Home »
CSS
How do I style a <select> dropdown with only CSS?
In this tutorial, we will learn how to style a <select> dropdown with only CSS?
By Shahnail Khan Last updated : July 12, 2023
A dropdown consists of a list of options that are displayed when a user hovers over the menu bar. Once an item is selected from a list of options, the list disappears and the user is redirected to another webpage. We can easily make a dropdown menu by using <select> and <option> tags in HTML. First, we need to add an <select> element and then create option elements that are to be placed inside the <select> tag. We can add value attribute within <option> tag. Then comes the styling part. We can style the dropdown menu with only CSS. We just have to style <select> and <option> elements.
Styling a <select> dropdown with only CSS
The example given below explains the CSS property used to style dropdown menu.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Styling dropdown</title>
</head>
<style>
.container1{
background-color: teal;
display: flex;
justify-content: center;
padding: 10px;
}
select{
padding: 6px;
border-radius: 10px;
font: 1em sans-serif;
background: lightgray;
cursor: pointer;
}
option{
background-color: bisque;
}
</style>
<body>
<h2>IncludeHelp</h2>
<div class="container1">
<select>
<option style="display: none;">Programming Languages</option>
<option value="One">C</option>
<option value="Two">C++</option>
<option value="Three">JAVA</option>
<option value="Four">PYTHON</option>
</select>
</div>
</body>
</html>
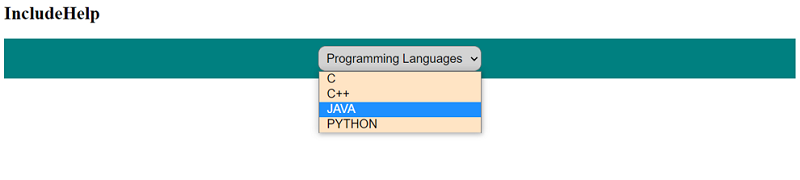
Output:

As you can see, we have created a simple dropdown menu using <select> and <option> tags in HTML. Then, we applied CSS property to select and option elements. Basic CSS properties, namely, padding, border-radius, font, background-color, and cursor are used.
CSS Examples »
Advertisement
Advertisement