Home »
AdonisJs
How passwords are stored in the database in AdonisJs?
Here, we are going to learn how passwords are stored in the database in AdonisJs?
Submitted by Radib Kar, on February 06, 2021
In our last tutorial, we talked about jwt token, auth methods. In this article, we will talk about another thing about how passwords are stored in the database?
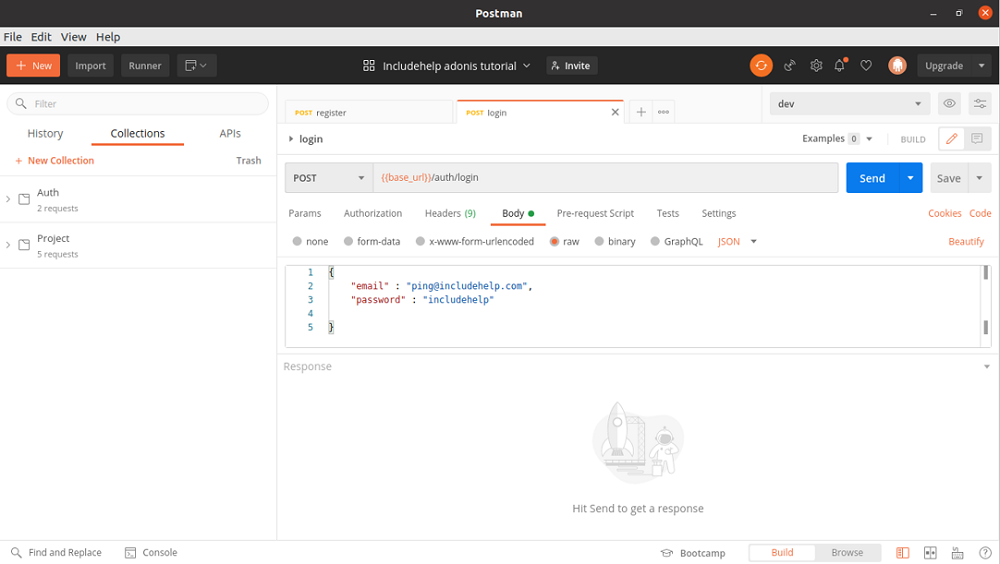
In our POST request for registering or login,
we are sending the password openly. Does it get exposed? What do you think?
The first question is does is get exposed to trackers who are monitoring the packets you are sending constantly? For proof of instance, you can caption packets sent during your postman TESTING (sending POST request for login or register) and do you find out the password in the packets captured? Or will you found it? I am not going to cover how to capture packets using Wireshark, since that is out of scope here, but feel free to search on the web on capturing network packets through Wireshark.
The answer is no, it's not exposed & that's why you need POST request where you send information in the payload(body) which is hidden in its header and trackers can't read your password, even if they capture the packets. But if you send passwords in a GET request, it will be exposed since the password will be sent as a param.
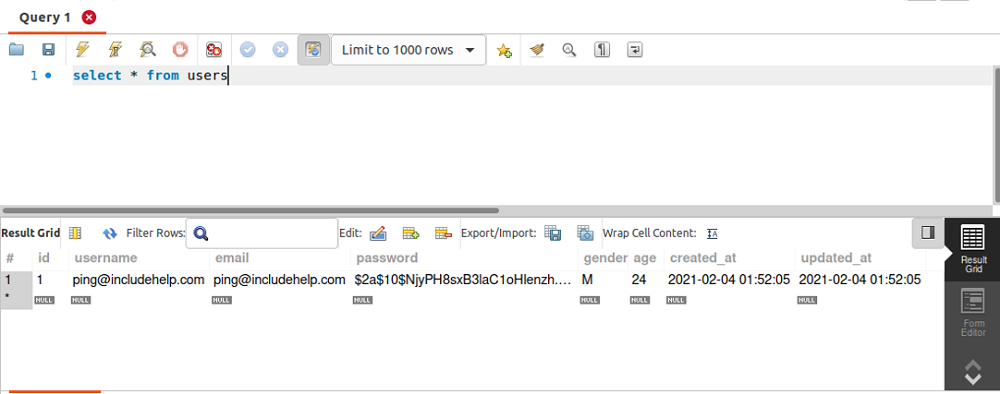
Now, coming to another part, does your password get exposed in server database? The answer is again no since it would be either hashed or encrypted. For example, here in adonis.js, your password is stored in a hashed manner. Below is the proof of instance. You should also check with your MySQL workbench how your password is stored.
In the postman, you send like this,

In the database, it gets stored like this,

The basic difference b/w encryption & hashing is irreversible where encryption is not. That means once if you have hashed data, you can't get back to your original data from the hashed version where decrypted data can be encrypted using private keys.
If you are wondering how your passwords are getting hashed since you don't remember implementing any, then go back to your user model file and file the below code snippet.
this.addHook('beforeSave', async (userInstance) => {
if (userInstance.dirty.password) {
userInstance.password = await Hash.make(userInstance.password)
}
})
So by default adonis adds this hook in the user model to hash the password before saving the user instance. Hence, your password will be hashed in the database before saving. You should always follow this hashing method, otherwise, if your database gets hacked, all passwords will be leaked which might affect your product business.
Advertisement
Advertisement