Home »
jQuery »
jQuery Selectors
jQuery :Element Selector
jQuery | :Element Selector: Learn about the jQuery :Element Selector with its usages, syntax, and examples.
Submitted by Pratishtha Saxena, on November 04, 2022
:Element Selector
In jQuery, selectors are a parameter through which we can select the HTML element. Selectors can comprise – class names, ids, tag names, attributes, etc. Basically, by using selectors, the appropriate HTML-DOM element can be selected and hence performed actions on it. Here, we are discussing the jQuery element Selector.
The jQuery element selector helps to select the element through its element names, i.e., HTML tag names - <p>, <div>, <h2>, etc.
Therefore, when we need to select all the similar tag elements on the document, we use an element selector. Unlike the class selector and id selector, the element selector does not need any extra special sign to prepend it with. Only the name of the element says 'div' for an <div> element will be passed in order to access it.
:Element Selector Syntax
$('element_name');
Once the element is selected, you can access those and perform the actions that you want to perform on them. The example given below shows the selection of all the elements on click by passing the appropriate tag name (here – 'p').
jQuery :Element Selector Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Document</title>
<style>
.color{
color: darkblue;
font-size: large;
font-weight: bold;
}
.newClass{
color: darkmagenta;
font-family: monospace;
font-weight: bold;
}
</style>
</head>
<body>
<h2>jQuery - Element Selector</h2>
<p>Click the button to Select the elements with the help of their tag names.</p>
<button>Element Selector</button>
<hr>
<div>
<p class="color" id="one">Welcome to Include Help !</p>
<p class="newClass" id="two">This is a jQuery Tutorial for Selectors.</p>
<p class="color" id="three">Thanks for visiting !</p>
</div>
<hr>
<h3></h3>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('p').html('This is a Paragraph Tag.');
});
});
</script>
</html>
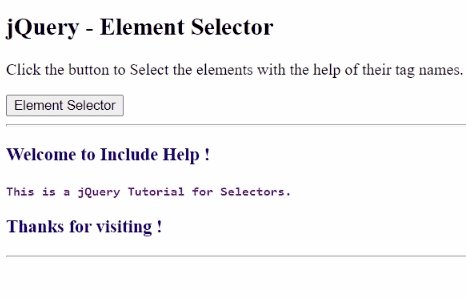
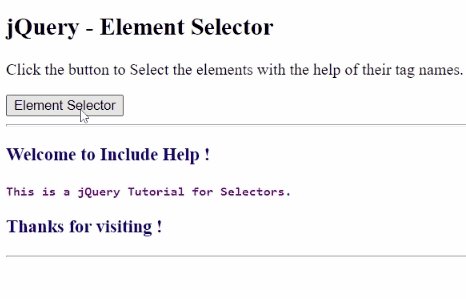
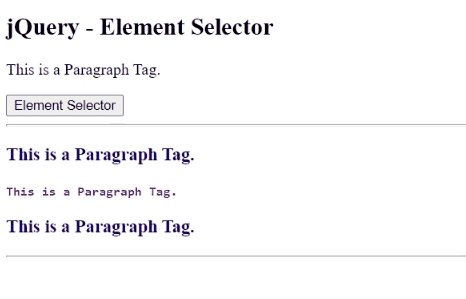
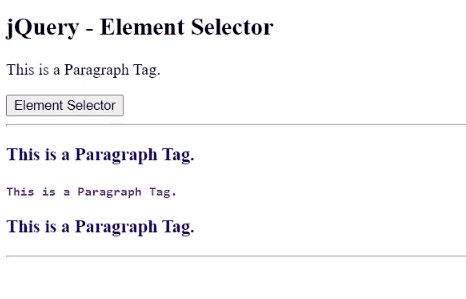
Output:

Advertisement
Advertisement