Home »
CSS
Managing Spacing between Words with CSS word-spacing Property
CSS | word-spacing Property: In this tutorial, we will learn about the word-spacing property, how to manage spaces between the words in a webpage?
By Apurva Mathur Last updated : July 24, 2023
How to manage spacing between words with CSS word-spacing property?
The word-spacing property is a type of CSS property that allows the user to set some specific space between the texts. This property is really helpful when users want to enhance or reduce the number of spaces. CSS also has one similar property called letter-spacing; this property allows users to set some specific spaces between the characters/letters. Both the properties are similar in their working.
It mainly has two types of parameters:
- Normal: This parameter works the same as it sounds; it provides regular space between the words. We can also say that this is the default space provided by the browser.
- Length: If we want to provide additional spaces then this parameter is used. In this parameter, we can give values in px, in, cm, em, etc.
Syntax
element_name{
word-spacing:value;
}
Example to manage spacing between words
Consider the below-given example to learn more about managing spaces between words using the CSS word-spacing property.
<html>
<head>
<style>
body{
text-align: center;
background-color: honeydew;
}
h1{
word-spacing: 5cm;
font-size: 45px;
color: blue;
}
h2{
word-spacing: 20px;
font-size: 40px;
color: rebeccapurple;
}
h3{
word-spacing: 80in;
font-size: 50px;
color: red;
}
</style>
</head>
<body>
<h1> Include help welcomes you </h1>
<h2>Our aim is to make you "an expert in Computer programming languages".</h2>
<h3>IncludeHelp is a FREE site </h3>
</body>
</html>
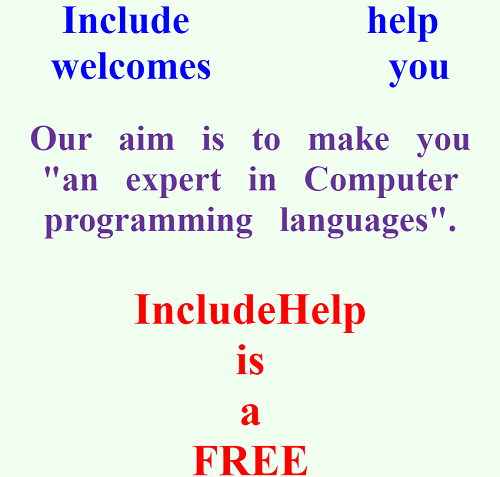
The output of the above example is:

Example code explanation
In the above example, I've taken three heading tags and I've tried to explain how we can apply a different set of values to apply word-spacing property? You can also use negative values in this property; it will merge the words depending upon the range of values provided.
CSS Examples »
Advertisement
Advertisement