Home »
jQuery
jQuery Effects - SlideToggle
jQuery Effects - SlideToggle: Learn about the jQuery slideToggle() method, how it works, and its example.
Submitted by Pratishtha Saxena, on September 24, 2022
jQuery slideToggle() Method
Sliding the content will create an interactive dynamic visual for the user. Sliding the elements or the content will help to make the page look cleaner and less messy. A part of the content can be set to slide toggle when the user clicks on the title of the content. This will make that particular content visible only when it is clicked or when the user wants to see it and hide it when it is clicked again.
Therefore, the jQuery method - slideToggle() helps to slide the selected element and toggle it, i.e., slideUp() and slideDown() to-and-fro. The element should have its CSS set to – display: none if it is initially displayed. This method will not work if the element is in a hidden state.
slideToggle() Method Syntax
$(selector).slideToggle();
$(selector).slideToggle(speed, easing, callback);
The speed, easing, and callback are the parameters its takes. They all are optional, i.e., they can be passed but not necessarily. The speed here indicates the speed of the elements that have to be toggled. It can be specified as – slow, fast, normal, or even in milliseconds. The default value of the speed is normal. The easing parameter takes – swing, linear as its values. The callback refers to the function which gets called when the slideToggle() method finishes its task.
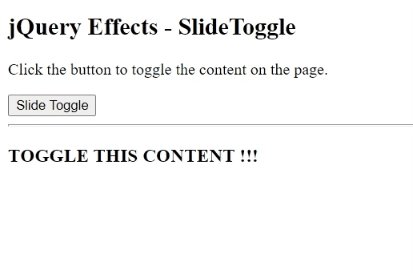
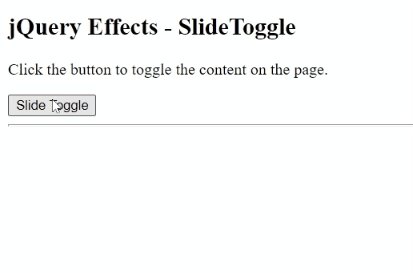
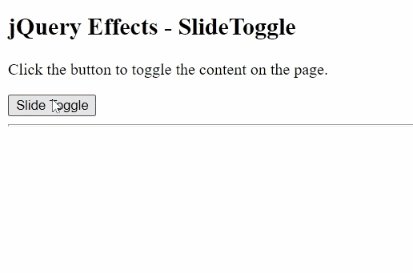
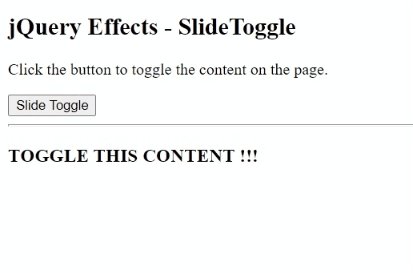
Let's see the following example for a better understanding of the slideToggle() method in jQuery. When the button given is clicked by the user, it makes some content get toggled up and down on the page.
jQuery slideToggle() Method Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>jQuery Effects - SlideToggle</h2>
<p>Click the button to toggle the content on the page.</p>
<button>Slide Toggle</button>
<hr>
<h3>TOGGLE THIS CONTENT !!!</h3>
</body>
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function() {
$('h3').slideToggle('slow');
})
});
</script>
</html>
Output:

Advertisement
Advertisement