Home »
CSS
What does the '+' (plus sign) CSS selector mean?
In this tutorial, we will learn about the CSS element + element selector, what is the use of '+' (plus sign) CSS selector? Learn with the help of example.
By Apurva Mathur Last updated : July 12, 2023
CSS is a design language intended to simplify the process of making the web pages presentable. Selectors are used to selecting the elements and style them accordingly.
CSS element + element Selector / '+' (plus sign) CSS selector
The "+" sign is also a type of selector which is used select the element which is just after another element.
Example
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
div +p {
color: white;
font-size: 20px;
font-family: "Baskerville Old Face";
font-weight: bold;
background-color: deeppink;
}
</style>
<body>
<div>
<h2>
"+"sign selector on this tag........
</h2>
</div>
<p>
Another "+"sign selector on this tag........
</p>
<h2>
hello
</h2>
</body>
</html>
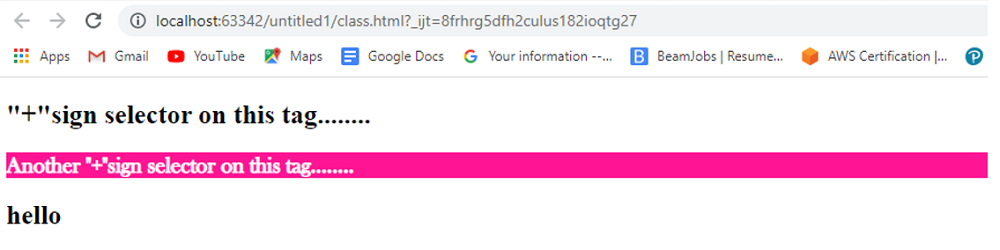
Output

CSS Examples »
Advertisement
Advertisement