Home »
CSS
Set the opacity only to background color and not on text using CSS
CSS | Set the opacity only to the background color: In this tutorial, we will learn how to set the opacity only to the background color and not to text using CSS. Learn with the help of examples.
By Anjali Singh Last updated : July 10, 2023
Introduction
Opacity is a very key feature when it comes to the appearance of your images and texts and various other elements. One should be very wise to use opacity property. The opacity property can either be used to enhance a particular element and of used incorrectly it can also ruin the appearance of your element in your website or web page. Although, if you want to become a good developer you need to learn about as many properties as possible and opacity is definite in that list. Using opacity can help you create different options for the appearance of your element and that too in a much stylish way. So, with that note in mind why don’t we learn more about this property in the next section.
The opacity property is majorly used to define or set the transparency of an element on your website or web page. As you might all be aware the value of opacity lies between 0.0 to 1.0, where 0.0 value represents high transparency and on the other hand the high value represents very low transparency. If you wish to calculate the percentage of opacity you can do that by using a very simple formula that is, opacity% = opacity*100. Now, that you have learned about opacity to some detail why don’t we move further with the topic and start discussing how can we set the opacity only to background color and not on text using CSS.
How to change/set the opacity only to background color and not on text using CSS?
To change the opacity of the background color and not of the text using CSS, all you gotta make use of some value and you will be able to do it in no time, those values are RGBA values. Now, the question comes in mind that when we are setting the opacity then why aren't we using opacity property? This is a very apt question in this context and the answer to that is that if you use opacity then the text inside it might get fully transparent.
Syntax
random{
background:rgba(red, green, blue, alpha);
}
Example
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
background: rgb(255, 0, 0, 0.1);
}
.div2 {
background: rgba(255, 0, 0, 0.2);
}
.div3 {
background: rgba(255, 0, 0, 0.3);
}
.div4 {
background: rgba(255, 0, 0, 0.4);
}
.div5 {
background: rgba(255, 0, 0, 0.5);
}
.div6 {
background: rgba(255, 0, 0, 0.6);
}
.div7 {
background: rgba(255, 0, 0, 0.7);
}
.div8 {
background: rgba(255, 0, 0, 0.8);
}
.div9 {
background: rgba(255, 0, 0, 0.9);
}
.div10 {
background: rgba(255, 0, 0, 1.0);
}
</style>
</head>
<body>
<div class="div1">
<p>10% opacity.</p>
</div>
<div class="div2">
<p>20% opacity.</p>
</div>
<div class="div3">
<p>30% opacity.</p>
</div>
<div class="div4">
<p>40% opacity.</p>
</div>
<div class="div5">
<p>50% opacity.</p>
</div>
<div class="div6">
<p>60% opacity.</p>
</div>
<div class="div7">
<p>70% opacity.</p>
</div>
<div class="div8">
<p>80% opacity.</p>
</div>
<div class="div9">
<p>90% opacity.</p>
</div>
<div class="div10">
<p>100% opacity.</p>
</div>
</body>
</html>
</html>
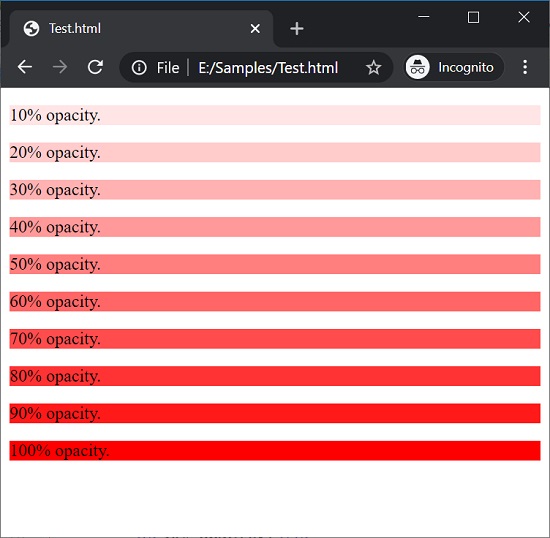
Output

Conclusion
In the above example, all opacity percent is applied to the same color.
Now as you may know that each color in this rgba value defines the intensity of these colors. The "a" in "rgba" is an extension here that denotes alpha and alpha is used to specify the opacity for a color. The alpha value is similar to opacity property and has its range between 0.0 to 1.0.
CSS Examples »
Advertisement
Advertisement