Home »
jQuery »
jQuery Examples
How to remove all CSS classes using jQuery?
Let's see how to remove all the CSS styling classes from the elements using jQuery?
Submitted by Pratishtha Saxena, on August 26, 2022
CSS can be added to an HTML page using different ways. One way of adding CSS is by defining it in the same tag where it has to be added. This is called inline CSS. Another way is by declaring the <style> tag in the head and defining all the CSS styling by classes, ids, and tag names. This is called internal CSS. The last way is by creating a new file with the .css extension and defining everything over there, and then link that file to the HTML page. This is termed external CSS.
This styling of the webpage using CSS classes can be handled using jQuery also. Some changes can be made to these classes, also if one wants to remove the CSS completely then that can also be achieved.
Using .removeClass() Method
Using .removeClass() method of jQuery, CSS classes can easily be removed if needed. This method only works on the classes that are specified in the style tag (<style>). It does help to remove the styles that are defined within the element, i.e., it does not work for inline CSS.
Syntax:
$('selector').removeClass('property', 'value');
To remove a specific property from the class specified in the selector, the above format is used. But it can also remove the complete class if nothing is passed as its parameters.
Let's have a look at the example.
Example to remove all CSS classes using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style type="text/css">
.box{
border: 5px solid rgb(159, 218, 32);
background-color: rgb(102, 119, 31);
height: 100px;
width: 200px;
}
.para{
font-size: large;
color: rgb(3, 30, 164);
font-weight: bolder;
font-style: italic;
}
.heading{
color:crimson;
font-style: oblique;
}
.button{
border: 3px solid black;
background-color: gray;
font-size: large;
}
</style>
</head>
<body>
<h2 id="myH" class="heading">Remove All CSS Classes Using jQuery</h2>
<p id="myPara" class="para">Click the following button to remove all the CSS from this page</p>
<div id="myDiv" class="box"></div>
<br><br>
<button type="button" id="button1" class="button">Remove CSS</button>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('#button1').click(function(){
$('#myDiv, #myPara, #myH, #button1').removeClass();
});
});
</script>
</html>
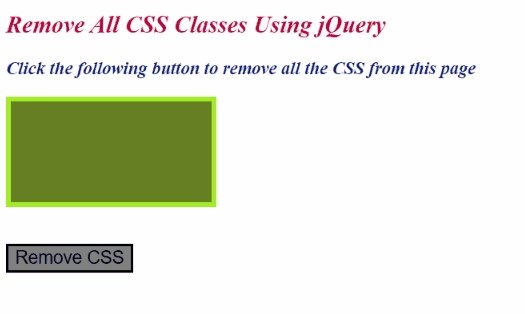
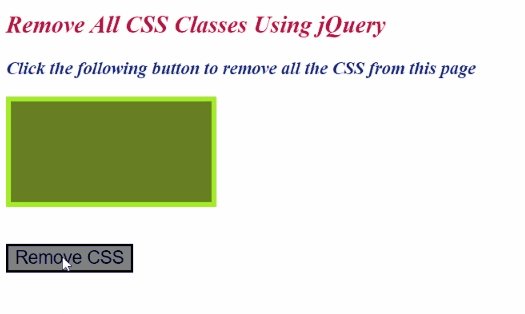
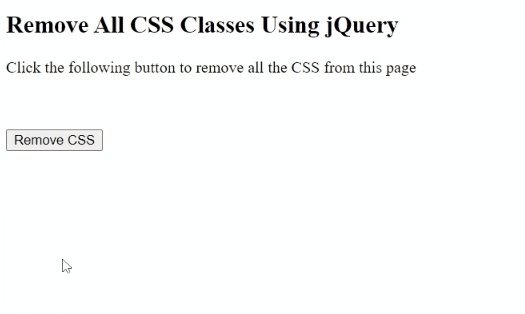
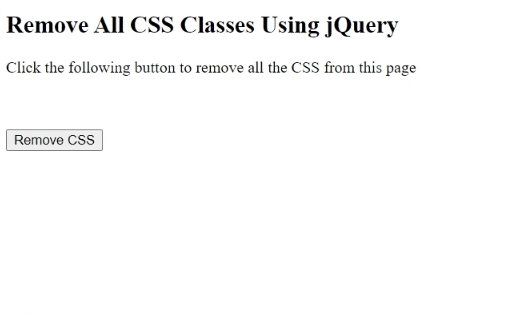
Output: