Home »
CSS »
CSS Examples
How to add an inline CSS with any HTML element?
By IncludeHelp Last updated : November 19, 2023
To add an inline CSS with any HTML element, use the style attribute with the specified HTML element and then write the CSS properties separated with the semicolons (;).
Syntax
The below is the syntax to apply inline CSS -
<tag style="property:value; property:value;">
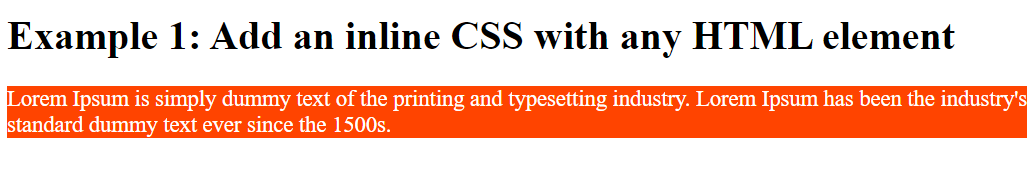
Example 1
In this example, we are applying font-size, background color, and text color to paragraph element.
<!DOCTYPE html>
<html>
<head>
<title>Document title</title>
</head>
<body>
<h1>Example 1: Add an inline CSS with any HTML element</h1>
<p style="font-size:18px;background-color:#f40;color:#fff;">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
</body>
</html>
Output
The output of the above example is -

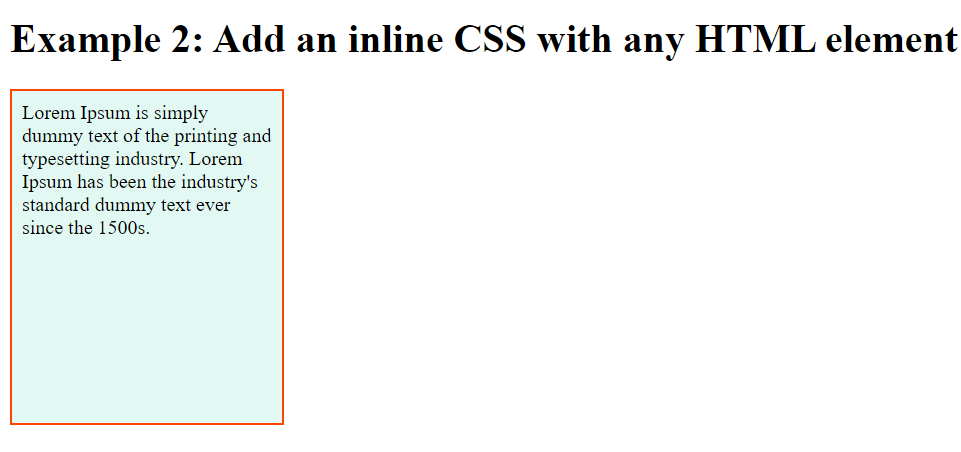
Example 2
In this example, we are applying background-color, height, width, padding, and border to the div element.
<!DOCTYPE html>
<html>
<head>
<title>Document title</title>
</head>
<body>
<h1>Example 2: Add an inline CSS with any HTML element</h1>
<div style="background-color:#e2f8f2;height:250px;width:200px;border:2px solid #f40;padding:8px;">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</div>
</body>
</html>
Output
The output of the above example is -

Advertisement
Advertisement