Home »
AdonisJs
Introduction to Controllers in AdonisJs
Here, we are going to learn about the controllers in AdonisJs.
Submitted by Radib Kar, on January 19, 2021
In our last tutorial, we discussed the introduction to lucid models. We will comeback detailing query builder in lucid model, but before that, we need to understand the MVC design pattern & controllers as part of the MVC design patterns.
MVC design pattern
Let's understand the MVC design pattern first.
There are three things,
- Controllers
- Models
- Views
Views are there to render what you want on the browser, Models are there to communicate with database & controllers are the one who handles request & response.
Whenever you open a browser and type some URL, you are sending a request towards the server. The server has its controllers which handles the requests, communicate with database if needed & sends data back as a response. So controllers are the one who handles incoming request from the client (the browser you are using) & then processes the request according & finally send responds to view which renders the response in your client.
Normally, to keep backend & front end independent, we use REST API where the API endpoints are where you send request & get the response back.
Well, we have got the basic of MVC design pattern & Adonis also follows the same design pattern.
Command to create a new controller
Let's create our very first controller here. The command to create a new controller is
adonis make:controller <Controller name>
Here I will create a controller named taskController, for that, I need to pass the below command:
Example
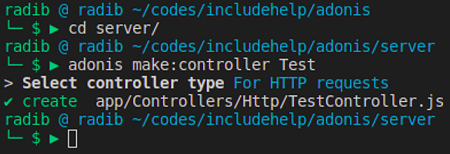
adonis make:controller task
& our controller will be created in the app/http folder. So one thing is since the controller is to handle request & response, we need to specify what will be the controller type, i.e., http or websocket. Here I will create a controller with type http


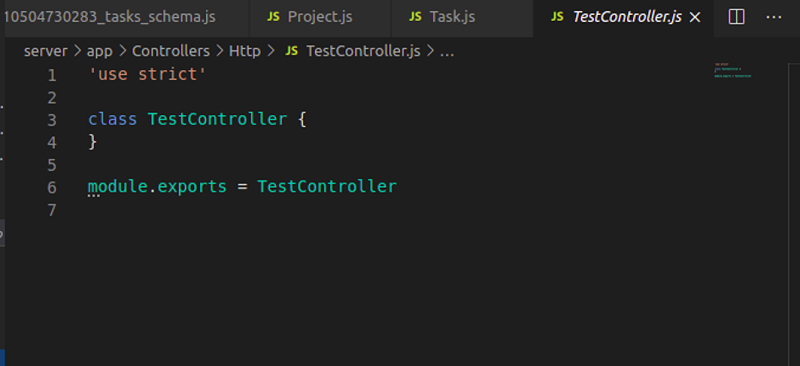
Well, so we have our controller file created, currently it's a blank file like below:

Now let's try to see how the controller works.
Well, in the past tutorials we saw that our server runs at localhost:3333(Port no may be different for you, check from your .env file)
Well, let's add some route and try to steer that request the controller we created.
Let's run the server first
adonis serve –dev
Currently, on the home page, it's rendering

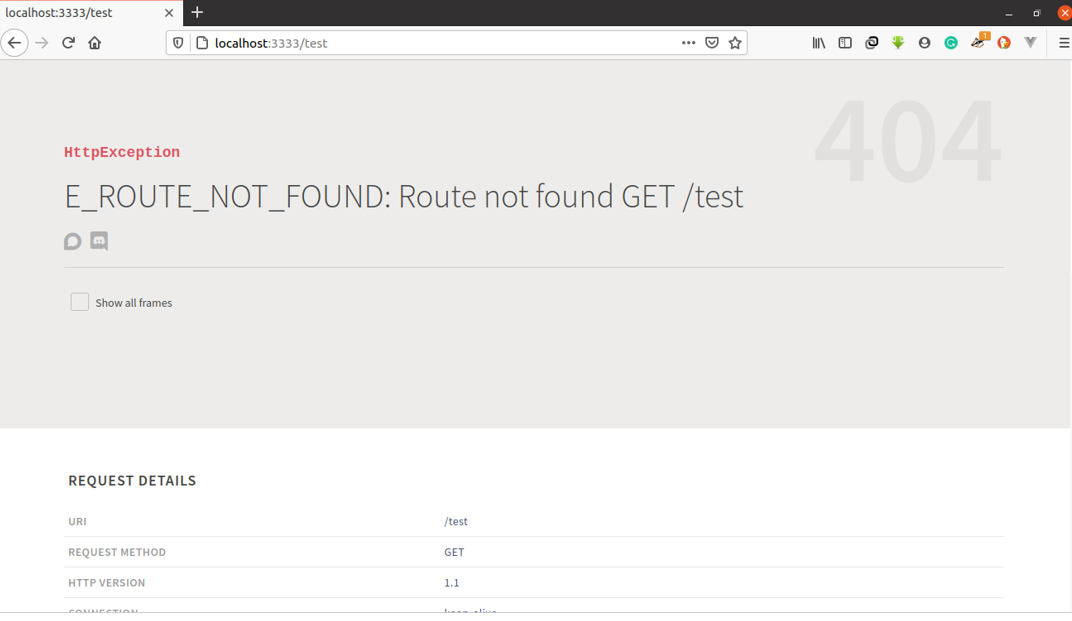
If we try to add a test or if you hit localhost:port_no/test
you will find something like below:

