Home »
jQuery »
jQuery Examples
How to check what version of jQuery is loaded?
Learn how to check the version of the jQuery that has been loaded in the particular document?
Submitted by Pratishtha Saxena, on February 10, 2023
Checking what version of jQuery is loaded
jQuery is a JavaScript library used to simplify HTML DOM tree traversal and manipulation, and event handling. It is free, open-source software. It is user-friendly and easy to use.
The jQuery version does change from time to time. If you are still using an older version of jQuery, then there may be a lot of new features that would be missing, and hence you will be deprived of those functionalities. The current and the latest version of jQuery in use is – 3.6.3, which was released on Dec'22.
To get to know the version of jQuery that you are using, we'll write the following command to check the jQuery version.
Syntax:
jQuery.fn.jquery;
This command helps to check the present version of jQuery that is being loaded onto the web document. The jQuery.fn can also be written as $.fn which also means the same thing. Therefore, this command can also be written as - $.fn.jquery.
Let's use this command in an example to check whether it works properly or not. If is do works properly, then it will return the jQuery version that has been loaded onto the document.
Example to check what version of jQuery is loaded
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>How to check what version of jQuery is loaded?</h2>
<h4>Click the button check the loaded jQuery version.</h4>
<button>Check jQuery Version</button>
<h4 id="one"></h4>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('h4#one').html('jQuery Version ' + jQuery.fn.jquery + ' loaded !');
});
});
</script>
</html>
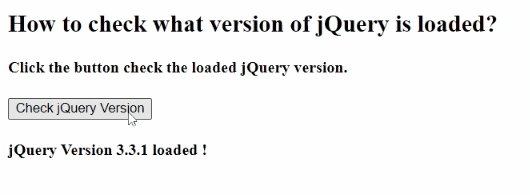
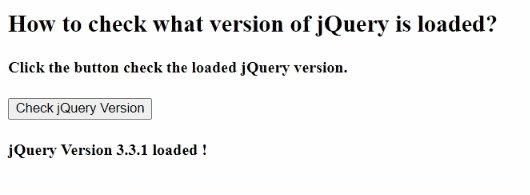
Output:

Advertisement
Advertisement