Home »
CSS
CSS opacity only to background color, not the text on it?
In this tutorial, we will learn how to apply opacity only to background color, not the text using CSS?
By Apurva Mathur Last updated : July 15, 2023
Let's begin this topic by learning a bit about opacity property.
So, what is the purpose of opacity property?
Basically, the opacity property helps us to make text/images go transparent according to our preference. This can make your webpage look ravishing when used perfectly. We often use RGBA color codes in this to define the color of transparency and we apply opacity by giving one extra parameter into this RGBA code whose value will be from 0.0 to 1.0. These values fundamentally define the level of transparency we want. This value shows an effect in the form of increasing to decreasing (i.e.) 0.0 will be the most transparent one in comparison to 1.0.
Syntax:
rgba(0, 0, 0, 0);
Here starting three codes inside the RGBA will be denoting the color of transparent, the values can be range from (0-255). And the last value denotes the level of transparency.
How to apply opacity only to background color and not on the text?
To apply the opacity only to background color and not on the text written over it, you can simply use the CSS's background property with the color value which has an alpha channel such as rgba and then define the opacity in rgba by specifying the last parameter from 0.0 to 1.0 where 1.0 will be full opacity.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Opacaity without changing the text </title>
<style>
body {
background-image: url("https://i.pinimg.com/originals/7b/db/75/7bdb758f3927bc393ff2b2b72d4f4f6d.jpg");
background-size: cover;
background-repeat: no-repeat;
}
p {
padding: 20px;
background: rgba(0, 0, 0, 0.2);
color: yellow;
font-size: 20px;
font-family: "Bell MT";
}
div {
padding: 20px;
background: rgba(0, 0, 0, 0.5);
color: yellow;
font-size: 20px;
font-family: "Bell MT";
}
pre {
padding: 20px;
background: rgba(0, 0, 0, 0.8);
color: yellow;
font-size: 20px;
font-family: "Bell MT";
}
.div2 {
padding: 20px;
background: rgba(238, 130, 238, 0.5);
color: yellow;
font-size: 20px;
font-family: "Bell MT";
}
</style>
</head>
<body>
<p>Background transparency 0.2 </p>
<div>Background transparency 0.5</div>
<pre>Background transparency 0.8</pre>
<div class="div2">Background transparency of diffrent color</div>
</body>
</html>
Explanation
Starting with the HTML code, so here in HTML code I've simply written some text in <p> tag, <div> tag, and <pre> tag. Here, I've used three different tags to show that this opacity property can work with any tag.
CSS Code
The first thing I did is that I applied the background image; if there is no background image you won't be able to the results that effectively. That is why I suggest always apply some background images to see the result. I've applied this background image under body. Why? Because I want to cover the entire screen so it is always a good idea to insert your background image in the body tag.
Then I've given some simple background-image properties so that my image fits properly in the background.
Paragraph tag CSS
Here, I've simply applied the opacity syntax which is discussed above with background color black and opacity of 0.2, and some extra property which is basically for the text so that it can be visible properly.
Similar codes go for all the tags, just the opacity changes.
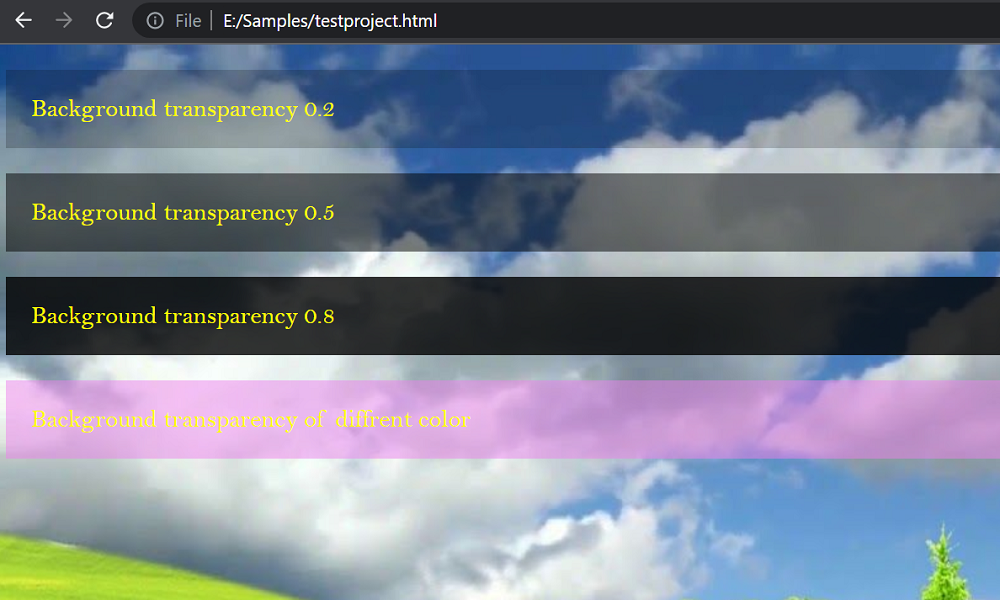
Output

I've tried to show the level of transparency through this example you can also try a different combination of values of the color and transparency level.
CSS Examples »
Advertisement
Advertisement