Let's try to understand a few things from here first
One this is it's a 404 exception. 404 is a status code which stands for a resource not found.
Secondly, the error is "E_ROUTE_NOT_FOUND: Route not found GET /test"
Well this error tells you few things
- It was a GET request
- it tried to find the route for "/test"
- the error is "route not found"
So the things is we need to add the route for "/task"
Now the question is how to add this and what we are doing exactly?
This is what known as handling requests what I discussed already that controllers are to handle the request. But how a controller will be acknowledged that a request is there to handle? That's why there is a route.js file what we discussed earlier in this adonis tutorial series & if you remember we have also modified it.
Okay, so how to add a routing?
In this route.js file, you need to add,
Route.get(url, closure) for any get request where url is "/url" and closure is the function to handle the request
So in our case,
url will be "/test" and the closure will be TestController.mytest
mytest is the function what we will write to handle this request.
So the route.js will have the below snippet to handle this request
Route.get('/test','TestController.mytest')
Now,
Let's create the mytest method in the controller. Right now we will only print a message in the console to see whether it's correctly routed or not.
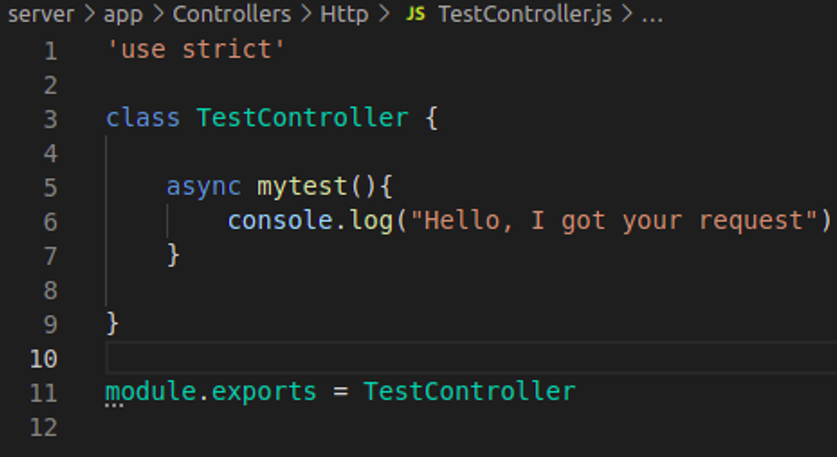
Go ahead and print your user-defined message. You should have something like below finally,


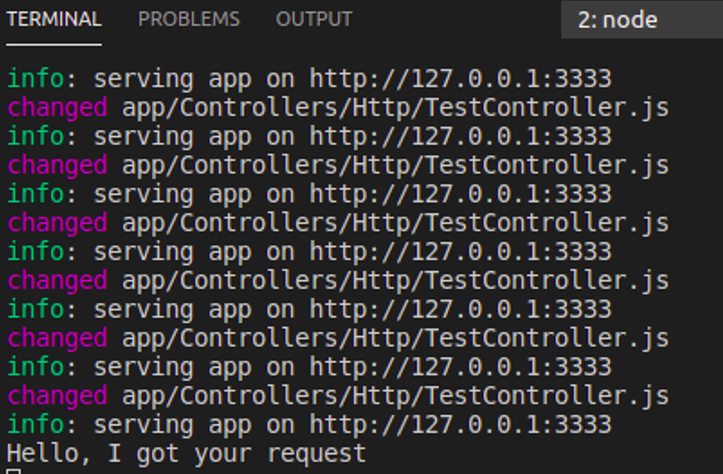
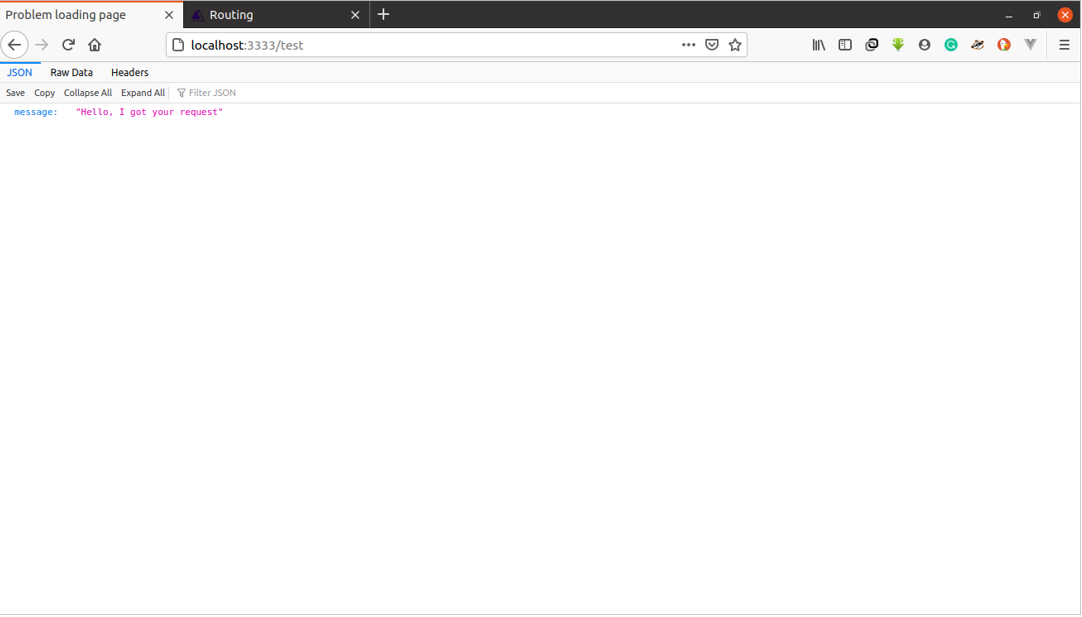
Okay, let's now test as you will hit the URL in your browser "localhost:3333/test" you should see the console message printed in your console. Since we are not rendering any view you won't see any view. But you can return some JSON data to the browser as I have done and in that case, you should see something like below,

Cheers, you have successfully added a controller to handle a GET request. IN our next tutorial we will learn detail about request and response.
Advertisement
Advertisement