Home »
jQuery »
jQuery Examples
Is it possible to use jQuery .on and hover?
Here, let's discuss about the two jQuery methods in details: on() and hover().
Submitted by Pratishtha Saxena, on July 22, 2022
Yes, it is possible to use jQuery on() and hover() methods. These methods help in making the webpage more attractive and dynamic. jQuery on() method allows the user to perform some function attached to the event (click, submit, etc.), while the hover() method allows the user to perform some function when the mouse is hovered on the selected element.
jQuery on() Method
This jQuery method helps to execute a function when an event takes place attached to it. It attaches an event listener to an element, which means that as soon as the event is triggered, the function attached to it gets executed.
Syntax:
$(element).on(event, childSelector, data, function)
The on() method takes an event, child selector, data, and function to be executed as its parameters.
Example 1:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="left" id="one">
<h2>This is a heading</h2>
<p>This is FIRST para </p>
<p>This is Second para </p>
</div>
<div class="left" id="two">
<ul>
<li>Desktops</li>
<li>Laptops</li>
</ul>
</div>
<div class="left" id="three">
<h3>Hover here to change the color !!! </h3>
</div>
<div class="left" id="four">
<p>This is third para</p>
</div>
</body>
</html>
CSS:
<style>
.left {
width: 300px;
float: left;
padding: 5px;
margin: 10px;
background: #f8f8f8;
border: solid 2px black;
}
</style>
jQuery:
<script>
/*ON METHOD*/
$(document).ready(function(){
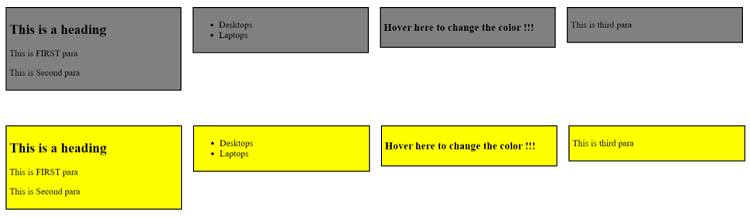
$("#three").on('click',function(){
$("div").css("background-color", "yellow");
});
});
</script>
Output:

jQuery hover() Method
It is an inbuilt jQuery method. It helps to execute the functions attached to it when the mouse is hovered on to the selected element. There are two functions attached to it, one for when the mouse is over the selected element and the other for when the mouse leaves the element.
Syntax:
$(element).hover(mouseOverFunction, mouseExitFunction)
The element over here is selected using the selector like class or id or tag name.
Example 2:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="left" id="one">
<h2>This is a heading</h2>
<p>This is FIRST para </p>
<p>This is Second para </p>
</div>
<div class="left" id="two">
<ul>
<li>Desktops</li>
<li>Laptops</li>
</ul>
</div>
<div class="left" id="three">
<h3>Hover here to change the color !!! </h3>
</div>
<div class="left" id="four">
<p>This is third para</p>
</div>
</body>
</html>
CSS:
<style>
.left {
width: 300px;
float: left;
padding: 5px;
margin: 10px;
background: #f8f8f8;
border: solid 2px black;
}
</style>
jQuery:
<script>
$(document).ready(function() {
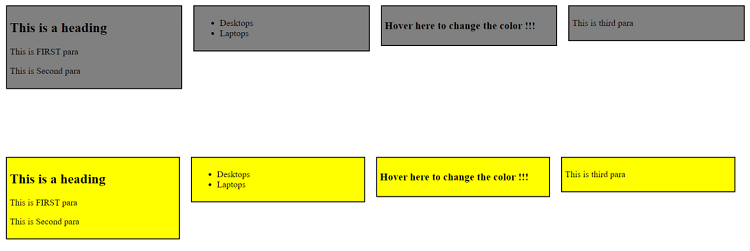
$("#three").hover(function() {
$("div").css("background-color", "yellow");},
function() {
$("div").css("background-color", "grey");
});
});
</script>
Output:

Advertisement
Advertisement