Home »
jQuery »
jQuery Examples
Find all unchecked checkboxes in jQuery
By using jQuery, we have to find all unchecked checkboxes.
Submitted by Pratishtha Saxena, on June 23, 2022
jQuery is a JavaScript library used to simplify HTML DOM tree traversal and manipulation, and event handling. It is free, open-source software. It is user-friendly and easy to use.
Note: Always remember to apply the CDN link while working with jQuery.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
There are many times that we need to find the value of the checkboxes that are checked. To do this we already have :checked selector in jQuery.
Now, to find the value of all the unchecked checkboxes, there is no such selector like :unchecked in jQuery. So how can we get unchecked checkboxes in jQuery? For this, we just invert the :checked selector in such a way that it returns the unchecked checkboxes.
Syntax:
$("input:checkbox:not(:checked)")
Since we are not having any particular selector to check the unchecked checkboxes in jQuery, :not selector can be used in such a way that if the checkbox is checked it will not return anything and will return only if the checkboxes are unchecked.
jQuery code to Find all unchecked checkboxes
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<input type="checkbox" class="attribute" id="first" value="ONE"> Apple
<input type="checkbox" class="attribute" id="second" value="TWO" checked> Mango
<input type="checkbox" class="attribute" id="third" value="THREE"> Banana
<input type="checkbox" class="attribute" id="fourth" value="FOUR"> Grapes
</body>
</html>
jQuery Function:
<script>
$(function() {
$("input:checkbox:not(:checked)").each(function () {
console.log("Id: " + $(this).attr("id") + " , Value: " + $(this).val());
});
});
</script>
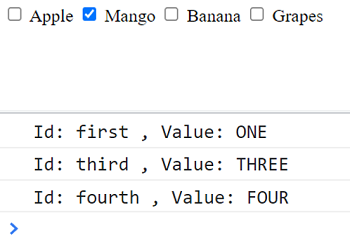
Output:

Advertisement
Advertisement