Home »
CSS
Indent Text with CSS text-indent Property
CSS | text-indent Property: In this tutorial, we will learn how to indent the text on a webpage with the help of an example?
By Apurva Mathur Last updated : July 24, 2023
When we write any text, the increase or decrease of space between the left margins of a paragraph refers to the indentation. We simply called them white spaces. Students who know python must be very much aware of this term, but those who don’t know python unknowingly must be also using this indent text since childhood. When we write any content in a word file, sometimes we observe that the synchronization is disturbed between the lines to manage that we use TAB on the keyboard. This TAB creates an indentation between the texts. Now, the question arises of how we can apply this indentation in CSS?
Indenting Text with CSS text-indent Property
To indent the text, the CSS text-indent property is used. This property sets the indentation of the first line of a specific block. Both positive and negative values are acceptable to define the text indentation of the block.
Syntax
Use the following syntax to define the text indentation:
element_name/selector{
text-indent:value;
}
Example to set text indent using CSS text-indent property
This example shows how you can define/set the text indentation of all DIVs in a webpage.
<!DOCTYPE html>
<html>
<head>
<style>
div {
text-indent: 10%;
font-size: 17px;
color: royalblue;
font-family: "Calibri Light";
font-weight: bold;
}
p{
font-size: 25px;
color: deeppink;
font-family: "Calibri Light";
font-weight: bold;
}
</style>
</head>
<body style="background-color: floralwhite">
<h3>This text written below is with text-indentation</h3>
<div>Happiness Comes from Within As we now know that we can not buy happiness with money and there is no other shortcut to happiness. It is something that you feel from within.</div>
<h3>This text written below is without text-indentation</h3>
<p>Happiness is basically a state of mind</p>
</body>
</html>
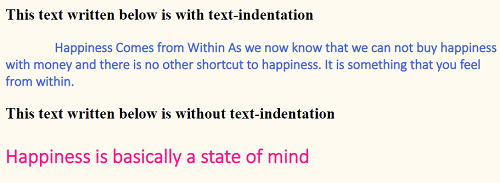
The output of the above example is:

Example code explanation
In the above code, the text-indent property is applied to the text written inside the div tag, you can see the difference between the indented text and a non-indented text. You can also provide negative values to this property; as a result, the negative value will shift the text to the left-most corner of the screen.
CSS Examples »
Advertisement
Advertisement