Home »
CSS
Can the :not() pseudo-class have multiple arguments?
In this tutorial, we will learn about the :not() pseudo-class with multiple arguments, and can the :not() pseudo-class have multiple arguments?
By Apurva Mathur Last updated : July 15, 2023
CSS :not() pseudo-class overview with example
Before jumping into the topic, let's just see what :not selector is, and how we use it.
The :not (selector): It works the same as it sound, this selector matches every element that is not the specified element.
Example: Working of CSS :not() pseudo-class
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: royalblue;
}
:not(h1) {
color:deeppink;
}
</style>
</head>
<body>
<h1>Heading</h1>
<p>Paragraph</p>
<div>This is some text in a div element.</div>
<span>This some text in a span element</span>
</body>
</html>
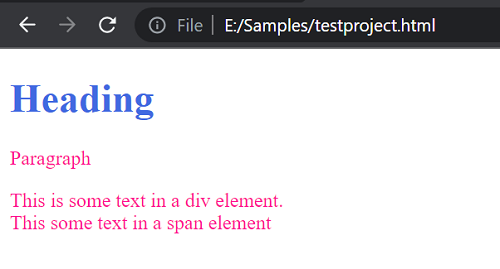
Output:

Can the :not() pseudo-class have multiple arguments?
This explains best how :not selector works? In this example, only h1 heading tag will be colored royalblue else all the tags will be colored in deeppink.
Now lets us see via example, can it takes more than one parameter.
Example
<!DOCTYPE html>
<html>
<head>
<style>
p:not(:first-child, .new) {
color: red;
}
</style>
</head>
<body>
<p>First-child of paragraph </p>
<p>Paragraph 2 this will be in red</p>
<p class ="new">This paragraph color won't change as this belongs to the class "new".</p>
<p>This paragraph text color will be red.</p>
</body>
</html>
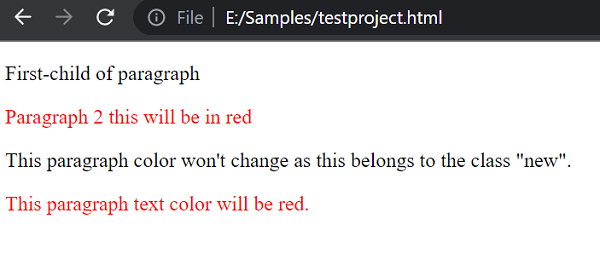
Output:

In this example, the very first paragraph's text color and the ones that have the class name new won't show any change as the :not selector has been applied on that.
CSS Examples »
Advertisement
Advertisement