Home »
Angular JS
Angular - Submit Form on Pressing Enter
By IncludeHelp Last updated : September 14, 2024
In this article, we will discuss how to submit a form in Angular by pressing the Enter key or button. When the form is filled out, and the Enter key is pressed, the form will be submitted.
In Angular, a form is a way to handle user input and interact with data within your angular application. Angular provides two primary approaches for managing forms:
- Template-driven form
- Reactive form
We will use the basic form "template-driven" to perform the given problem task. To submit a form in angular we have the following options:
- Create a button to submit the form
- Assign a key to submit the form
Or you can use both ways to submit an angular form. Let's create a template-driven form with a button as a mode of form submission.
Submitting Form on Pressing Enter in Angular
In Angular, the keydown event is used to handle key presses when a user interacts with the keyboard. This event occurs whenever a keyboard key is pressed down, which allows you to execute specific logic written in a function in response to the key press.
This event will handle key presses by the user. Whenever the user presses the "Enter" key, the logic will check if the "Enter" key is pressed. Based on this check, the form will be submitted.
Example to Submit Form on Pressing Enter
The following is the basic example that demonstrates how to submit a form when the user presses an "Enter" key in angular:
File: component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-my-form',
templateUrl: './my-form.component.html',
styleUrls: ['./my-form.component.css']
})
export class MyFormComponent {
msg: string = "";
onSubmit(form: any) {
if (form.invalid) {
this.msg = 'Inputs are required...!';
} else {
this.msg = 'Form submitted...!';
}
}
onKeyPress(event: KeyboardEvent, form: any) {
if (event.key === 'Enter') {
this.msg = 'Form submitted...!';
event.preventDefault();
this.onSubmit(form);
}
}
}
File: component.html
<div class="main">
<h1>Angular Form</h1>
<form #myform="ngForm" (ngSubmit)="onSubmit(myform)" (keydown)="onKeyPress($event, myform)" novalidate>
<div>
<input type="text" name="name" ngModel #name="ngModel" placeholder="Name" required>
</div>
<div>
<input type="email" name="email" ngModel #email="ngModel" placeholder="Email" required>
</div>
<div>
<input type="text" name="mobile" ngModel #mobile="ngModel" placeholder="Mobile" required>
</div>
<div>
<input type="text" name="address" ngModel #address="ngModel" placeholder="Address" required>
</div>
<div>
<input type="radio" name="gender" ngModel value="male" id="male" required>
<label for="male">Male</label>
<input type="radio" name="gender" ngModel value="female" id="female" required>
<label for="female">Female</label>
</div>
<button type="submit">Submit</button>
<p>{{ msg }}</p>
</form>
</div>
File: component.css
.main{
width: 600px;
padding: 10px;
}
.main form input[type='text']{
display: block;
width: 400px;
padding: 10px;
margin: 10px 0px;
font-size: 18px;
}
.main form input[type='radio']{
padding: 10px;
width: 20px;
height: 20px;
}
.main form label{
font-size: 18px;
margin: 0px 10px;
}
.main button{
display: block;
width: 100px;
padding: 10px;
margin: 10px 0px;
font-size: 18px;
}
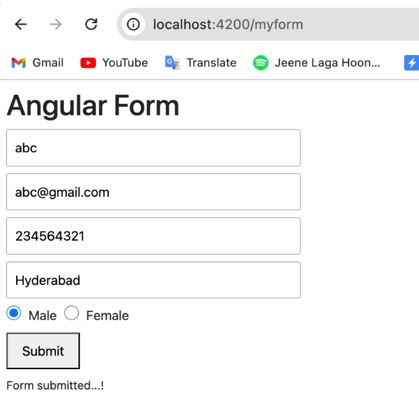
Output
The above program produces the following output:

Advertisement
Advertisement