Home »
CSS
Create a Page with Sidebar and Main Content Area using HTML & CSS
In this tutorial, we will learn how to create a page with a sidebar and main content area using HTML and CSS?
By Apurva Mathur Last updated : July 23, 2023
The side navigation bar is one of the common ways of arranging navigation links. We all must have seen side navigation on most of the websites. Let us see how we can create this sidebar with the help of HTML and CSS?
Createing a Page with Sidebar and Main Content Area using HTML & CSS
To display the menus in the sidebar and the content in the main area, we can create such page with the help of CSS. CSS will fix the navigation bar (menus) at the left sidebar of the screen and rest of the content in the main content area. Continue reading the tutorial to learn how to create such CSS to achieve this task.
1. Arrange the links in a div and give it a class to style it
Foremost step is to simply arrange the links in a div and give it a class to style it. Here, we are using the class name nav.
<div class="nav">
<a href="#Home">Home</a>
<a href="#support">Support</a>
<a href="#contactus">Contact us</a>
<a href="#Aboutus">About us</a>
<a href="#contactus">Contact us</a>
</div>
Output:
If we don't apply any CSS our page will somehow look like this.

As no CSS is applied, so only links will be displayed.
2. Create CSS to style sidebar
Use the blow CSS classes to style the div containing the menus whose class name is nav.
.nav {
height: 100%;
width: 180px;
position: fixed;
top: 0;
left: 0;
background-color:darkseagreen;
padding-top: 20px;
box-shadow: 2px 2px gray;
}
.nav a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 30px;
color: black;
display: block;
font-family:"Arial Rounded MT Bold";
font-weight: inherit;
}
.nav a:hover {
color: beige;
}
Explanation:
In the given code height is set to 100% the reason behind this is that we want to cover the height of the entire page; you can set width according to your preference.
I've used the position fixed property, this is important here if we don't apply this property then our sidebar will be scrolled up when the content on the page is more. You can apply padding, margin, font-family, background-color properties according to your desire.
.nav a : class_name + tag-name is used to style the particular tag in a given class. Here, nav is a class and a is the anchor tag. In this section, basic properties are applied which can be changed.
3. Put the CSS and HTML together
Now, put the CSS that we have created above within the HTML page inside the <head> tag.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family:"Arial Unicode MS";
background-color: lavender;
}
.nav {
height: 100%;
width: 180px;
position: fixed;
top: 0;
left: 0;
background-color:darkseagreen;
padding-top: 20px;
box-shadow: 2px 2px gray;
}
.nav a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 30px;
color: black;
display: block;
font-family:"Arial Rounded MT Bold";
font-weight: inherit;
}
.nav a:hover {
color: beige;
}
.container{
left:30px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="nav">
<a href="#Home">Home</a>
<a href="#support">Support</a>
<a href="#contactus">Contact us</a>
<a href="#Aboutus">About us</a>
<a href="#contactus">Contact us</a>
</div>
<center>
<h1>Main content</h1>
<div class="container">
<p>
Main content will be displayed here
</p>
</div>
</center>
</body>
</html>
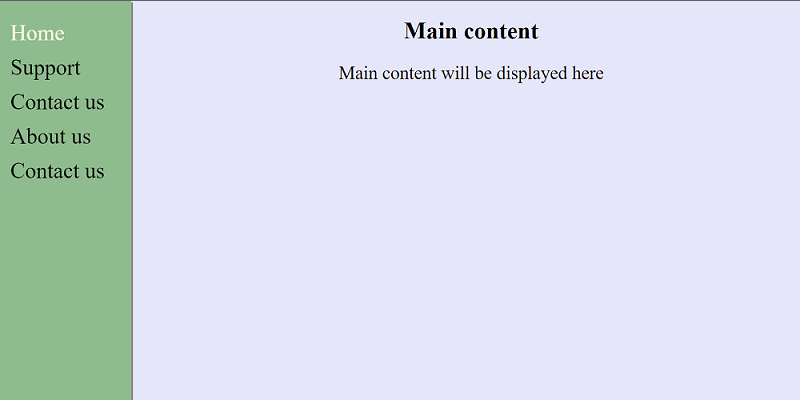
4. Output of the page with sidebar and main content area
After merging these multiple sections of code into one and writing some content our page will look like this:

CSS Examples »
Advertisement
Advertisement