Home »
CSS
How to change the color of an HR element using CSS?
In this tutorial, we will learn how can we change the color of an <hr> tag / elements?
By Apurva Mathur Last updated : July 15, 2023
What is <hr> tag?
The HTML <hr> element represents a Horizontal-rule and it is used for page breaks via line. It creates a horizontal line, which makes someone understand that there is an end of the page or a sentence break.
Example of default <hr> tag:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<p>This is a paragraph</p>
<hr>
<p>This is another paragraph</p>
</body>
</html>
Output:

How to change the color of an HR element using CSS?
You can change the color of an <hr> tag/element by using the CSS's background-color and height properties. You can create either a CSS class to define the color of an HR element or simply use the style attribute inside the HR tag to define its color.
Using CSS class
CSS
<style type="text/css">
.theme1{
background-color: #006969;
height: 5px;
}
</style>
HTML
<hr class="theme1"/>
Using style attribute
HTML
<hr style="background-color: #006969;height: 5px;"/>
Example of changing the color of an HR element in HTML
By default the color of this tag is black but we can customize this as per our wish.
Let us see how we can change the color of <hr> tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<title>Change the Color of hr Tag using CSS</title>
<style>
hr{
height: 5px;
background-color: red;
border: none;
}
</style>
<body>
<p>This is a paragraph</p>
<hr>
<p>This is another paragraph</p>
</body>
</html>
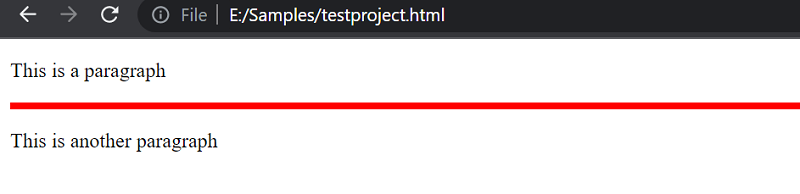
Output:

CSS Examples »
Advertisement
Advertisement