Home »
PHP
Record Insert and Display Using PHP CodeIgniter
In this article, we will insert and display record using codeIgniter. In order to do this we will follow MVC (Model, View, and Controller). MVC simplifies data flow and it’s easy to understand.
Submitted by Jyoti Singh, on February 27, 2018
Let’s do this by taking an example of Employee Management,
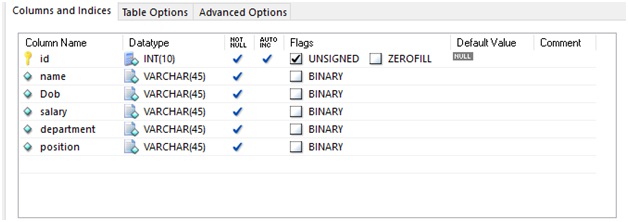
Step 1: First you have to create a new schema in your database as "EmployeeManager". In this schema create a table name Employee and add following fields in it.

You have your table ready here.
Step 2: As you have your database ready now it’s time to make your CURD. For this first we will have to create our form. Make a file named "EmployeeView.php" in views folder of your PHP project folder and add following code in it.
<html>
<form action='/EmployeeManager/index.php/EmployeeController/add_employee'>
<center>
<table>
<caption><b><i><font color='blue' size='5'>Employee Interface</i></b></font></caption>
<tr><td><b><i>Employee Name</i></b></td><td><input type='text' name='empname'></td></tr>
<tr><td><b><i>DOB</i></b></td><td><input type='text' name='dob'></td></tr>
<tr><td><b><i>Salary</i></b></td><td><input type='text' name='salary'></td></tr>
<tr><td><b><i>Department</i></b></td><td><input type='text' name='deptname'></td></tr>
<tr><td><b><i>Position</i></b></td><td><input type='text' name='position'></td></tr>
<tr><td><input type='submit'></td><td><input type='reset'></td></tr>
</table>
</center>
</form>
<?php echo $message; ?> // to print message
</html>
This is HTML, form which will be shown to users to enter details of Employee. We cannot test this code yet as we have not our controller. Therefore, Now we will make or controller.
Step 3: Make a file named "EmployeeController.php" in controller folder of PHP CodeIgniter project and add this code to it.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class EmployeeController extends CI_Controller{
function __construct()
{
parent::__construct();
}
public function index()
{
$data['message']="";
$this->load->view('EmployeeView',$data);
}
}
?>
Now, run your code by using URL: http://localhost/EmployeeManager/index.php/EmployeeController/
Employee manager is your Project name. Here, we have not specified any function of EmployeeController , so by default index function will be called where we have loaded EmployeeView. We have also sent an empty message we will discuss about it later.
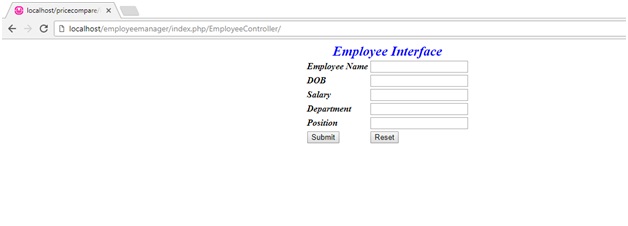
Your form should look like this,

It’s time to insert record in your SQL table "employee".
Step 4: First you need to set your database name in your project. To do this open applications → config → database.php
'hostname' => 'localhost',
'username' => 'root',
'password' => '123',
'database' => 'EmployeeManager',
'dbdriver' => 'mysqli',
Step 5: Now make your Model, make a file named "EmployeeModel.php". Here, we will make function to insert data in MySQL.
<?php
class EmployeeModel extends CI_Model{
function __construct()
{
parent::__construct();
$this->load->database();//loading database
}
function add_record($values)//adding values into employee table
{
$result=$this->db->insert('employee',$values);
return($result);
}
function display_all()//function to display all records
{
$query=$this->db->get('employee');
return($query->result());
}
}
?>
These functions will be called by Controller so we will make functions in Controller to call model functions.
Step 6: Making add and display function in Controller. Your complete Controller will look like this,
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class EmployeeController extends CI_Controller{
function __construct()
{
parent::__construct();
$this->load->model('EmployeeModel');// to load the model
}
public function index()
{
$data['message']="";
$this->load->view('EmployeeView',$data);
}
public function add_employee()
//function to take values from view and sending to model
{
$values['name']=$_GET['empname'];
$values['dob']=$_GET['dob'];
$values['salary']=$_GET['salary'];
$values['department']=$_GET['deptname'];
$values['position']=$_GET['position'];
$result=$this->EmployeeModel->add_record($values);
//calling model function add_record
if($result)
{
$data['message']="Employee Added";//message to be send to view
}
else
{
$data['message']="failed to add Employee...don't worry,try again!:)";
}
$this->load->view('EmployeeView',$data);
}
public function display_all()
//method to display all records in database
{
$result=$this->EmployeeModel->display_all();
$data['result']=$result;
$this->load->view('EmployeeDisplayAll',$data);
}
}
?>
Step 7: To make display all view page, make a file named "EmployeeDisplayAll.php" in Views.
<html>
<center><b><font size='5' color='blue'> List of All Employees</font></b>
<table border=1>
<tr>
<th>Employee ID</th>
<th>Employee Name</th>
<th>DOB</th>
<th>Salary</th>
<th>Department</th>
<th>Position</th>
</tr>
<?php
foreach($result as $rec)
{
echo "<tr>
<td>$rec->id</td><
td>$rec->name</td>
<td>$rec->dob</td>
<td>$rec->salary</td>
<td>$rec->department</td>
<td>$rec->position</td>
</tr>";
}
?>
</table>
</center>
</html>
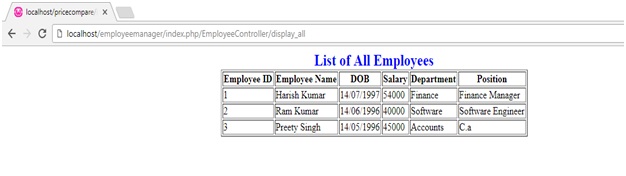
This will show the data of all employees as follows.

Advertisement
Advertisement