Home »
jQuery »
jQuery Examples
How do I attach events to dynamic HTML elements with jQuery?
Let's have an overview and know how to attach events to dynamic HTML elements using jQuery?
Submitted by Pratishtha Saxena, on November 04, 2022
When we work with jQuery, we know that the jQuery library has various inbuilt predefined functions and methods which make the document more dynamically working. There are various methods that can be used along on clicks of a button or some other dynamic events.
Therefore, to make any page dynamic we attach the functions with the jQuery on() method which will make sure that the function occurs only when that particular event is triggered.
The on() method is a built-in jQuery method. This method helps to attach one or more event handlers to the selected element. It also attaches the event handler to the child element of the selected element. Every time the specified event is fired for the selected element, the on() method gets triggered and hence executes the following function for the same.
The on() method gets executed even for the elements that have not been yet created. This means that this method works for present and future created elements too.
This method is a replacement for the deprecated methods in jQuery, like – bind(), live(), etc.
Syntax:
$('selector').on(event, childSelector, data, function);
It takes the following parameters:
- event, that has to be attached to the selected element. More than one events can also be defined for a single element (with spaces in between them).
- childSelector is an optional parameter that helps to select the specific child that has been attached to the event handler.
- data is also an optional parameter through which any additional data can be defined.
- function allows performing some tasks for the attached event handler.
jQuery example to attach events to dynamic HTML elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<!-- <h2>jQuery Event - On</h2> -->
<h2>Attach Events To Dynamic HTML Elements With jQuery</h2>
<p>Perform the following actions to implement the <b>.on() method</b> in jQuery.</p>
<hr>
<h4 style="color:darkblue">Welcome to Include Help ! - Click</h4>
<p>This is a jQuery Tutorial for Event Methods. - Double Click</p>
<h4 style="color:darkblue">Thanks for visiting ! - Click</h4>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('h4').on('click',function(){
$(this).html('You Clicked Here');
});
$('p').on('dblclick',function(){
$(this).html('You Double Clicked Here');
});
});
</script>
</html>
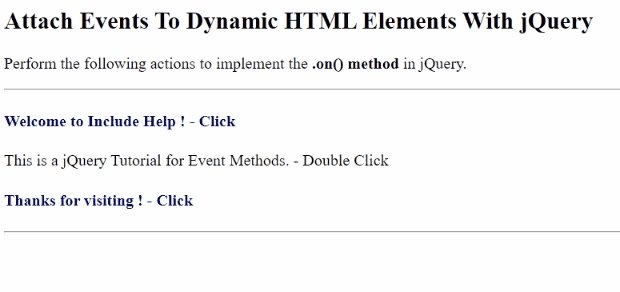
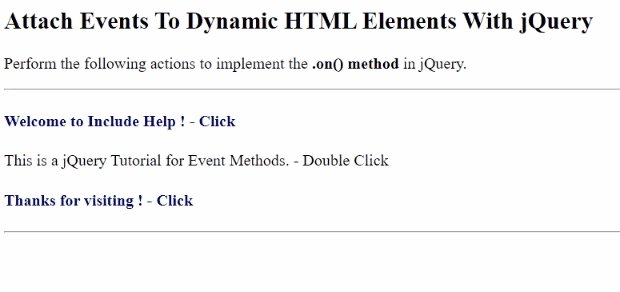
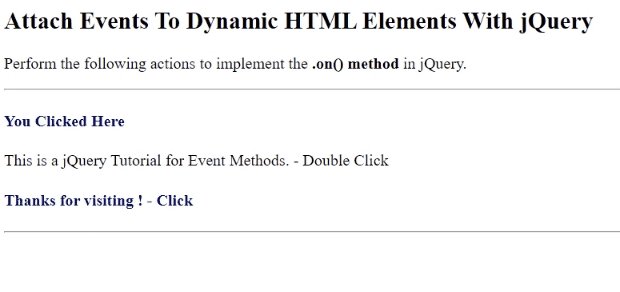
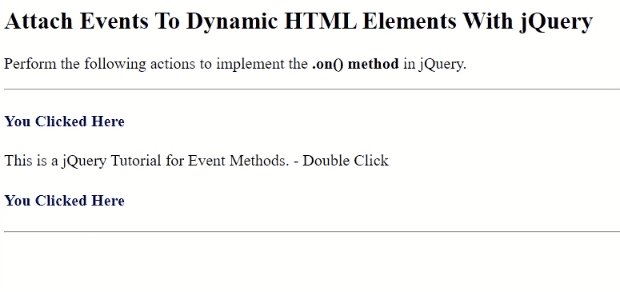
Output:

Advertisement
Advertisement