Home »
CSS
How to change the cursor into a hand when a user hovers over a list item?
In this tutorial, we will learn how to change the cursor into a hand when a user hovers over a list item?
By Shahnail Khan Last updated : July 12, 2023
Change the cursor into a hand when a user hovers over a list item
We apply the CSS cursor property to display cursor when a user hovers over an element. This property has pre-defined values.
First, you need to create an ordered or unordered list in HTML. Then apply hover and cursor property in CSS. Set the cursor property value to pointer/ grab to change the cursor into a hand when pointing over a list item.
Example 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cursor to hand</title>
</head>
<style>
li:hover{
cursor: pointer;
background-color: lightcyan;
}
ul{
background-color: teal;
font-size: x-large;
}
</style>
<body>
<h1>IncludeHelp</h1>
<p>Become an expert in Computer programming languages!!</p>
<ul>
<h2>Contents</h2>
<li>CSS</li>
<li>HTML</li>
<li>JAVASCRIPT</li>
<li>JAVA</li>
<li>C++</li>
</ul>
</body>
</html>
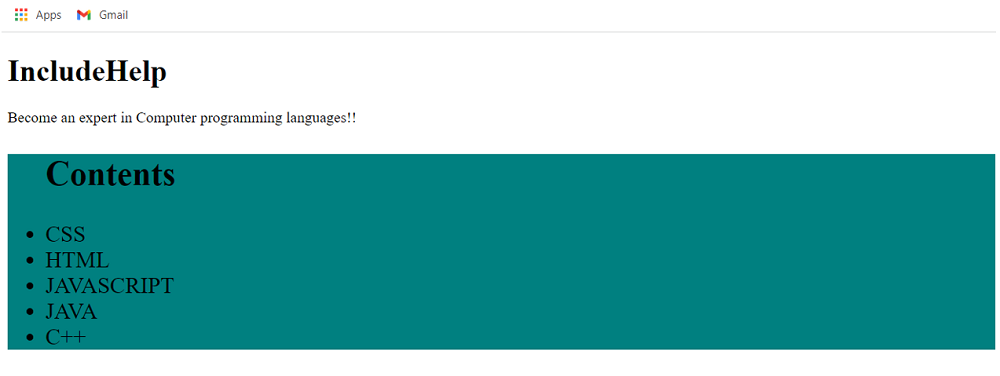
Output:

We have created a list using <ul> and <li> tags. Whenever we hover over list items here, namely, CSS, HTML, JAVASCRIPT, JAVA, and C++, the mouse cursor will change into a pointer (hand), and also the background color will change to light cyan.
Example 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cursor to hand</title>
</head>
<style>
.first:hover{
cursor: pointer;
border: 2px solid black;
}
body{
background-color: bisque;
}
</style>
<body>
<ul>
<h1>List of students appearing for JEE.</h1>
<li class="first">
Rohan
</li>
<li class="second">
Seema
</li>
<li class="third">
Ronit
</li>
<li class="fourth">
Aman
</li>
</ul>
</body>
</html>
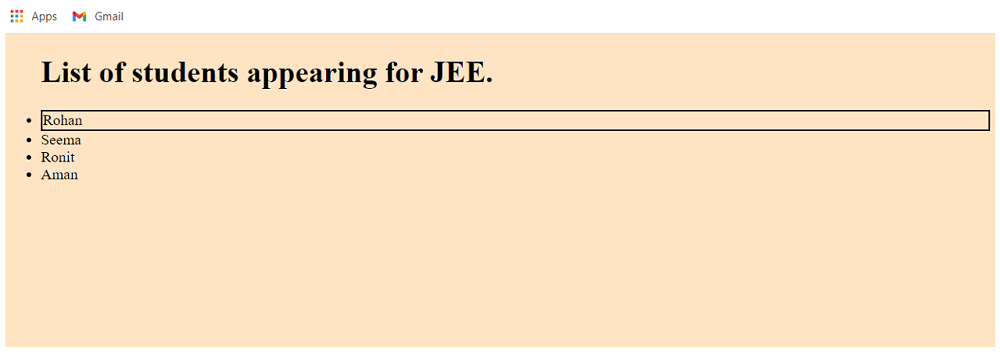
Output:

In this code, we have set the cursor property value to pointer for one list item. Whenever the user hovers over the name Rohan, the cursor changes to a hand, and also a border will be created around this element.
CSS Examples »
Advertisement
Advertisement