Home »
CSS
Styling First Letters with CSS ::first-letter
In this tutorial, we will learn how to style the first letters of the content with the help of by using the CSS ::first-letter selector?
By Apurva Mathur Last updated : July 23, 2023
These are one of the common and very interesting ways of designing the parts of the specific elements. We must have seen on many WebPages the first letter of the content is displayed in a very artistic manner.
How to style first letters with CSS ::first-letter?
To style the first letters of the elements/content, you can use ::first-letter pseudo-element. The ::first-letter selector selects and styles the first letter of any element such as p, h1, h2, etc. i.e., you can add any style to the first letter of the content.
Syntax of CSS ::first-letter
Whenever you are using pseudo-element it is important to know that we always use this with the following syntax:
element::first-letter{
...
...
}
element::before, ::after, etc.
Observe that :: is used with pseudo-element (using double colons is important).
Syntax for styling first letter
The following is the syntax of styling the first letter of a specific element. Let the specific element is h2.
h2::first-letter {
Property1: value;
Property1: value;
...
}
Example
The below-given example illustrates the CSS ::first-letter pseudo-element to style the first letter of an element.
<html>
<head>
<style>
body{
text-align: center;
}
h1::first-letter {
font-family: "Gill Sans Ultra Bold Condensed";
font-size: 60px;
color: greenyellow;
text-shadow: 5px 8px 9px gold;
}
h1{
color: red;
font-family: "Book Antiqua";
}
h2::first-letter{
font-family: "Gill Sans Ultra Bold Condensed";
font-size: 60px;
color:purple;
text-shadow: 5px 8px 9px #b3d4fc;
}
h2{
color: #4CAF50;
}
h3::first-letter{
font-family: "Lucida Console";
font-size: 2cm;
color:darkcyan;
}
</style>
</head>
<body>
<h1> Include help welcomes you </h1>
<h2>Our aim is to make you "an expert in Computer programming languages".</h2>
<h3>IncludeHelp is a FREE site and will remain FREE in future as well</h3>
</body>
</html>
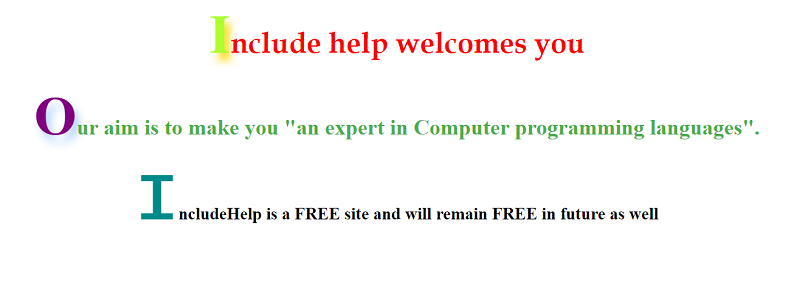
The output of the above code is:

Example Code Explanation
If you see the code you'll observe that the property used in the CSS part is really basic the only concept you need to understand is the working of first-letter in the code, in the above code h1::first-letter will only and only apply the CSS properties to the first letter written inside h1 tag. If you have more than one h1 tag in the code then in that case it will style the first letter of all the h1 tags.
Just play with your imagination by giving more color/font/shadow property to the first-letter pseudo-element.
CSS Examples »
Advertisement
Advertisement