Home »
Angular JS
How to Install Bootstrap in Angular Application?
By IncludeHelp Last updated : September 1, 2024
Bootstrap CSS is a popular open-source framework for front-end web development. It provides a set of pre-designed HTML, CSS, and JavaScript components that help developers create responsive, mobile-first websites and applications quickly and efficiently.
Steps to Install Bootstrap in Angular Application
Following are the steps for the installation of Bootstrap in your Angular application. Follow each step carefully and implement them in your Angular project:
Step 1: Create an Angular Project
Create an Angular Project (if you haven't already) using the following command:
ng new my-angular-app
cd my-angular-app
Step 2: Install Bootstrap
Now install bootstrap by running the command below:
npm install bootstrap
Step 3: Add Bootstrap CSS File Path
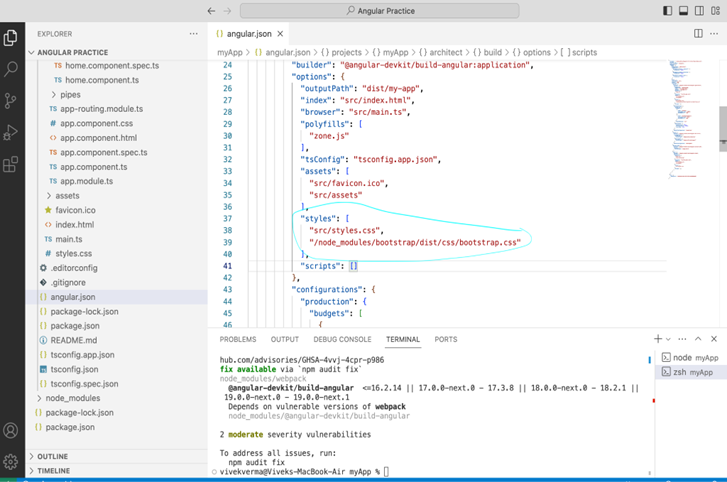
Open angular.json and find the styles array under the build options for your application. Add the Bootstrap CSS file path as follows:
"styles": [
"src/styles.cssâ€,
"/node_modules/bootstrap/dist/css/bootstrap.css"
]

Step 4: Import Bootstrap
Now, import the bootstrap in the stylesheet file name style.css:
@import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
Step 5: Use Bootstrap Classes and Components in Angular Templates
You can now use Bootstrap classes and components in your Angular templates. For example, you can add a Bootstrap-styled button in one of your component templates:
<input type="text" class="form-control" placeholder="Username">
Step 6: Run Application
Now run your application to see the changes using the following command:
npm start
Or
ng serve
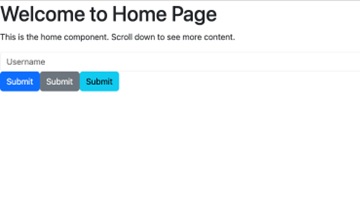
Output
The output will be displayed as follows:

Advertisement
Advertisement