Home »
jQuery »
jQuery Examples
How to get selected element tag name using jQuery?
Learn, how can we get the tag name of the selected element's using jQuery?
Submitted by Pratishtha Saxena, on September 07, 2022
Prerequisite: Adding jQuery to Your Web Pages
Tag names are the HTML elements that are declared on the page. Some basic tags are - <div>, <p>, <h2>, <input>, <a>, etc. These all tags together help to make the web page with a proper structure overall. But it is easy to figure out what content is present in which tag when the elements are less in number. Once there is a lot of content on the page, then it gets a laborious task to find out the tag name of particular content.
Let's discuss how to get the tag name of some selected elements.
There are a few ways through which this thing can be achieved.
- Using prop() method
- Using nodeName
- Using tagName
1) Get selected element tag name using jQuery prop() method
This is a very popular jQuery method that helps to set or return the properties and values of a selected element. But when tagName is specified within this method, then it also returns the tag name of the selected element.
Syntax:
$(selector).prop('tagName');
We can also pass the index [], to get the tag name of the element that you want. When we select an element by class selector, the class may be used in many other elements too. So, to get the appropriate tag name we can define the index of the element at which the class is present.
Syntax:
$(selector)[2].prop('tagName');
2) Get selected element tag name using jQuery nodeName property
This is a property of the element. It returns the name of the node, i.e., the name of the tag that has been used. One thing to be kept in mind while using this is that always pass the index number (as explained above) for this. It may not return the tag name if the index is not passed.
Syntax:
$('selector')[0].nodeName;
3) Get selected element tag name using jQuery tagName property
This is again a property of the element which will help to get the name of the tag used for it. By just passing "tagName and the index value (just like the nodeName), it will return the appropriate tag name.
Syntax:
$('selector')[0].tagName;
These were the three basic ways to find out the tag name of the selected element using jQuery.
Let's take a look at the following example which includes all the above three mentioned ways together.
jQuery example to get selected element tag name
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery - Get Selected Element's Tag Name</h2>
<p>Click the button to get the tag names of the following present elements.</p>
<button>Get Name</button>
<br><br>
<hr>
<div id="one">* This is Element - 1</div>
<p id="two">* This is Element - 2</p>
<span id="three">* This is Element - 3</span>
<hr>
<h3 id="h1"></h3>
<h3 id="h2"></h3>
<h3 id="h3"></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
// Method 1 - prop method
var name1 = $('#one').prop('tagName');
$('#h1').html('Element - 1: '+name1);
//Method 2 - Using nodeName
var name2 = $('#two')[0].nodeName;
$('#h2').html('Element - 2: '+name2);
// Method 3 - Using tagName
var name3 = $('#three')[0].tagName;
$('#h3').html('Element - 3: '+name3);
});
});
</script>
</html>
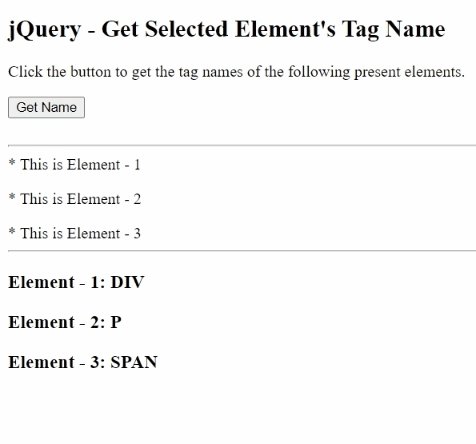
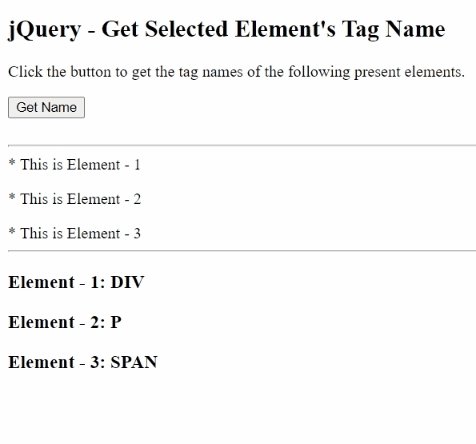
Output:

Advertisement
Advertisement