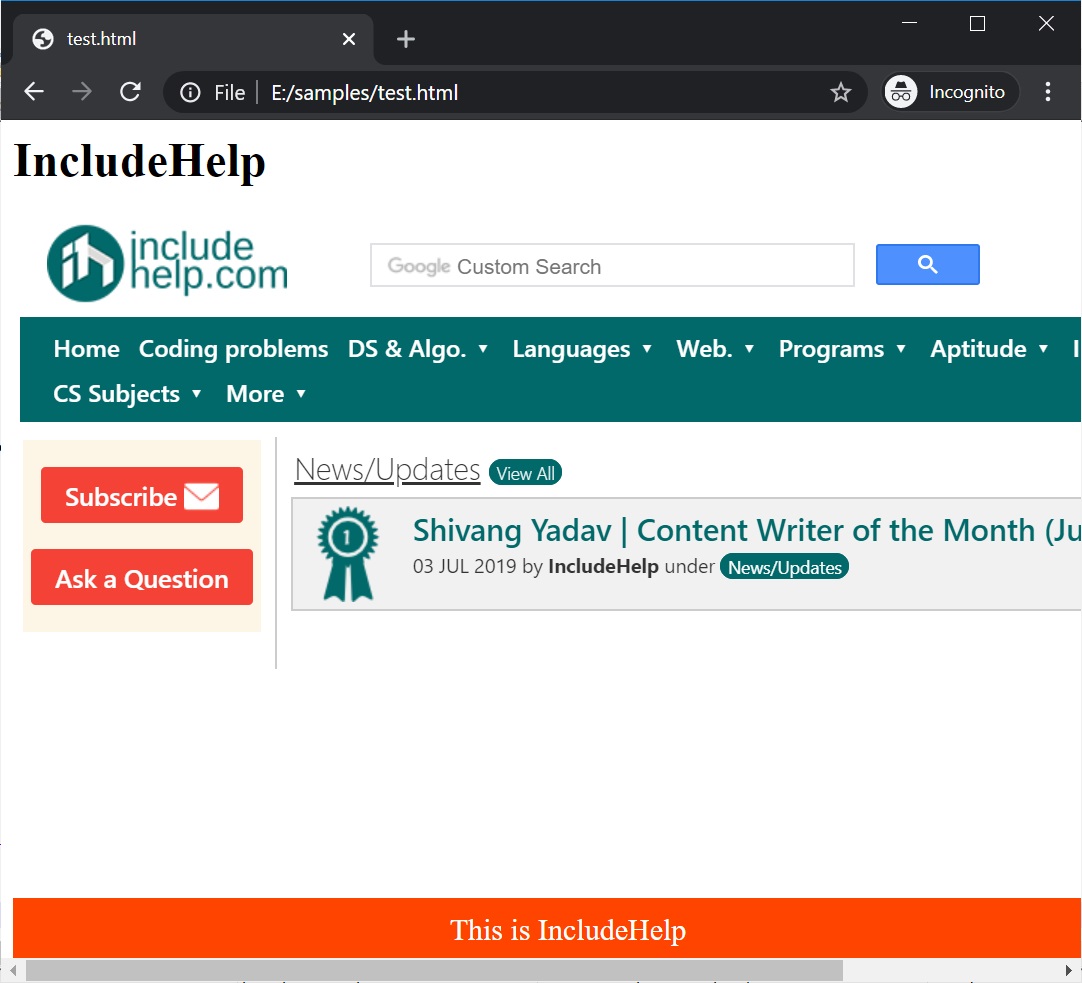
Output

Conclusion
In the above example, the colored DIV that contains "This is IncludeHelp" is at the footer which is at the bottom of the page.
That was easy, right? The most important thing in setting the footer is what you want to include in your footer. As you do not want anything redundant to be displayed on the footer, so it is very crucial what you decide as a footer.
CSS Examples »
Advertisement
Advertisement