Home »
CSS
How to create a search button with CSS?
In this article, we will learn how to create a search button with CSS?
By Apurva Mathur Last updated : July 25, 2023
Creating a search button is a simple job, as we just need one input box and button which will fetch the value. Fetching the value through the ID from the database is not our focus.
Creating a search button with CSS
The steps to create a search button with CSS are:
1. Use an input element of text type
Whenever you want to create a search button the foremost step is to take an input type = text because, in the search bar, we will write something for that it will be important to have, a text input type for that bar. After this just place, a button tag as this button will help us to fetch the data.
<input type="text" placeholder="Search.." name="search" style=" width: 80%;">
<button type="submit"><i class="fa fa-search"></i>Search here</button>
2. Add CSS code to style input element
After finishing the HTML code, we'll now understand the CSS code, I've started the CSS code by giving little styling to the input tag. (To style any input tag input[type=text], we'll use this syntax here type is text if you are designing something else then, in that case, you'll write the specific type). If you'll observe the code closely you'll realize no such hard styling is done here, basic margin, padding, border, the, etc property which obviously will differ from one's perspective.
The same basic properties are applied to the button tag as well, you can always change the design as per your creativity, and the important factor over here is to provide appropriate width so that the input box and search button align in a line. One thing that is special over here is the use of search icons and for that, I have used font awesome CDN.
* {
box-sizing: border-box;
}
input[type=text] {
padding: 12px;
font-size: 17px;
border: 1px solid grey;
float: left;
background: lightblue;
border-radius: 15px;
}
button {
float: left;
width: 20%;
padding: 12px;
background: olivedrab;
color: white;
font-size: 17px;
border: 1px solid grey;
border-left: none;
cursor: pointer;
border-radius: 15px;
}
3. Customize search button with font awesome
There are many websites that provide us with free icons, and one of them is font awesome. The website provides us with many icons from which some of which are free and some of them are paid icons. You can easily find any icon, you just need to write the keyword related to the icon you want and you'll get the icon.
Step 1: For this, the first step is to import the CDN of font awesome which is:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
Copy this style sheet link, under head tag.
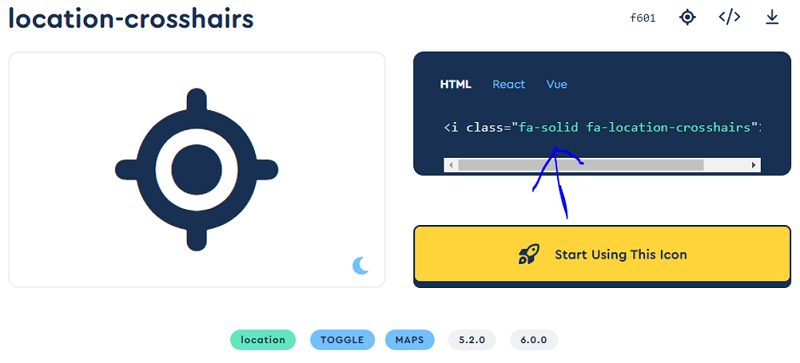
Step 2: After copying the CDN, in your code go to https://fontawesome.com/icons/location-pin?s=solid, this link, and type the icon name you want to use on your web page.
Step 3: Click on the icon and copy the code shown in the picture.

Step 4: Copy this code, wherever you want to use your icon.
As we know how we can import the icon on our webpage, now we’ll use these icons in the button.
Example to create a search button with CSS
Consider the below-given example in which we are adding an input box with a search button on a webpage.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
* {
box-sizing: border-box;
}
input[type=text] {
padding: 12px;
font-size: 17px;
border: 1px solid grey;
float: left;
background: lightblue;
border-radius: 15px;
}
button {
float: left;
width: 20%;
padding: 12px;
background: olivedrab;
color: white;
font-size: 17px;
border: 1px solid grey;
border-left: none;
cursor: pointer;
border-radius: 15px;
}
</style>
</head>
<body>
<h3>Search button with 80% width</h3>
<form >
<input type="text" placeholder="Search.." name="search" style=" width: 80%;">
<button type="submit"><i class="fa fa-search"></i>Search here</button>
<h3>Search button with 50% width</h3>
<input type="text" placeholder="Search.." name="search" style=" width: 50%;">
<button type="submit"><i class="fa fa-search"></i>Search here</button>
</form>
</body>
</html>
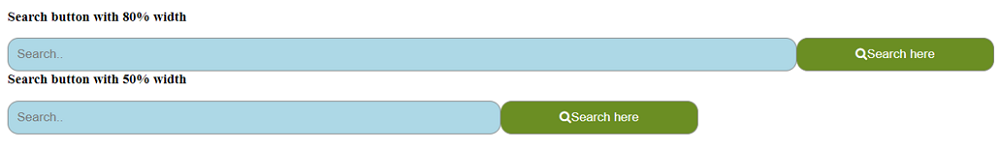
The output of the above example is:

CSS Examples »
Advertisement
Advertisement