Home »
CSS »
CSS Examples
How to get scrollbars for div inside container of fixed height using CSS?
By IncludeHelp Last updated : November 19, 2023
To get scrollbars for the div inside a container of fixed height, set the height and width properties to the container div. For the inside div, set the height and overflow:auto to get the scrollbars for the inside div.
Note: There are some other properties used to give a look and feel to the containers.
Example
The below is the example to get scrollbars for div inside container of fixed height -
<!DOCTYPE html>
<html>
<head>
<title>Document title</title>
<style type="text/css">
.outerDIV
{
height: 300px;
width:250px;
padding:8px;
background-color:#f40;
color:#fff;
}
.innerDIV
{
height:225px;
overflow:auto;
background-color:#fff;
color:#000;
padding:8px;
}
</style>
</head>
<body>
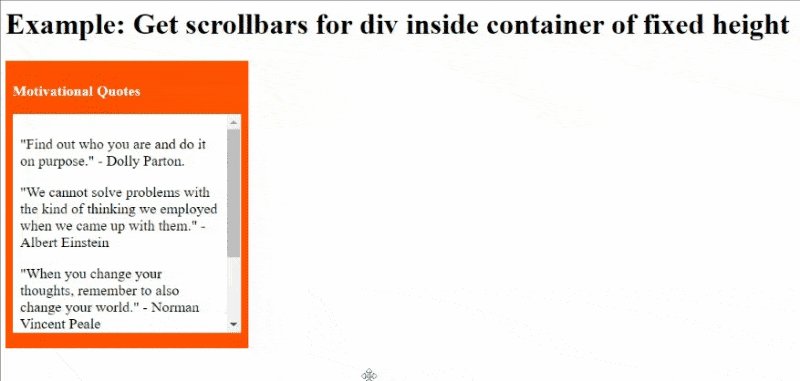
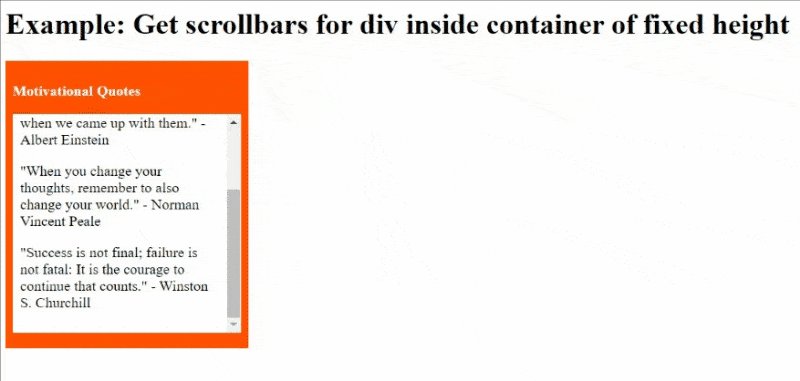
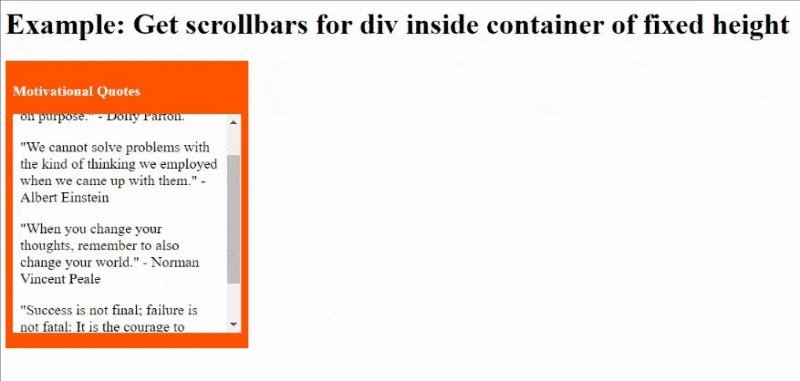
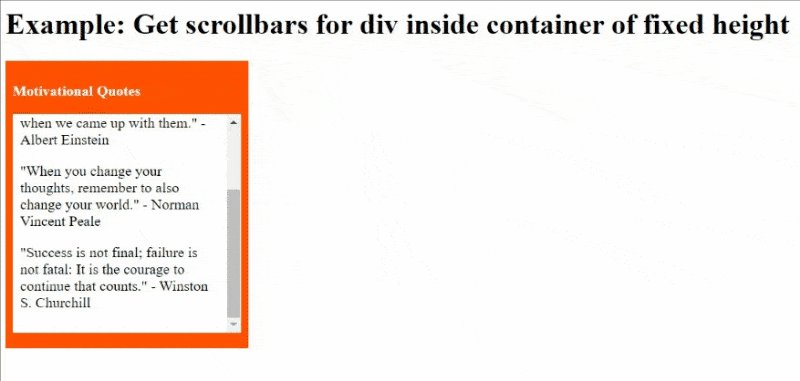
<h1>Example: Get scrollbars for div inside container of fixed height</h1>
<div class="outerDIV">
<p><strong>Motivational Quotes</strong></p>
<div class="innerDIV">
<p>"Find out who you are and do it on purpose." - Dolly Parton.</p>
<p>"We cannot solve problems with the kind of thinking we employed when we came up with them." - Albert Einstein</p>
<p>"When you change your thoughts, remember to also change your world." - Norman Vincent Peale</p>
<p>"Success is not final; failure is not fatal: It is the courage to continue that counts." - Winston S. Churchill</p>
</div>
</div>
</body>
</html>
The output of the above example is -

Advertisement
Advertisement