Home »
CSS
How to display XML using CSS?
Showing XML using CSS | Here, we are going to learn how to display XML using CSS (Cascading Style Sheet)?
By Anjali Singh Last updated : July 10, 2023
Introduction
You must be aware of the term XML and must have dealt with these various XML files while developing a web page or website. This article focuses entirely on XML and how to display them using CSS. There are numerous steps to follow for displaying the XML using CSS, all those steps are discussed further in the article but before moving forward let us have a look at the definition and purpose of XML for a better understanding.
XML stands for Extensible markup language. XML is designed to store and transport data. XML is designed in a way that it becomes readable by both humans and machines.
Now, after getting familiar with the definition and purpose of the XML, let us keep moving forward and have a look at the steps to display XML using CSS.
Here we will discuss how to display XML using CSS but before that, why don't we go through the defining of the CSS first so that we can understand it more clearly.
CSS stands for Cascading Style Sheet. CSS can be used to add styles and to display information to an XML file in a clear and precise manner. It can format the whole XML document.
Steps for defining CSS for XML
For defining the CSS style sheets for XML documents following steps are to be followed,
- Define the styling for specific elements such as font size, font color, etc.
- Define each element as a list element, block using display property of CSS.
- Identify the titles and make them bold.
Linking XML with CSS
To display an XML document with CSS, it is of utmost importance to link that XML document with CSS.
The syntax below can be used to link XML document to CSS.
<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?>
Note:
Make sure that the above syntax is used on top of the XML file otherwise the XML will not be displayed and you might run into some errors.
Example to display XML using CSS
To understand a concept clearly, an example plays a very important role therefore an example is curated just for you that would help in making things much more clear. In this example, the XML file is created that contains the information about five subjects and displaying the XML file using CSS.
XML File
Creating "Class.xml" as XML file
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" href="Semester.css"?>
<subject>
<heading>Welcome To IncludeHelp</heading>
<subject>
<name>Name -: Compiler Design</name>
<teacher>Teacher -: Chris</teacher>
<credits>Credits -: 3.0</credits>
</subject>
<subject>
<name>Name -: Software Engineering</name>
<teacher>Teacher -: S.K Jha</teacher>
<credits>Credits -: 2.0</credits>
</subject>
<subject>
<name>Name -: Operating System</name>
<teacher>Teacher -: Sanjay</teacher>
<credits>Credits -: 3.0</credits>
</subject>
<subject>
<name>Name -: DBMS</name>
<teacher>Teacher -: Aman Singh</teacher>
<credits>Credits -: 4.0</credits>
</subject>
<subject>
<name>Name -: Data Science</name>
<teacher>Teacher -: Hitendra Dhakarey</teacher>
<credits>Credits -: 1.0</credits>
</subject>
</subject>
CSS File
Creating "Semester.css" as CSS file,
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
}
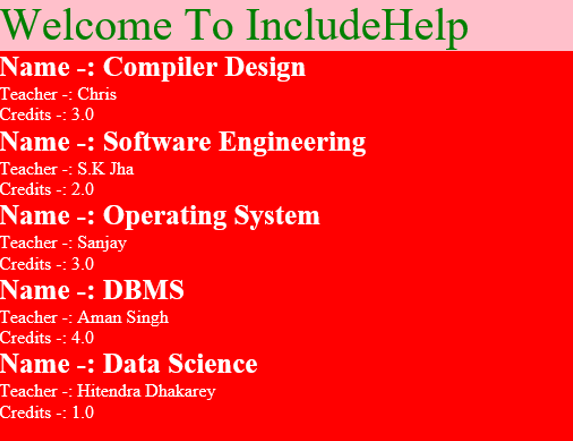
Output

In the above example, you can see that an XML file is created that contains various information about subjects and their corresponding teachers and after that displaying the XML file using CSS.
Now that you are aware of how to display your XML files using CSS why don't you go ahead and try it yourself?
CSS Examples »
Advertisement
Advertisement