Home »
CSS
Hiding a scroll bar on an HTML page using CSS
In this tutorial, we will learn about hiding a scroll bar on an HTML page using CSS with the help of an example.
By Apurva Mathur Last updated : July 15, 2023
Hiding a scroll bar on an HTML page using CSS
The overflow property of CSS helps us to hide the overfit content. As the name suggests overflow means to flow over the bounds so when we want to control the flow of content in HTML we use this property. It fits the content according to our needs like adding or hiding scroll bars, etc.
There are different values of overflow:
- overflow: scroll;
- overflow: auto;
- overflow: hidden;
- overflow: visible;
- overflow: clip;
To hide scroll bars we can use overflow: hidden, this hidden value of the overflow property will hide the scroll bar.
Example of hiding a scroll bar on an HTML page using CSS
Let's see this via example;
<!DOCTYPE html>
<html>
<head>
<style>
body {
height: 2000px;
width: 2000px;
overflow-y: hidden;
overflow-x: hidden;
color:peru;
font-family: "Arial Unicode MS";
font-weight: inherit;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<h1>
HIDING SCROLL BAR
</h1>
<p>
Trust your heart. Believe in yourself. Follow your dream and you can do whatever you want to. Ubiquitous morals in Hollywood movies and many TV series.
But potentially poisonous. As Andrew Rilstone has pointed out, "this is a deeply re-assuring message for the high-achievers who make movies.
It says in affect 'We are rich and famous because we deserve it'. It is a very depressing message for the people who make their coffee."
</p>
</div>
</body>
</html>
Output

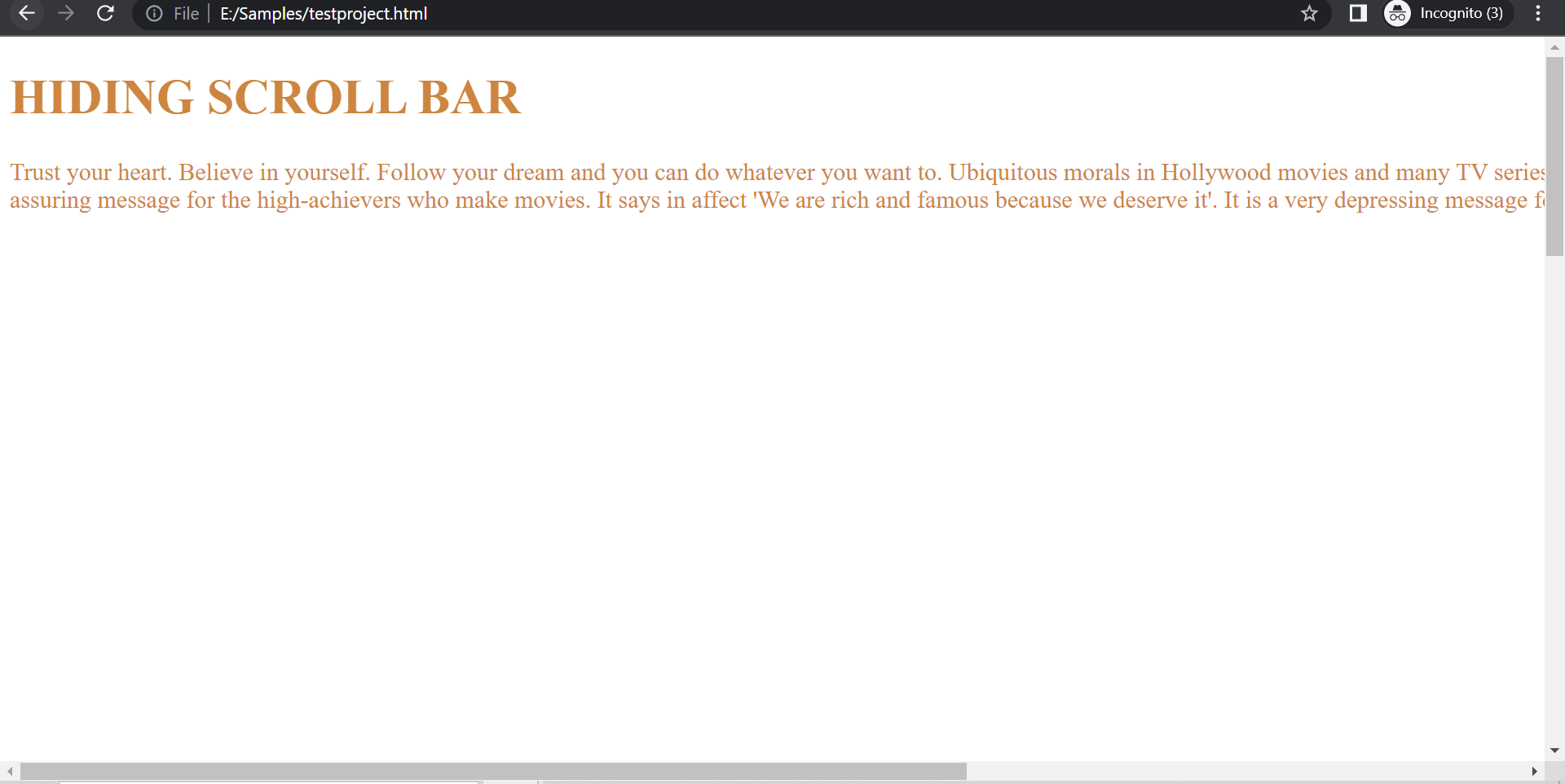
Output after removing overflow-y: hidden; overflow-x: hidden;

As we can see once you remove overflow:hidden property you'll get the scroll bars again. Since my screen size is too big that is why I've used the overflow-y:hidden; overflow-x:hidden; property to remove both horizontal and vertical scroll bars.
CSS Examples »
Advertisement
Advertisement