Home »
CSS
Overlay one div over another div using CSS
CSS | Overlay one div over another: In this tutorial, we will learn how to overlay one div over another div with the help of examples using CSS.
By Anjali Singh Last updated : July 10, 2023
Introduction
Divs, a very common and highly familiar word in the web development field. No website or web page can go to be functional without the use of at least one div. It is a basic skill to learn how to implement or create divs on a website or web page. But what are divs? Although we have heard this term quite frequently and even use it regularly while developing the website or web page. The divs are nothing but help in creating sections of your HTML code for your web pages or websites. That is the most simple and understandable definition of divs and there is nothing more adding to it.
Trivia
The divs can be declared to have many classes that are then used in the CSS for styling. It is the work of these divs that we can style our web page and websites. Divs are also known as headers which start with an opening tag and then closes with a closing tag. Divs are nothing tough to be created you must be creating so many divs in your websites or web pages. Divs are also used to segregate the lines of code also as it helps in creating sections therefore your code looks neat and comprehensive. The purpose of making the code comprehensive is that if your code is given to another person that person can understand your code without putting many efforts and that is achievable by using divs.
Now that we have talked so much about divs and their importance in website or web page development, why don’t we think about the topic here a little bit? How do we overlay one div over another div using CSS? We deal with divs regularly and it sometimes becomes necessary to overlay one div with another. To implement or achieve this let us move forward with the solution.
Overlay one div over another using CSS
There is nothing much to do to achieve this method, all you gotta do is make use of CSS position property with the help of z-index to overlay one div over another div element. But what is the role of Z-index here? Well, Z-index is being used for determining the stacking order of positioned elements. For example, the elements whose position value is any of the following: absolute, fixed or relative.
Syntax
Element{
position:absolute|fixed|relative;
z-index:value;
}
Example : Overlay one div over another div
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 250px;
height: 250px;
position: relative;
}
.box1 {
width: 100%;
height: 100%;
position: absolute;
opacity: 0.8;
}
.box2 {
z-index: 10;
margin: 40px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1" style="background: #f40;"></div>
<div class="box1 box2" style="background: #006969;"></div>
</div>
</body>
</html>
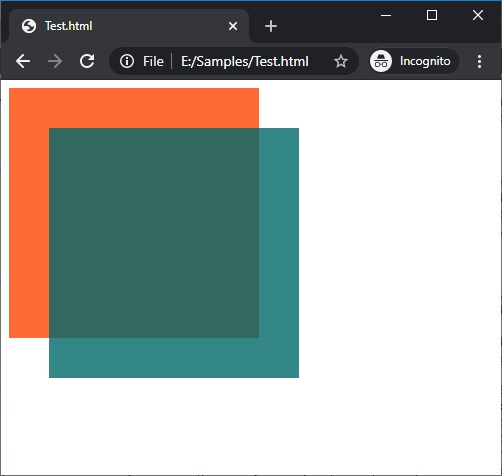
Output

In the above example, one div box overlays another div box.
CSS Examples »
Advertisement
Advertisement