Home »
CSS
How to make a vertical line in HTML using CSS?
CSS | How to create a vertical line: In this article, we will learn how we can make a vertical line in HTML using CSS? How to write HTML and CSS code to create vertical lines?
By Apurva Mathur Last updated : July 22, 2023
Answer: Use the CSS border and margin properties with div or p tag
To make (create) a horizontal line in HTML using CSS, you can use border-right, border-left, margin-right, and margin-left properties with the specified height and width values and apply these properties on any container element like div, p, etc. You can also specify the colors.
Creating a vertical line in HTML using CSS
The steps to create a vertical line using CSS are:
- Take an empty div and give it a class (Here I have used a class selector to give styling you can use any selector)
- Use this class to apply CSS under the style tag. I have applied internal CSS, you can directly use inline CSS also.
- The border-left property will set the line in left most corners; it has three parameters: (width, border-type, and color).
- The height property is given to manage its height and last but not least margin-left property is optional I've used it here so that it can come closer to the center.
- A similar concept can be applied when we want the vertical line on the right side or in the center. The only difference is when you want a vertical line in the center, it's important to give margin-left or margin-right property (any one of them) and set its value to 50% so that it will appear in the center.
Example to create a vertical line in HTML using CSS
Consider the below-given example in which we are creating three vertical lines on the left, right, and center of the screen.
<!DOCTYPE html>
<html>
<head>
<title>How to make a vertical line in HTML</title>
<style>
.verticalLineleft {
border-left: 6px solid red;
height: 100px;
margin-left: 60px;
}
.verticalLineright {
border-right: 6px solid red;
height: 100px;
margin-right: 60px;
}
.verticalLinecenter{
border-right: 6px solid red;
height: 100px;
margin-right: 50%;
}
</style>
</head>
<body>
<div style="background-color: #b3d4fc">
<center>
<h2>Vertical line</h2>
</center>
<div class="verticalLineleft"></div>
<div class="verticalLineright"></div>
<div class="verticalLinecenter"></div>
</div>
</body>
</html>
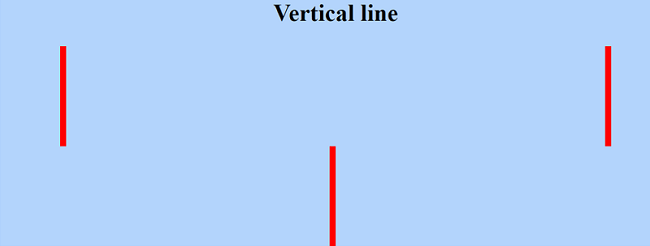
The output of the above example is –

CSS Examples »
Advertisement
Advertisement