Home »
AdonisJs
Create new instances in the database from POST requests in AdonisJs
Here, we are going to learn how to create new instances in the database from POST requests in AdonisJs?
Submitted by Radib Kar, on February 14, 2021
In our last tutorial, we discussed how to authenticate incoming requests with help of auth? Here, we will be building the entire handling of the POST request for your project Controller. We will build on top of what we have already implemented. So far we have collected the requested body and printed the input fields. In our last tutorial, we also authenticated the incoming request. So rest of the task is for the valid request (when authentication is successful) we need to create an instance of the project. In other words, we need to insert the request body in the project table.
Till now we should have,
/**
* Create/save a new project.
* POST projects
*
* @param {object} ctx
* @param {Request} ctx.request
* @param {Response} ctx.response
*/
async store ({ request, auth, response }) {
const user = await auth.getUser();
console.log(user)
const {title, description} = request.post();
console.log(title)
console.log(description)
response.status(200).send({
message: 'store method is handling incoming request'
});
}
And in our past tutorials, we learnt about save() static method which creates a new instance or updates if already present.
So, first, create a project instance and fill that with input data.
const project = new Project();
project.fill({
title,
description,
});
Finally, save this project in the user's project table (In User model check you have projects() method implemented).
await user.projects().save(project);
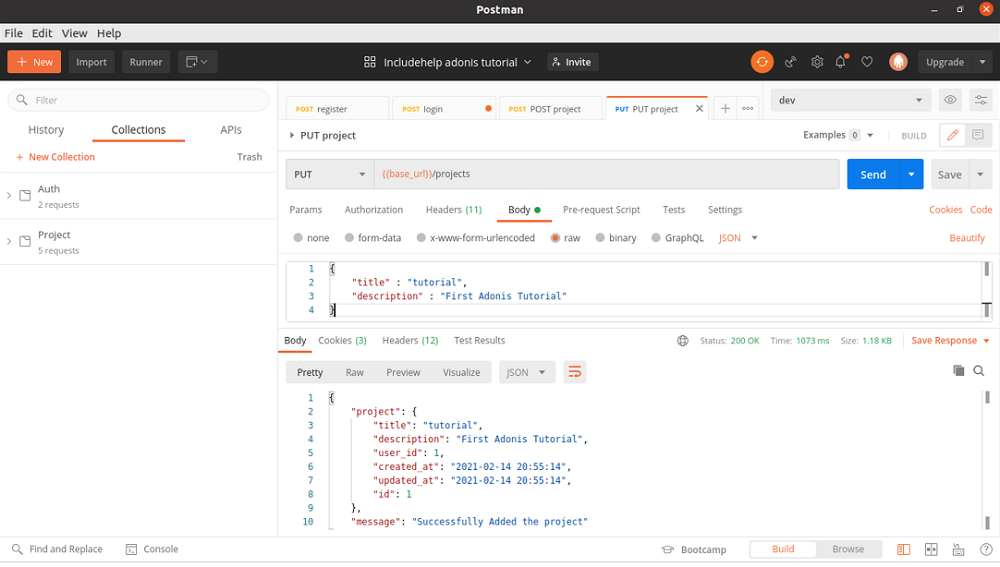
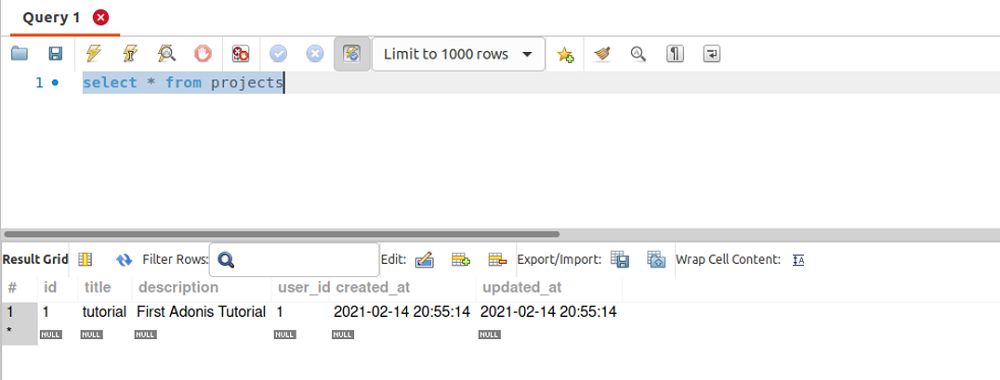
To test go to postman and test similarly as we did in our last tutorial. On successful handling, the project would be added to your database which you can check from MySQL workbench. Also, you will receive a successful response. Below is the store method for your reference:
const Project = use('App/Models/Project');
/**
* Create/save a new project.
* POST projects
*
* @param {object} ctx
* @param {Request} ctx.request
* @param {Response} ctx.response
*/
async store ({ request, auth, response }) {
try {
const user = await auth.getUser();
//console.log(user)
const {title, description} = request.post();
const project = new Project();
project.fill({
title,
description,
});
//console.log(title)
//console.log(description)
await user.projects().save(project);
return response.status(200).send({
project,
message: 'Successfully Added the project'
})
} catch (error) {
return response.status(error.status | 500).send(error);
}
}
Below is the output in postman,

Below is the output from MySQL workbench to show that the instance is inserted in the project table,

As a follow-up, I would like to recommend you to create two-three users and try creating projects for all. Keep an eye on the foreign key in the project table too(user_id field in project table)
Are you wondering how this foreign key is being placed as you haven't done anything? That's what Model do for you where you have already defined relationships (belongs to ← → has many).
Advertisement
Advertisement