Home »
CSS
Set the left, right, top and bottom padding of an element
In this tutorial, we will learn how to set the left, right, top, and bottom padding of an element using CSS?
By Shahnail Khan Last updated : July 12, 2023
Padding in CSS is one of the most important aspects of web design. There's a need to set a padding of an element for responsive design. We define CSS padding property to set left, right, top, and bottom padding of an element. In this article, we'll talk about this in detail.
What is CSS padding Property?
It is one of the most important CSS properties which provides spacing between the element's content and its circumscribed border. It's a shorthand property of padding-left, padding-right, padding-top, padding-bottom which serves different purposes. The values set by the padding property specifies the padding of an element in units of length & %.
Syntax
padding: padding-top| padding-right| padding-bottom| padding-left
Setting the left, right, top and bottom padding of an element
The code given below implements padding property to set the left, right, top, and bottom padding.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Padding tutorial</title>
</head>
<style>
.container {
background-color: aqua;
border: 2px solid black;
padding-left: 500px;
padding-right: 50%;
padding-top: 20pt;
padding-bottom: 38px;
}
.content {
font-style: italic;
font-size: larger;
background-color: salmon;
padding: 45px 18px 50px 156px;
}
</style>
<body>
<div class="container">
<h2>Welcome to IncludeHelp</h2>
<p>A place to learn, a chance to grow!!</p>
</div>
<div class="content">
<ul>
<h2>Contents</h2>
<li>CSS</li>
<li>HTML</li>
<li>JAVASCRIPT</li>
</ul>
</div>
</body>
</html>
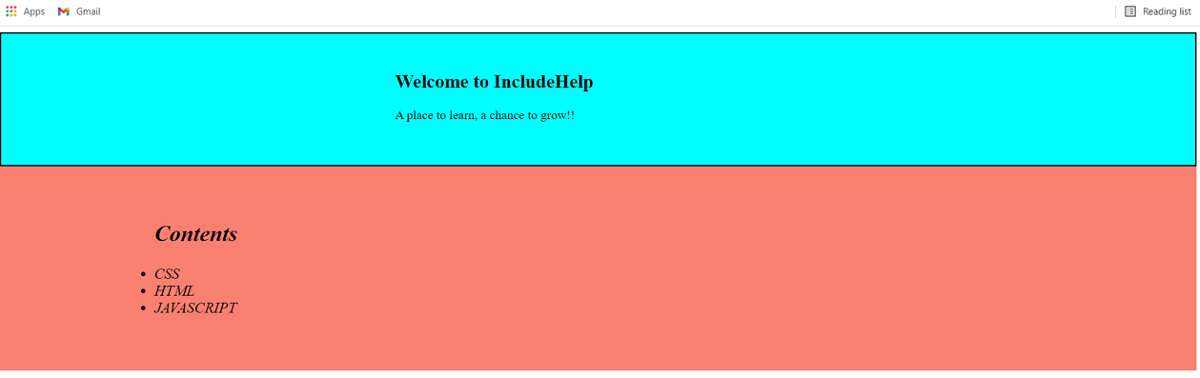
Output

We have created two div classes. In container class, we have used 4 different padding properties. In content class, we have used only padding property which specifies top padding is 45px, right padding is 18 px, bottom padding is 50 px, left padding is 156px.
Conclusion
Instead of using 4 properties of padding, it is advisable to use a shorthand padding property to set the padding from all the sides and it will shorten your line of code as well.
CSS Examples »
Advertisement
Advertisement