Home »
Android
Grid Layout in Android with Example
Android | Grid Layout: In this tutorial, we will learn about the grid layout with the help of an example, its uses and set four image views in grid view.
By Manu Jemini Last updated : June 08, 2023
What is Grid Layout in Android?
Grid Layout is one of the special layouts in Android layouts. In this layout, the different entities are placed in a structure of Grid. It’s very Useful if your layout will make use of that structure. Like show-casing multiple pictures or giving multiple buttons or image button to form an interface where the user can choose between them.
How to Implement Grid Layout in Android?
This is very simple to implement only in case of metrical structure. You just have to place the entities in row-column mode. The Number of rows and column can be changed easily. This layout is also very flexible as the size of a particular index could be more or less than the other.
The Disadvantages are few because it is not recommended to use it for a general use, but if you interface is complex, so to say not in a matrix structure, you have to do some extra efforts.
There are few situations when using grid layout is beneficial as compared to other layouts. One of the most common is the gallery. It will be very quick to place 10 pictures with links or event onclick listener.
Android Grid Layout Example (Code)
Below code is an example of using it, to get started from nothing, make an android project. An activity will automatically be created for you; make use of that and alongside with it a layout file.
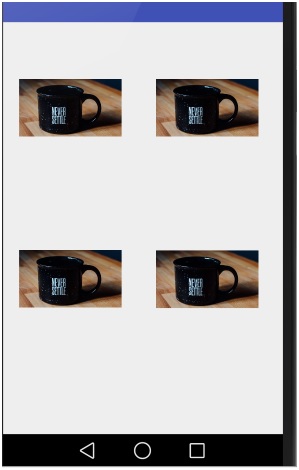
The Layout will make Four Images in a 2 x 2 matrix form.
Java file
package numeric.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Layout
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_row="0"
android:layout_column="33"
android:orientation="vertical"
android:columnCount="2">
<ImageView
android:layout_width="150dp"
android:layout_height="200dp"
android:id="@+id/imageView1"
android:layout_margin="25dp"
android:layout_row="0"
android:layout_column="0"
android:src="@drawable/aa" />
<ImageView
android:layout_width="150dp"
android:layout_height="200dp"
android:id="@+id/imageView2"
android:layout_margin="25dp"
android:layout_row="1"
android:layout_column="0"
android:src="@drawable/aa"/>
<ImageView
android:layout_width="150dp"
android:layout_height="201dp"
android:id="@+id/imageView4"
android:layout_margin="25dp"
android:layout_row="1"
android:layout_column="1"
android:src="@drawable/aa"/>
<ImageView
android:layout_width="150dp"
android:layout_height="200dp"
android:id="@+id/imageView3"
android:layout_margin="25dp"
android:layout_row="0"
android:layout_column="1"
android:src="@drawable/aa" />
</GridLayout>
Menifest file
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="numeric.test">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Output

Advertisement
Advertisement