Home »
CSS »
CSS Examples
How to create a dropdown navigation bar with CSS?
By IncludeHelp Last updated : November 13, 2023
To create a dropdown navigation bar with CSS, you need to write HTML code to display the navigation menus and write CSS style to give them styles that everyone likes. If you are developing a webpage and need a stylish dropdown navigation bar, just use the given CSS and HTML code in this tutorial.
CSS Style
Following is the CSS style to given a style to a dropdown navigation bar -
<style type="text/css">
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
nav {
background-color: #006699;
}
.navigation-bar-menu {
background-color: #006699;
color: white;
padding: 8px;
font-size: 1em;
font-weight: bolder;
border: none;
}
.dropdown-menu {
position: relative;
display: inline-block;
}
.menu-content {
display: none;
position: absolute;
background-color: #006699;
min-width: 160px;
z-index: 1;
}
.links,
.links-hidden {
display: inline-block;
color: rgb(255, 255, 255);
padding: 12px 16px;
text-decoration: none;
font-size: 1em;
font-weight: bold;
}
.links-hidden {
display: block;
}
.links {
display: inline-block;
}
.links-hidden:hover,
.links:hover {
background-color: #0022aa;
}
.dropdown-menu:hover .menu-content {
display: block;
}
.dropdown-menu:hover .navigation-bar-menu {
background-color: #3e8e41;
}
</style>
HTML Code
Following is the HTML code to create a dropdown navigation bar -
<nav>
<a class="links" href="#">Home</a>
<a class="links" href="#">About</a>
<a class="links" href="#">Contact</a>
<div class="dropdown-menu">
<button class="navigation-bar-menu">Services ⯯</button>
<div class="menu-content">
<a class="links-hidden" href="#">Web Design</a>
<a class="links-hidden" href="#">SEO</a>
<a class="links-hidden" href="#">Content Writing</a>
</div>
</div>
</nav>
Example
Following is the complete code to create a dropdown navigation bar using CSS-
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
nav{
background-color: #006699;
}
.navigation-bar-menu {
background-color: #006699;
color: white;
padding: 8px;
font-size: 1em;
font-weight: bolder;
border: none;
}
.dropdown-menu {
position: relative;
display: inline-block;
}
.menu-content {
display: none;
position: absolute;
background-color: #006699;
min-width: 160px;
z-index: 1;
}
.links,.links-hidden{
display: inline-block;
color: rgb(255, 255, 255);
padding: 12px 16px;
text-decoration: none;
font-size: 1em;
font-weight: bold;
}
.links-hidden{
display: block;
}
.links{
display: inline-block;
}
.links-hidden:hover,.links:hover {
background-color: #0022aa;
}
.dropdown-menu:hover .menu-content {
display: block;
}
.dropdown-menu:hover .navigation-bar-menu {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h1>Example for dropdown navigation bar with CSS</h1>
<nav>
<a class="links" href="#">Home</a>
<a class="links" href="#">About</a>
<a class="links" href="#">Contact</a>
<div class="dropdown-menu">
<button class="navigation-bar-menu">Services ⯯</button>
<div class="menu-content">
<a class="links-hidden" href="#">Web Design</a>
<a class="links-hidden" href="#">SEO</a>
<a class="links-hidden" href="#">Content Writing</a>
</div>
</div>
</nav>
</body>
</html>
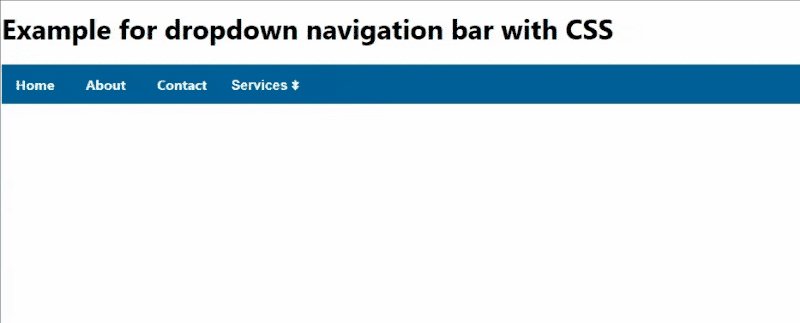
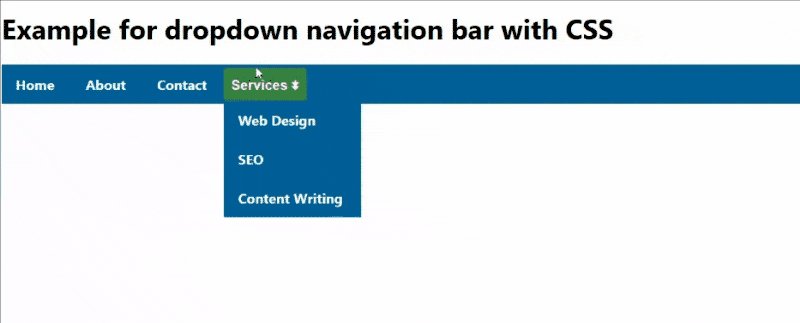
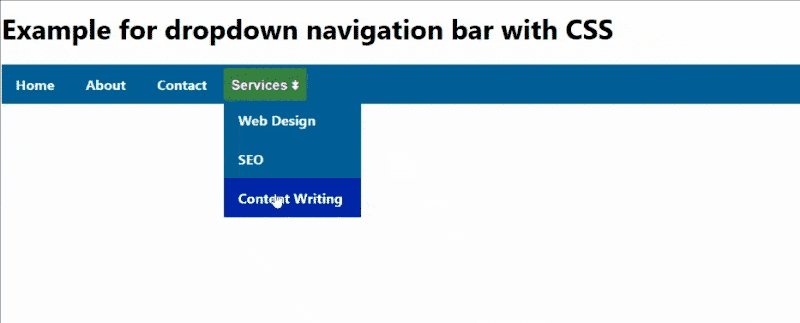
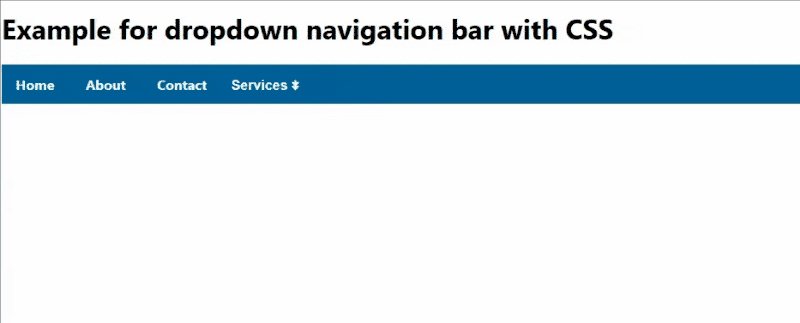
Output
The output of the above code is:

Advertisement
Advertisement