Home »
jQuery »
jQuery Examples
How to disable scrolling temporarily using jQuery?
Learn how to disable the scrolling of the page temporarily using jQuery?
Submitted by Pratishtha Saxena, on February 10, 2023
jQuery - Disable scrolling temporarily
When we work with the scrolling of the document, then there are two ways scrolling present: x-axis & y-axis. Therefore, whenever we want to select the scrolling type, the axis on which the actions have to be performed should be specified. In order to disable scrolling temporarily, we will make use of a CSS class. This CSS class will contain a property, namely, overflow.
The CSS overflow property is used when the text content has to be fitted within the given area. It allows you to add a scrollbar in that area if needed, or it can be set to 'auto' which will add a scrollbar on its own according to the requirement. Similarly, the overflow also takes 'hidden' as its value which makes the extra content invisible from the page. By default, the overflow has 'visible' as its value.
Syntax:
overflow-y: hidden;
Since we are working on vertical scrolling, hence, the '-y' shows the same. For making the vertical scroll disable, the hidden value is given for the overflow property. This overall can be said to disable the scroll temporarily because the CSS class can be added and later on removed. The example below shows when the button is clicked the vertical scrolling gets disabled as the CSS class gets added to it that disables the scroll.
jQuery example to disable scrolling temporarily
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<style>
div{
background-color: slategrey;
padding: 1%;
font-weight: bold;
font-style: italic;
height: 1000px;
}
.stop-scrolling{
height: 100%;
overflow-y: hidden; /*hides vertical scrollbar*/
}
</style>
</head>
<body>
<h2>How to disable scrolling temporarily?</h2>
<h4>Click the button to disable the scrolling on the web-page.</h4>
<button>Disable Scrolling</button>
<hr>
<div>
<p>Welcome to Include Help !</p>
<p>This is a JavaScript Tutorial.</p>
<p>Thanks for Visiting !</p>
</div>
<hr>
<h4 id="one"></h4>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('body').addClass('stop-scrolling');
});
});
</script>
</html>
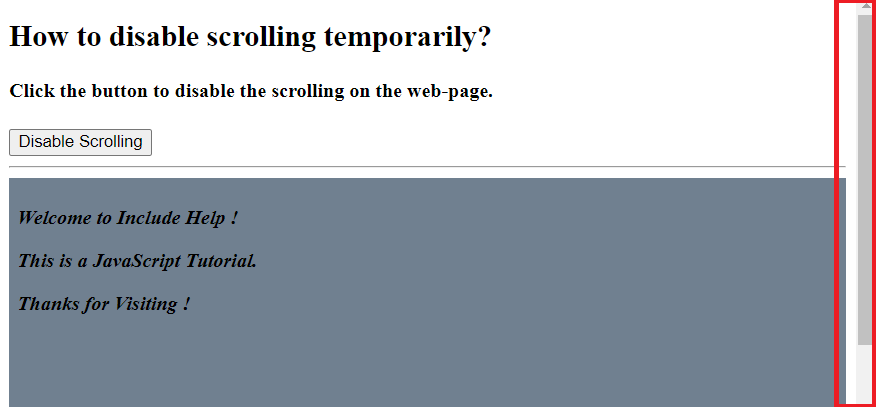
Output:

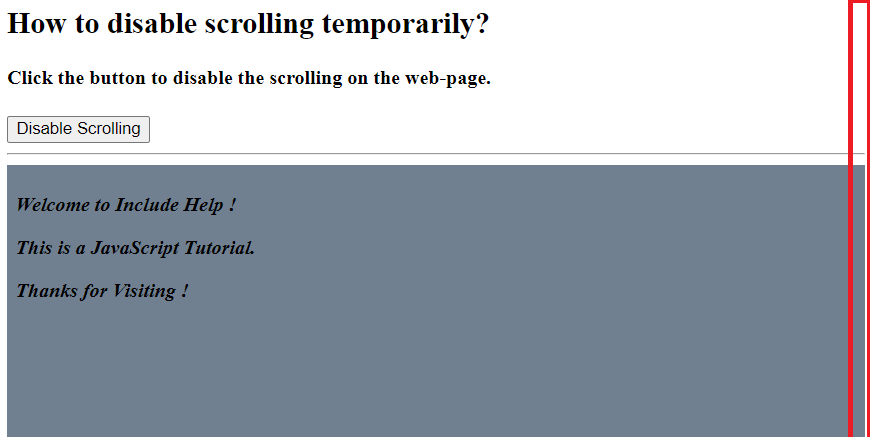
After clicking on "Disable Scrolling"

Advertisement
Advertisement