Home »
Angular JS
Difference between One-way Binding and Two-way Binding
By IncludeHelp Last updated : September 4, 2024
Here, we will learn about the data binding concept in Angular. We will also discuss its various types and the difference between one-way data binding and two-way data binding with the help of suitable examples.
What is Data Binding in AngularJS
In Angular, data binding is a core feature that allows synchronization between the model (data) and the data view component (user interface). It helps to keep the data and the UI in sync, so that when the data changes, the UI reflects those changes automatically and vice versa.
What is One-way Data Binding?
In Angular, one-way data binding refers to a unidirectional data flow from the component to the view or vice versa. This means that data can only move in one direction, either from the component to the view or from the view to the component.
Example of One-way Binding
The following is an example of one-way data binding:
File: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name = "Harish Babu";
age = 20;
isValid = "yes";
}
File: app.component.html
<!--interpolation {{}}-->
<h1>Your name: {{name}}</h1>
<!--Property bindin []-->
<h2 [class]="isValid">Your age: {{age}}</h2>
File: app.component.css
.yes{
color: green;
}
.no{
color: red;
}
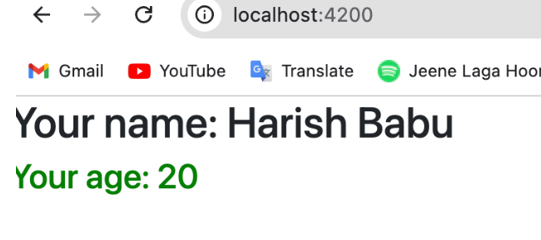
Output
The above program produces the following output:

What is Two-way Data Binding?
In Angular, two-way data binding is an important feature that allows synchronization between the component data model and the view. In two-way data binding, the data flow is bi-directional.
This means that changes in the component's data are automatically reflected in the view, and user inputs or interactions in the view automatically update the component data.
Example of Two-way Binding
Following is an example of two-way data binding:
File: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name: any;
email: any;
mobile: any;
}
File: app.component.html
<div class="myForm">
<h1>Angular Form </h1>
<p>Two way-data Binding</p>
<form>
<input type="text" [(ngModel)]="name" name='name' placeholder="Name">
<input type="text" [(ngModel)]="email" name='emial' placeholder="Email">
<input type="text" [(ngModel)]="mobile" name='mobile' placeholder="Mobile">
<button>Submit</button>
<h2>Name: {{name}}</h2>
<h2>Email: {{email}}</h2>
<h2>Mobile: {{mobile}}</h2>
</form>
</div>
File: app.component.css
.myForm{
margin: auto;
width: 300px;
}
form input{
display: block;
padding: 10px;
margin: 10px 0px;
width: 100%;
}
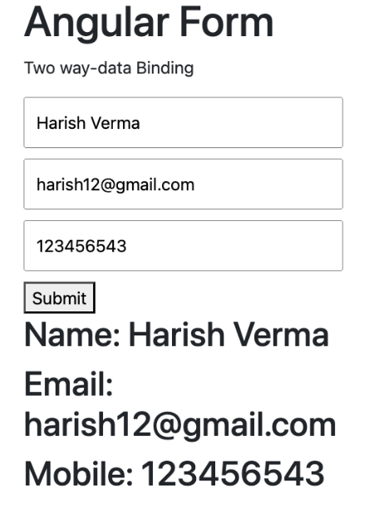
Output
Following is the output of the above program:

Difference between One-way and Two-way Data Binding
The key differences between one-way and two-way data bindings are as following:
| One-way Data Binding | Two-way Data Binding |
|---|
| In one-way data binding, data flows in one direction from the model to the view. |
In two-way data binding, data flows in both directions between the model and the view. |
| In one-way data binding, the changes in the model are reflected in the view automatically. |
In two-way binding, the changes in the model are automatically reflected in the view. |
| In one-way data binding, the view cannot directly change the model. |
In two-way data binding, the changes in the view (e.g., user input) are automatically propagated back to the model. |
| One-way data binding is used where data is only displayed and not modified by the user. |
Two-way data binding is used for forms or interactive components where user input needs to affect the data model directly. |
Advertisement
Advertisement